ioBroker VIS – Grundlagen – Der VIS-Editor
In dieser Artikelreihe zeige ich Dir den ioBroker VIS-Editor. Im Artikel werden wir uns die Funktionen des Editors im Überblick ansehen.
In der neuen ioBroker VIS Artikelreihe zeige ich Dir die Grundlagen der VIS-Visualisierung sowie die Vorgehensweise zur Erstellung einer Visualisierung. Wir beginnen mit den Grundlagen und der Bedienung des VIS-Editors und erstellen dann gemeinsam ein Navigationskonzept sowie eine einfache Visualisierung mit verschiedenen Widgets. Ich zeige Dir zusätzliche Widgets und Tipps und Tricks zur VIS-Visualisierung.
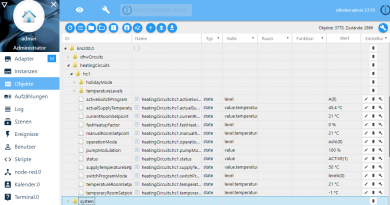
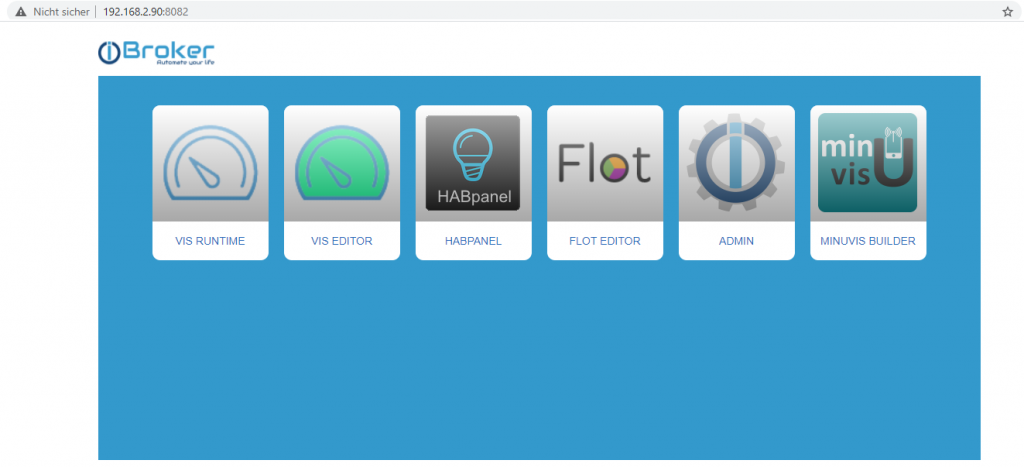
In diesem Teil zeige ich Dir nun den VIS-Editor zur Erstellung einer Visualisierung. Öffne dazu den Web-Browser und navigiere zu Deiner ioBroker Installation (IP-Adresse) und Port 8082 deines Web-Adapters. Du siehst nun die folgende ioBroker Ansicht.
Auf der Ansicht siehst standardmäßig die VIS Runtime, den VIS Editor sowie die Administrationskomponente von ioBroker. Mit der VIS Runtime wird die Visualisierung gestartet. Mit dem VIS Editor kannst Du Deine Visualisierung erstellen und bearbeiten. Die Administrationskomponente stellt den Zugriff auf Objekte, Adapter und Einstellungen von ioBroker dar.
Im ersten Schritt sehen wir uns jetzt den VIS Editor genauer an.

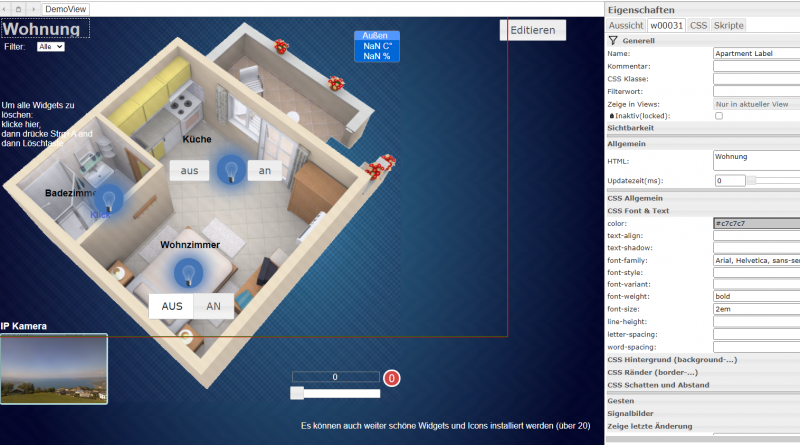
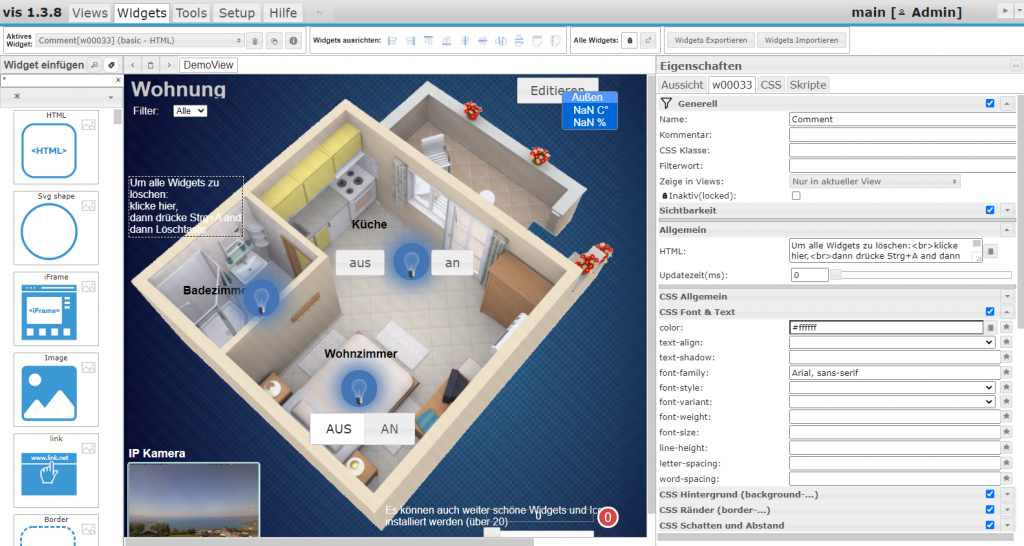
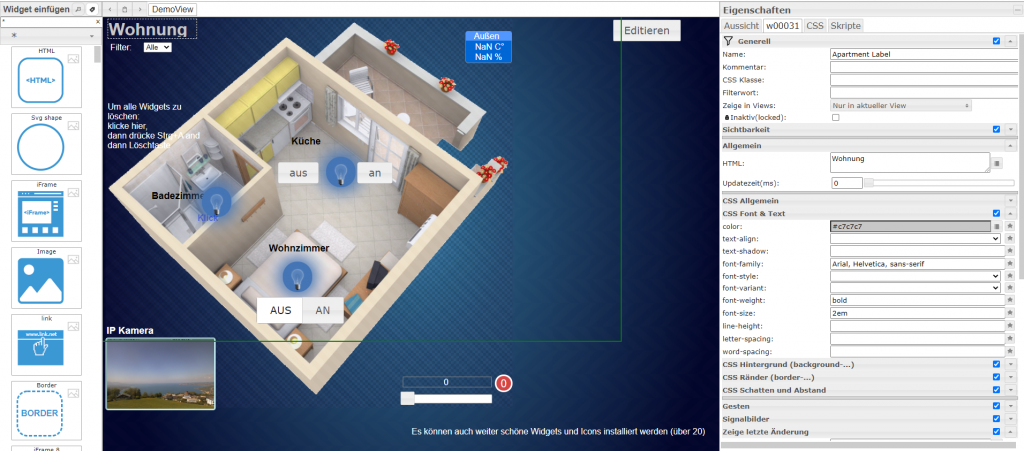
Im folgenden Screenshot siehst Du den VIS Editor mit der Demo-Visualisierung. In der Mitte des Editors siehst Du Deine Visualisierung. Hier kannst Du verschiedene Widgets platzieren. Auf der linken Seite findest Du verschiedenen Widgets. Auf der rechten Seite des Editors findest Du die Eigenschaften des markierten Widgets. Wir werden in den nächsten Schritten noch auf die einzelnen Bereiche genauer eingehen.

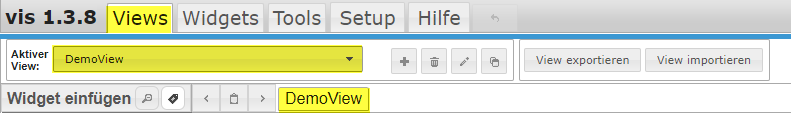
Im Bereich Views siehst Du die aktuell geöffnete und im Designer angezeigte View. Über die Tab-Laschen kannst Du zwischen den einzelnen Tab-Laschen navigieren. Wir gehen in einem separaten Teil der Artikelreihe auf die weiteren Funktionen der Views ein.

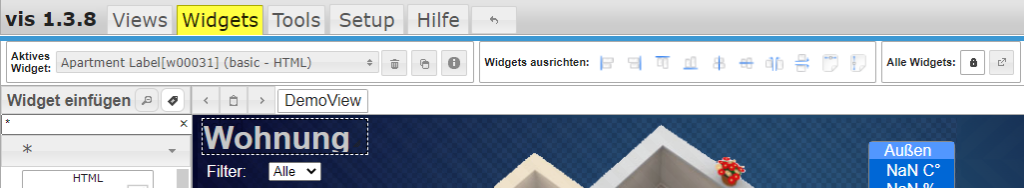
Im Bereich Widgets siehst Du das aktuell markierte Widget im Designer. In der Widget-Auswahl siehst Du zudem den Widget-Typ. Zudem stehen in dieser Ansicht weitere Funktionen zur Anordnung von Widgets zur Verfügung.

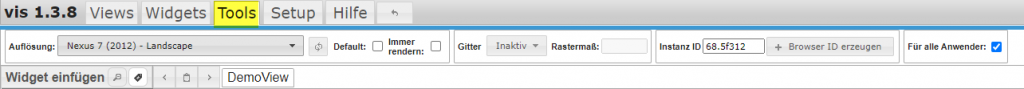
Im Bereich Tools findest Du Tools rund um die VIS-Visualisierung. Du kannst hier die View-Größe für verschiedene Geräte-Typen einstellen sowie weitere Funktionen verwenden.

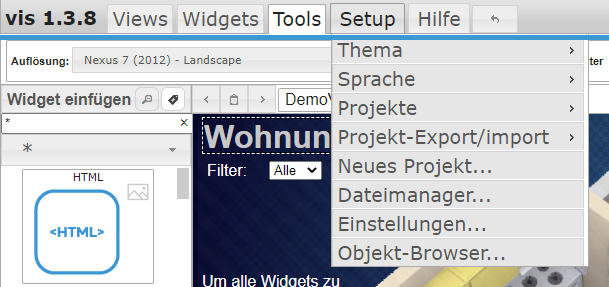
Im Bereich Setup kannst Du das Theme (hier Thema übersetzt) des VIS-Editors anpassen. Zudem kannst Du hier auch eine andere Sprache wählen. Die wohl wichtigste Funktion ist das Anlegen von einem neuen Projekt sowie der Projekt-Wechsel. Mit einem Klick auf die Schaltfläche Projekte öffnet sich ein Untermenü mit allen bereits angelegten Projekten. Weiter kannst Du hier den Dateimanager öffnen, mit dem Du eigene Grafiken zur Visualisierung hinzufügen kannst. Wir werden diese Funktion in einem separaten Artikel kennenlernen.

Im folgenden Screenshot siehst Du nochmals den VIS-Designer im Überblick.

- Ein einfaches On/Off Widget für Leuchtmittel
- Number Widget für die Anzeige von Sensor-Informationen
- String Widget für die Anzeige von Zeichenfolgen
- iFrame Widget für die Einbettung von Webseiten
- Image Widget für die Einbettung von Fotos und Bilddateien
- Colorpicker zur Steuerung von RGB-Leuchtmitteln
- LastChange Widget für die Anzeige von Datenpunkt-Änderungen
- Radiobuttons ValueList
- View als Popup anzeigen
- Statusbalken (Bar) Widget
- Widget für die Anzahl von wichtigen Meldungen (Red Number Widget)
- Widget für Wert-Skala (MeterGauge)
- JSON Table Widget
- Alternatives Wetter-Widget
- View Auflösung für verschiedene Geräte
- Views / Widgets exportieren und importieren
- Widgets enable/disable
- Scrollbare Views
- System-Befehl über Visualisierung ausführen
- Flot-Diagram in View integrieren
- Kalender in View darstellen
- Ereignisgesteuerter View-Wechsel
- Widgets über Datenpunkt ein- und ausblenden