ioBroker Node-RED – Teil 9.3.1 – Leuchtmittel ein- oder ausschalten
In diesem Teil der ioBroker Node-RED Artikelreihe zeige ich Dir, wie Du Node-Red in ioBroker verwenden kannst.
Im Teil 9 der ioBroker Node-RED Artikelreihe werden wir uns das Thema Visualisierung ansehen. Der Node-RED Adapter in ioBroker verfügt bereits über die integrierte Visualisierung von Node-RED. Für die Konfiguration und Nutzung sind keine weiteren Pakete notwendig. Im folgenden Artikel zeige ich Dir, wie Du einfache Leuchtmittel über die Node-RED Visualisierung steuern kannst. Für die Visualisierung und Steuerung von Leuchtmitteln oder anderen Geräten verwenden wir den Switch-Node. Der Switch-Node verfügt über einen Eingang auf der linken Seite sowie einen Ausgang auf der rechten Seite.
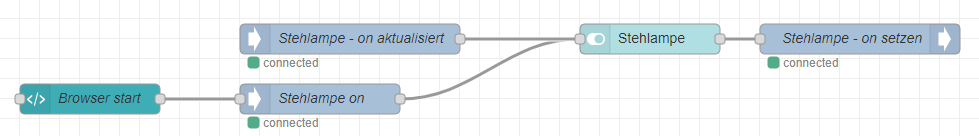
Im ersten Schritt erstellen wir dazu wieder den kompletten Flow. Der Flow verfügt über zwei Startpunkte. Beim Start der Visualisierung wird der Template-Node ausgeführt und über den ioBroker get Node der aktuelle Status ermittelt. Den aktuellen Status (true / false) geben wir dann an den Switch-Node weiter (Eingang auf der linken Seite).
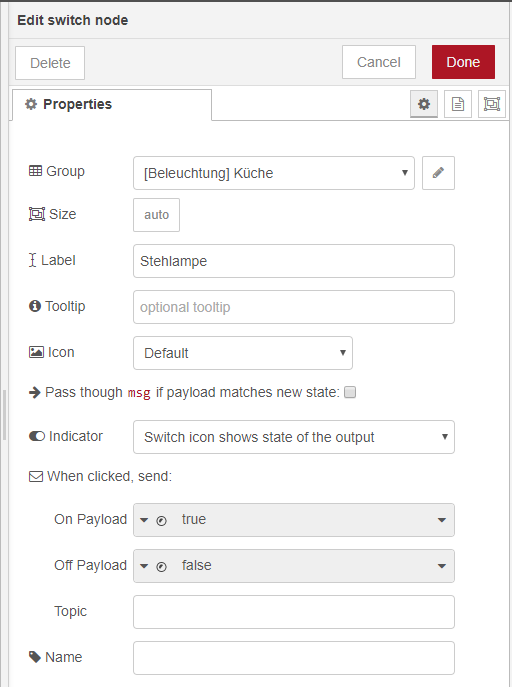
Der Switch-Node ist wie im unten gezeigten Screenshot konfiguriert. Als Group kannst Du hier die entsprechende Gruppe der Tab-Seite wählen. Ich habe hier die Gruppe Küche der Tab-Seite Beleuchtung gewählt. Das Label beschriftet den Schalter auf der Visualisierung. Wichtig ist hier die Einstellung „Pass though msg if payload matches new state“ zu deaktivieren, da ansonsten eine Endlosschleife erstellt wird. Über die untere Konfiguration „when clicked“ kann zudem der neue Wert des zu setzenden Datenpunkts konfiguriert werden. In meinem Beispiel wird hier ein Wert vom Typ Boolean (true / false) verwendet.
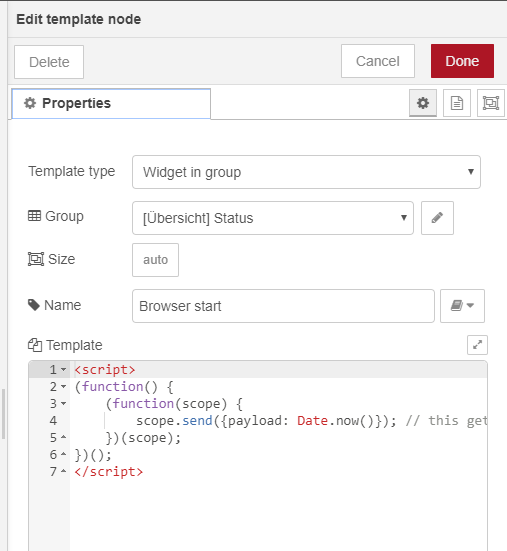
Der Template-Node sorgt für die Initialisierung des Switch-Node beim Starten der Visualisierung.
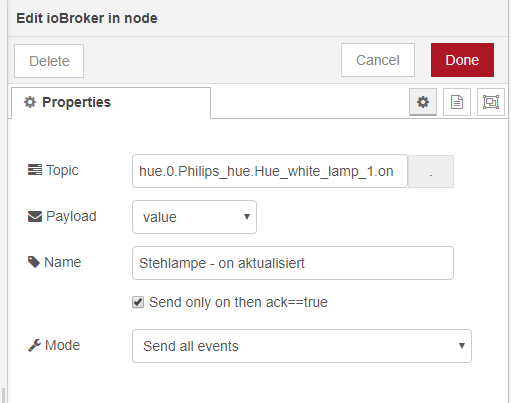
Über den ioBroker in Node wird der Flow aufgrund einer Veränderung des Datenpunkts ausgeführt. Hierbei habe ich die Option „ack==true“ aktiviert.
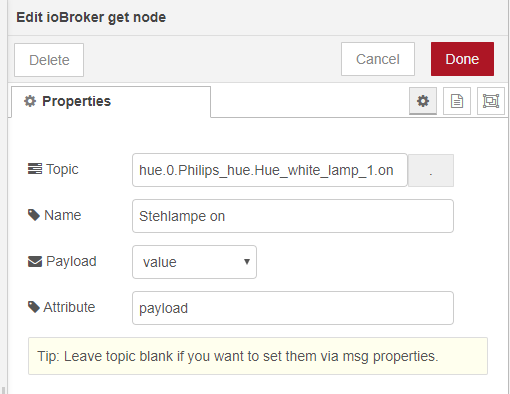
Der ioBroker get Node wird vom Template-Node aufgerufen und liest nach dem Start der Visualisierung den aktuellen Status des Leuchtmittels aus und gibt es per Payload an den Switch weiter.
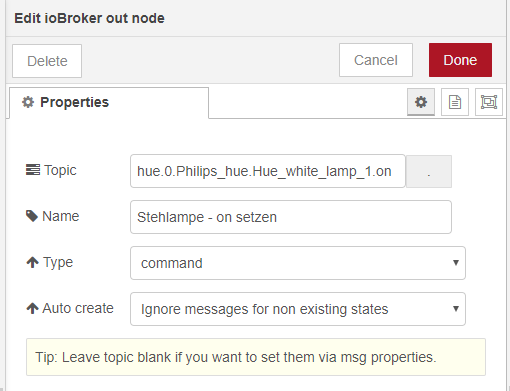
Im Node ioBroker out wird dann der neue Status des Leuchtmittels per Command-Type gesetzt.
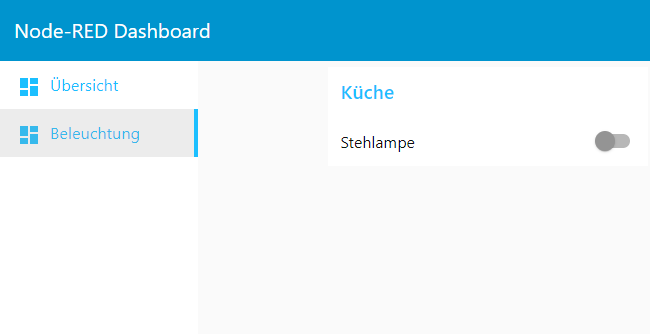
In der Visualisierung sieht der neue Schalter für die Stehlampe nun wie folgt aus:
Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer 🙂
Teil 2 – Installation des ioBroker Adapters
Teil 3 – Aufbau der Entwicklungsoberfläche
Teil 4 – Core Nodes
Teil 4.1 – Inject Node
Teil 4.2 – Debug Node
Teil 4.3 – Function Node
Teil 4.4 – Change Node
Teil 4.5 – Switch Node
Teil 4.6 – Template Node
Teil 5 - Der erste Flow - Einfache Lichtsteuerung
Teil 6 - Zusätzliche Nodes installieren
Teil 7 - Tipps und Tricks
Teil 8 - Beispiel-Flows
Teil 8.1 - Zeitsteuerung von Leuchtmitteln
Teil 8.2 - Lichtsteuerung über Astrofunktion
Teil 9 - Visualisierung
Teil 9.1 – Aufbau der Visualisierung
Teil 9.2 – Anzeige von Informationen
Teil 9.2.1 – Anzeige von Temperatur und Luftfeuchtigkeit
Teil 9.2.2 – Anzeige von Tür- und Fensterstatus
Teil 9.2.3 – Anzeige von Füllständen
Teil 9.3 – Leuchtmittel steuern
Teil 9.3.1 – Leuchtmittel ein- oder ausschalten
Teil 9.3.2 – Leuchtmittel dimmen
Teil 9.3.3 – Leuchtmittel Farbe einstellen
Teil 9.4 – Notification Node












Hallo Matthias, kann es sein, dass dann nur eine Schaltung der Lampen über das Node-RED Dashboard funktioniert. Bei mir wird der Status des Schalters nicht aktualisiert, wenn ich z.B. über ALEXA die Lampe Schalte und den Datenpunkt trigger. Der switch im Dashboard steht dann immer noch auf dem „alten“ Wert.
Für ein kleine Hilfe wäre ich dankbar, – ich finde den Fehler nicht.
Besten Dank im Voraus,
Gruß, Martin