ioBroker minuvis Adapter – Widgets für das Layout der Visualisierung
Im Artikel zeige ich Dir, wie Du das Layout der Visualisierung über Widgets anpassen kannst.
In dieser Artikelreihe dreht sich alles um die minuvis Visualisierung von minukodu.de. Mit der Visualisierung kannst Du schnell und einfach mittels einem integrierten Builder (Werkzeug zur Erstellung) eine Visualisierung für Dein Smart-Home erstellen. Im Artikel werden wir das Layout unserer Visualisierung über Widgets anpassen.
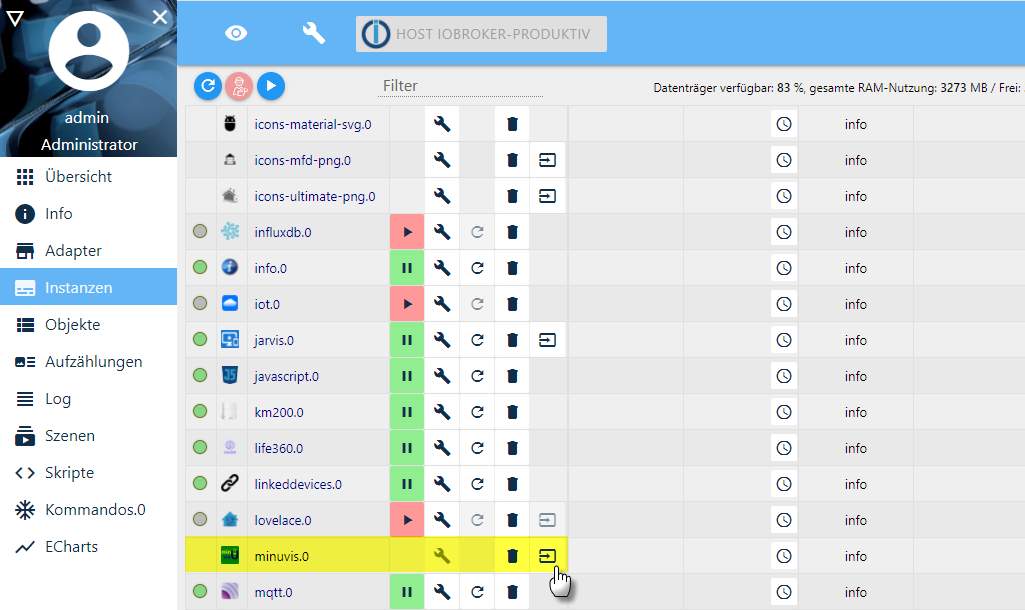
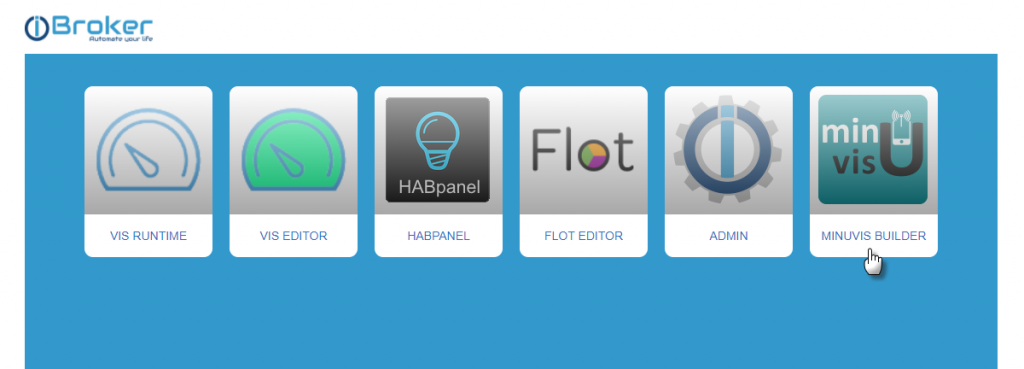
Im ersten Schritt öffnen wir nun den minuvis Builder über die Liste der Instanzen oder den Webserver von ioBroker.


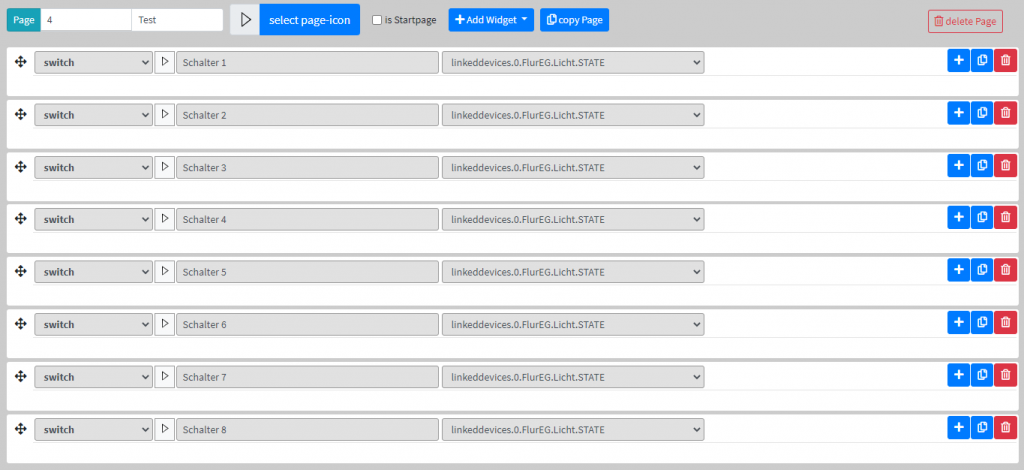
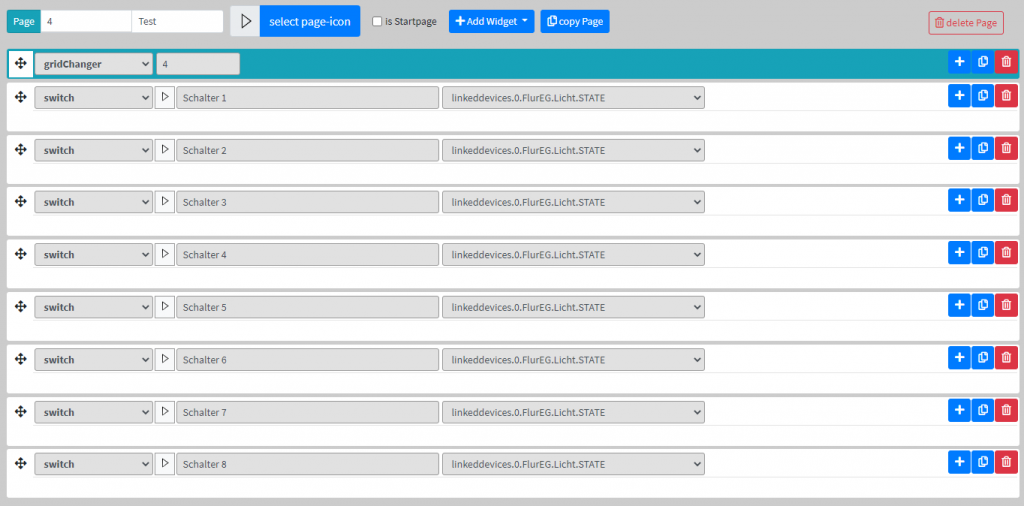
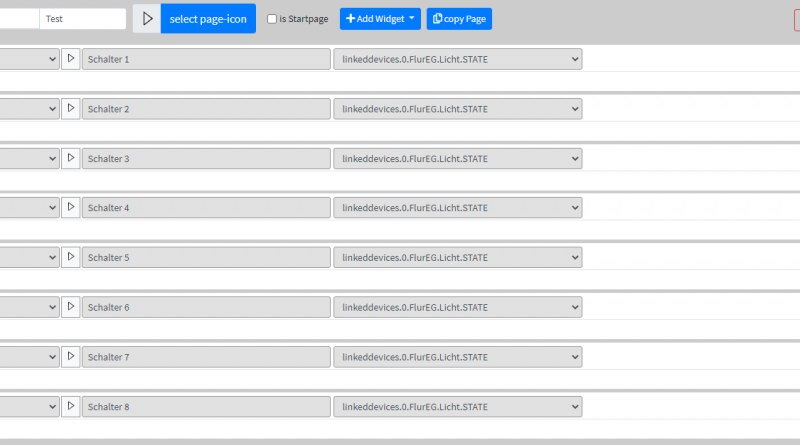
Im ersten Schritt habe ich hier 8 Schalter (switch Widgets) eingefügt, mit denen wir die Ausrichtung der Widgets auf der Visualisierung gut demonstrieren können.

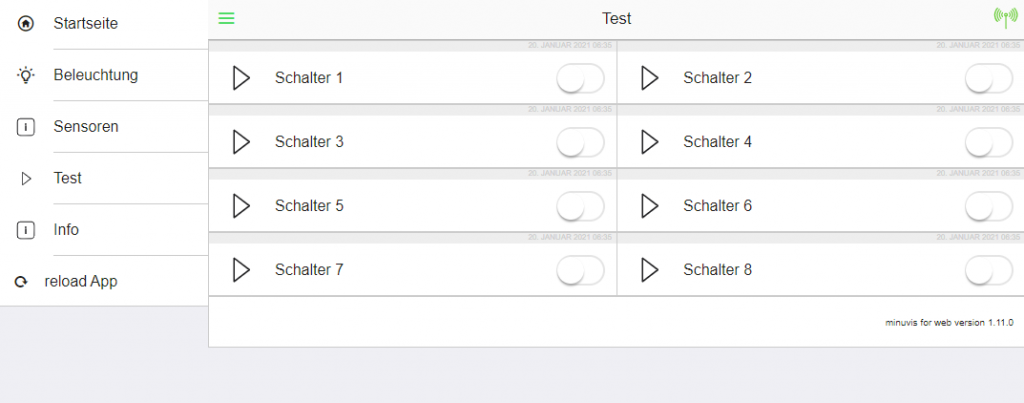
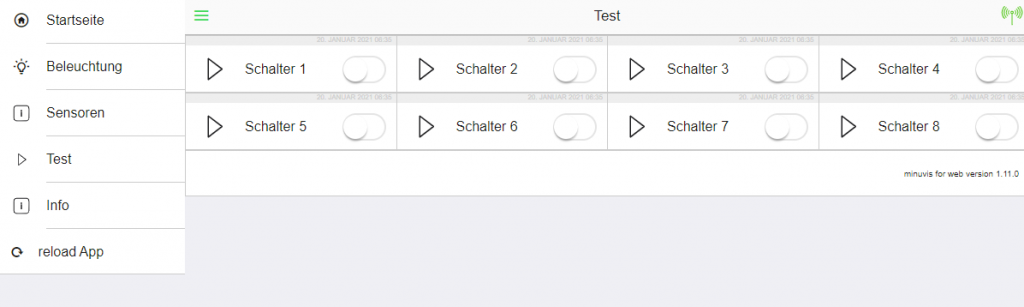
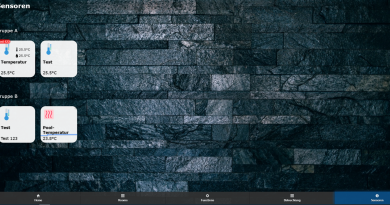
Wenn wir nun die Visualisierung starten und im separaten Browser-Tab betrachten, sehen wir hier die Erstellung eines Grids mit 2 Spalten. Bei 8 Schaltern ergeben sich somit 4 Zeilen mit 2 Spalten.

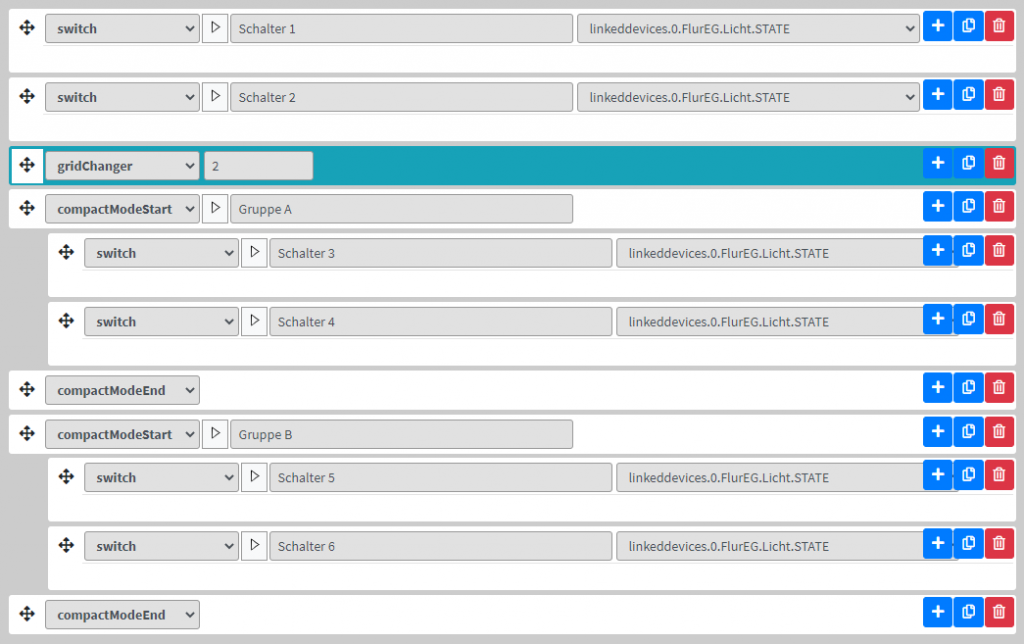
Im nächsten Schritt wollen wir die Anzahl Spalten in der Visualisierung konfigurieren. Dazu fügen wir nun vor den Schaltern das Widget gridChanger ein. Mit diesem Widget können wir die Darstellung des Grids ab der eingefügten Position verändern. In der Widget-Konfiguration kann die Anzahl von Spalten definiert werden. In der aktuellen Version können von 1-5 Spalten eingestellt werden. Im Beispiel wollen wir nun 4 Spalten darstellen.

In der Visualisierung haben wir nun das Grid auf 2 Zeilen mit 4 Spalten eingestellt.

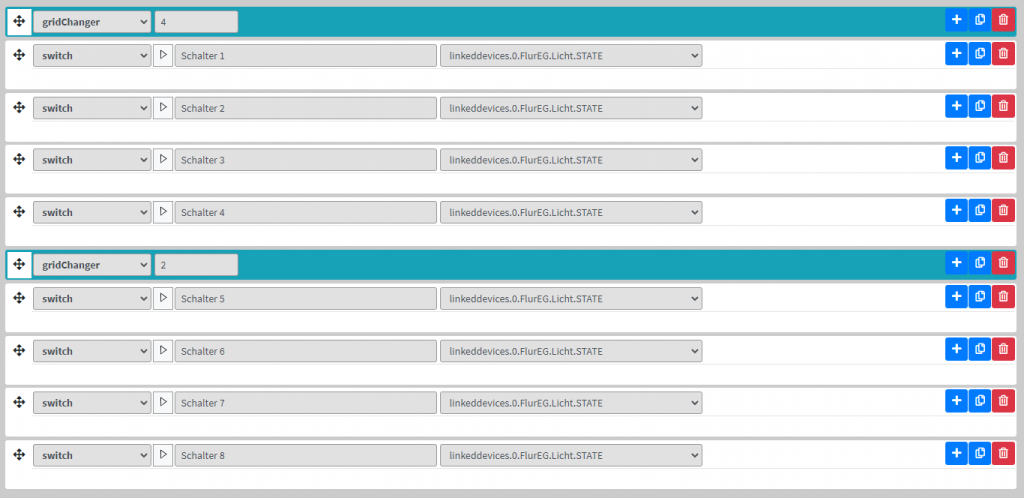
Im nächsten Beispiel verwenden wir zunächst 4, dann 2 Spalten in der Visualisierung.

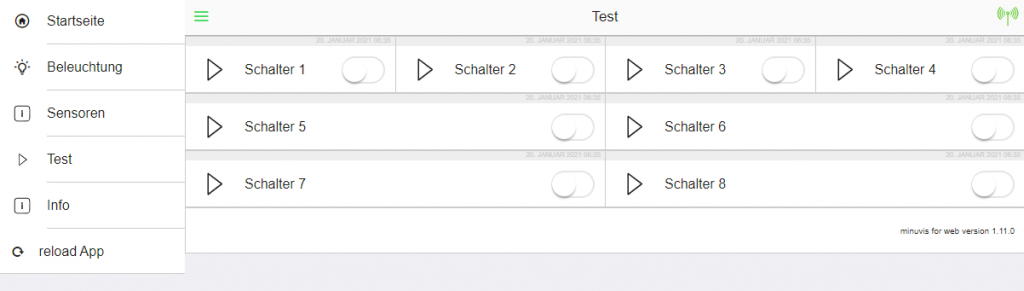
Das Ergebnis sieht nun wie folgt aus:

Eine weitere Möglichkeit der Anpassung des Layouts ist das compactMode Widget. Mit diesem Widget können die unterliegenden Widgets kompakter auf der Visualisierung dargestellt werden. Dazu wird vor dem Bereich das Widget compactModeStart eingefügt. Nun folgenden die darzustellenden Widgets sowie das compactModeEnd Widget zum Abschluss des Bereichs.

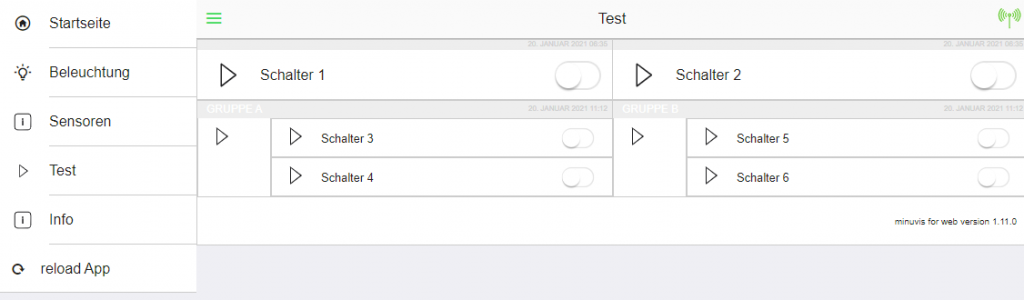
In der Visualisierung wird das Layout nun wie folgt dargestellt:

Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen zum aktuellen oder weiteren Artikeln freue ich mich wie immer.





Hallo, danke für die tolle Einführung in minuvis. Ich habe das zähe VIS in die Ecke geschoben und in kurzer Zeit richtig viel über minuvis umgesetzt. Von Fenstern, Thermostaten bis zur PV-Anlage. Jarvis kommt bei mir leider nicht ans Laufen, da kommt trotz zig Installationsversuchen immer ein roter Error-Screen.
Ich würde gerne bei minuvis einen openstreetmap Element nutzen. Die Daten kommen aus dem mercedes.me Adapter, der die beiden Koordinaten getrennt in zwei DP enthält.
Hat jemand eine Idee, wie man die beiden Daten per blockly in die geforderte json-ID bekommt?
Der Testserver zeigt leider nicht was der Datenpunkt enthält.
Ich bin jetzt nicht der große Blockly-Spezialist, aber du brauchst nur einen String der wie folgt aussieht:
[Longitude, Latitude] z.B. für Wien: [16.363449,48.210033]
In Blockly-Export statisch für Wien:
###################
Element
Element
Element
[
Longitude
Element
16.363449
Element
,
Latitude
Element
48.210033
Element
]
0_userdata.0.demodata.osm.blocklyCoordinates
FALSE
Element
Wien in State: [16.363449,48.210033]
####################