Alternatives Wetter-Widget
Für unser smartes Zuhause habe ich ein alternatives Wetter-Widget gesucht, welches ich noch besser und flexibler an meinen Anwendungsfall anpassen kann. Dabei bin ich auf das Widget von www.daswetter.com gestoßen. Das Wetter-Widget ist zwar eigentlich für die Nutzung in Webseiten gedacht, lässt sich natürlich aber auch in VIS integrieren. In diesem Artikel möchte ich daher die Konfiguration sowie Integration in die eigene VIS Oberfläche zeigen.
Im ersten Schritt gehen wir auf die Wetter-Widget Seite

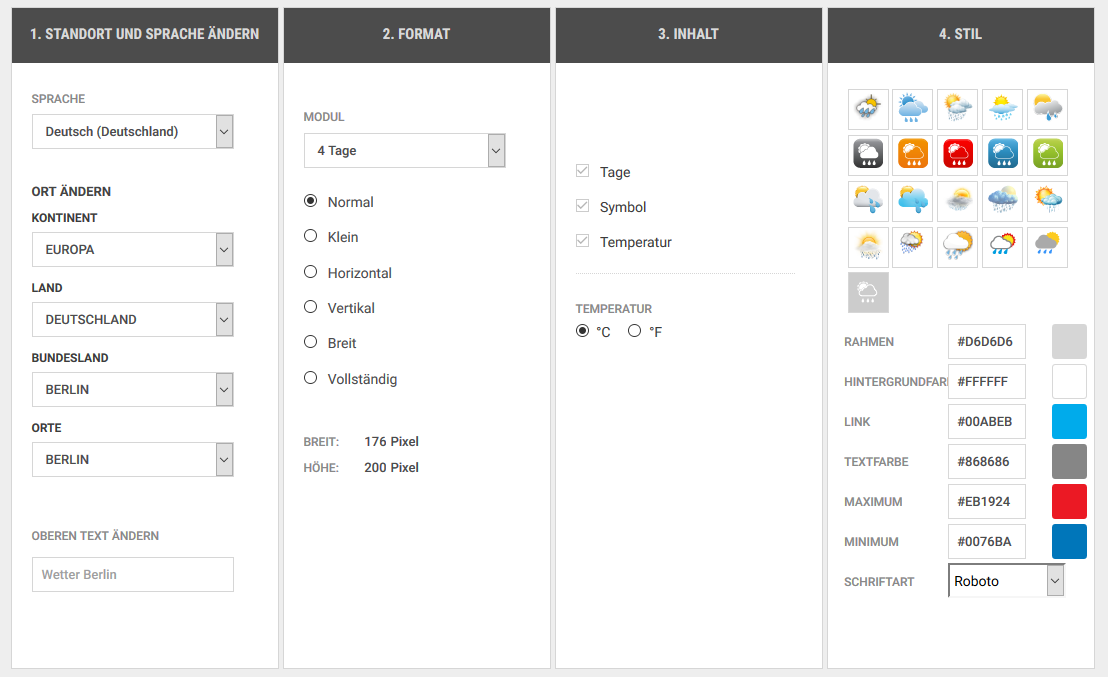
Über die Schritte 1-5 kann das Wetter-Widget entsprechend nach den eigenen Wünschen und Bedürfnissen konfiguriert werden. Im ersten Schritt wird der eigene Ort über die Auswahl des Landes und Bundesland ausgewählt. Falls der Ort nicht in der Liste eingetragen ist, einfach den am nächsten gelegenen Ort wählen. Optional kann dann noch die Überschrift angepasst werden.
Im zweiten Schritt wird das Format ausgewählt mit dem das Wetter-Widget angezeigt werden soll. Dabei können die Anzahl der dargestellten Tage für die Vorhersage sowie die Ausrichtung ausgewählt werden.
Im dritten Schritt kann die Auswahl des Inhaltes sowie die Skala der Temperatur (Grad Celsius oder Fahrenheit) ausgewählt werden.
Nach dem die Größe sowie die Inhalte des Widget definiert wurden, können abschließend noch Einstellungen zum Aussehen der Icons sowie Farb-Einstellungen getroffen werden. Hier kann das Widget wirklich perfekt an das eigene Design der VIS Oberfläche angepasst werden.
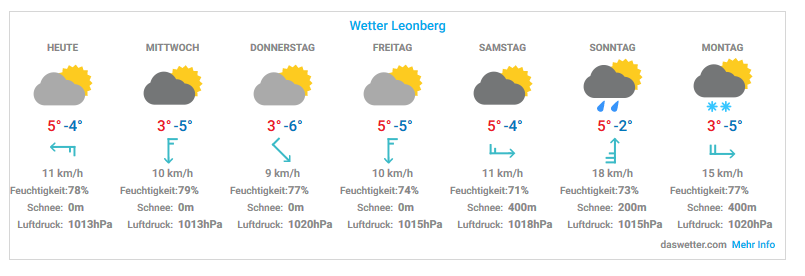
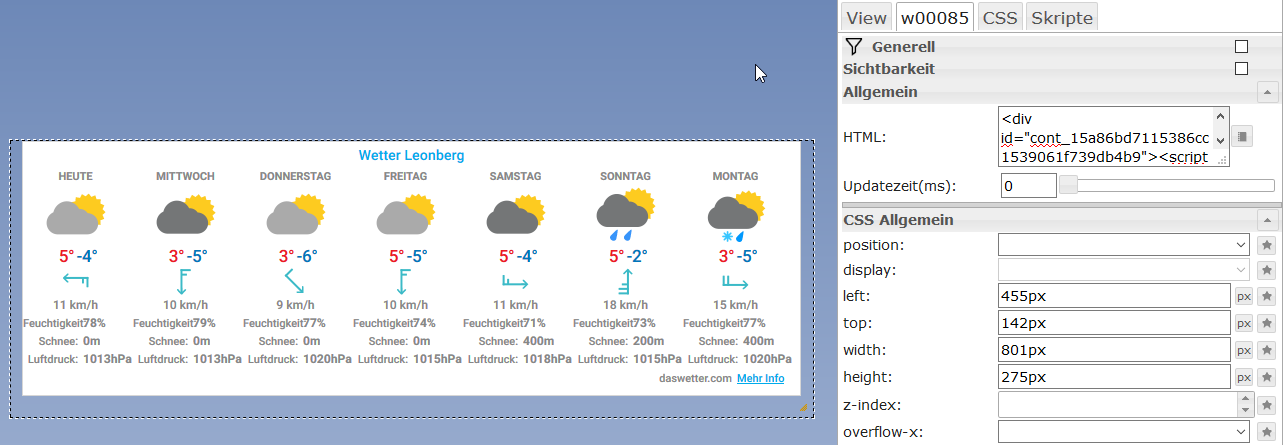
Das fertige Widget sieht nun mit meinem Einstellungen folgendermaßen aus:

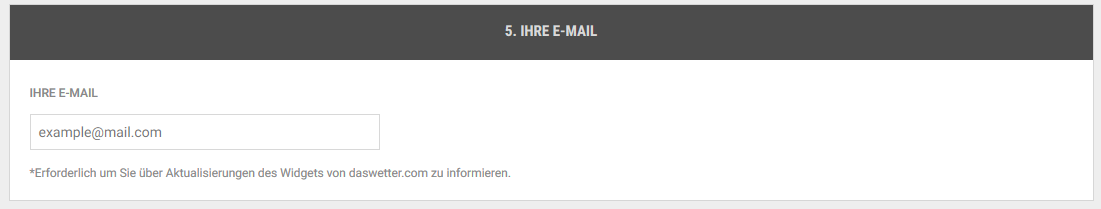
Im nächsten Schritt muss nun hier die E-Mail Adresse eingegeben werden. Laut dem Anbieter des Widget wird diese nur erfasst, um bei Änderungen des Widgets (zusätzliche Einstellungen oder neuer Aufruf-Code) darüber zu informieren.
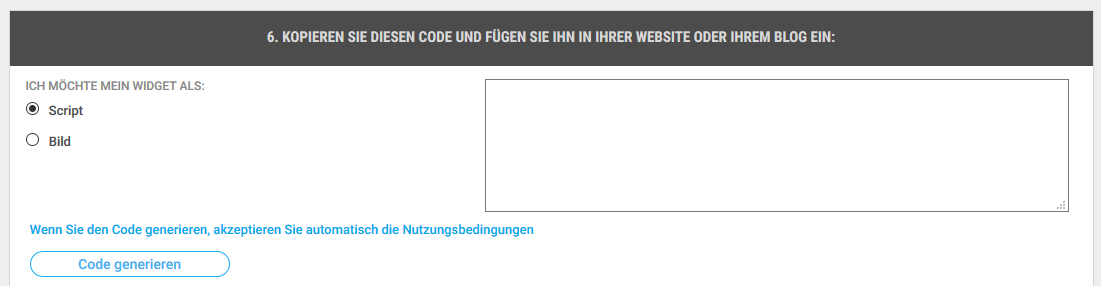
Nach der Eingabe des E-Mail und Bestätigung der Schaltfläche „Code generieren“ wird nun ein Script-Code generiert, welchen wir per Copy&Paste in VIS weiterverwenden werden.

Im nächsten Schritt wechseln wir nun in die ioBroker VIS Konfigurationsoberfläche und wählen die View aus, in dem wir das Wetter anzeigen möchten.
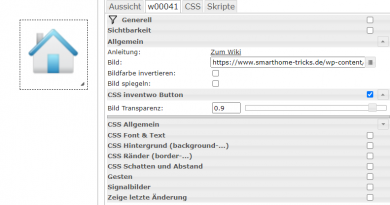
Auf der linken Seite im Bereich „Widget einfügen“ wählen wir nun das statische HTML Widget und fügen dies in die View ein.

Im nächsten Schritt fügen wir den Code von der Webseite in den Bereich Allgemein – HTML ein. Nach dem Einfügen des Codes wird nun das Widget geladen und in in dem HTML-Widget angezeigt.
Über diese Vorgehensweise können natürlich auch andere HTML-Inhalte in Views geladen werden.





Hallo, leider kann ich keinen Ort auswählen. Wenn ich die Seite Starte, ist Berlin ==> Berlin voreingestellt. Ändere ich dann das Bundesland auf NRW, ändert sich aber die DropDown-Liste für die Stadt nicht.
Habe es mit Safari, Firefox und Chrome probiert. Es geht nicht. Irgendeinen Trick mit dem ich meine Stadt auswählen kann?
Hallo Frank, ich habe das gerade nochmals ausprobiert, geht bei mir auch nicht. In der Browser-Konsole erscheint ein JSON-Fehler. Ich habe den Anbieter kontaktiert, sobald es wieder funktioniert melde ich mich hier wieder 🙂
Danke dir
Hallo zusammen,
endlich mal eine super Anleitung wie man das Wetter in VIS integrieren kann. Vielen Dank. Werde das in mein VIS rein kopieren.
Bei dem Ort hatte ich auch Probleme. Gebt erstmal auf der normalen Wetter Seite Euren Ort in dem Suchfeld ein und dann, wenn das Wetter in Eurem Ort angezeigt wird weiter bis fast ganz nach unten auf der Seite auf den Reiter Widget erzeugen.
Bei „das Wetterauf Ihrer Internetseite“. Dann öffnet sich dei gleiche Seite die oben hier in der Beschreibung steht, aber direkt mit Eurem Ort vorkonfiguriert.
Gruß
Bastian
Hallo, super, danke für den Tipp! So kann man das Problem umgehen 🙂
Hallo,
leider öffnet sich nach der Anleitung bei mir ein Browserfenster mit dem Wetterwidget und ich komme nicht mehr auf die Viewseite. Wo liegt der Fehler?
Hallo Uwe, hast Du dir zunächst den Code für das Widget erstellt und diesen dann in das HTML-Widget kopiert? Wann öffnet sich dann eine neue Browser-Seite?
Hallo, sobald ich den Code in das Html Feld eingebe wechselt die Anzeige auf das Wetterwidget links oben in der Ecke. Die IP Adresse ist nach wie vor die vom view. Ich komme von dort auch nicht wieder raus.
Leider wird bei mir nix angezeigt. Hab den generierten HTML-Code in das HTML-Element eingetragen. Wenn ich die Vis anzeige bekomme ich ein weißes Rechteck.
Merkwürdig, ich habe es gerade nochmals gecheckt, läuft problemlos. Überprüfe doch bitte einmal die Farb-Einstellungen, liegts es evtl. daran? Alternativ mal den Inhalt in eine lokale HTML-Seite einbinden, geht es dann?
Moin moin,
super, Danke für das tolle Wetter-Widget.
Besteht vielleicht die Möglichkeit die Grösse dynamisch anpassbar zu gestalten.
Leider werden im Alter die Augen nicht besser und auf dem Tablet ist das – für mich- einfach zu klein.
Vielen Dank im Voraus, Stephan
Moin Stephan,
nein dynamisch leider meines Wissens nach nicht. Ich würde im Zweifel lieber eine zweiten View für das Tablet erstellen. Ich habe meine VIS auch für Mobile und Tablet-View erstellt. Ist zwar mehr Arbeit, lohnt sich aber!
Viele Grüße,
Matthias
Hallo Frank,
Eine super Erklärung hinsichtlich Wetter.
Nach Deiner Anleitung prima geklappt.
Nur, wie kann ich unter Stil die Icons wechseln.
Ist mir nicht gelungen.
Gruß Michael
Hallo Michael,
Du musst nur in der 4. Box den entsprechenden Icon-Style auswählen und dann nochmals generieren lassen. Dann sollte das funktionieren.
Grüße,
Matthias
Danke für die Anleitung. Ist wirklich gut. Leider sind es die Wetterdaten dieser Seite nicht. Ziemlich unbrauchbar. Schade.
Super Anleitung, auch für ältere User geeignet. Vielen Dank
Danke für das Feedback, das freut mich 🙂
LG Matthias