ioBroker VIS – CSS – Widgets drehen
In meiner Visualisierung sollte ein Widget um 270 ° gedreht dargestellt werden. Im Artikel zeige ich Dir, wie ich dies über CSS gelöst habe.
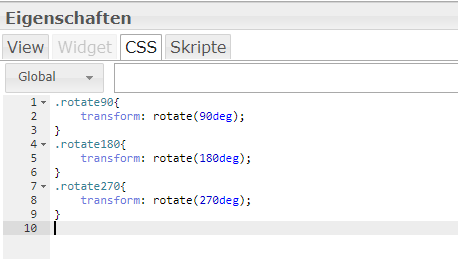
Im ersten Schritt müssen wir nun die CSS-Definiton erweitern. Dazu habe ich das entsprechende Projekt im VIS-Editor geöffnet und die Lasche CSS ausgewählt. Auf der Lasche CSS können wir unsere eigene CSS-Definition hinterlegen. Über die Auswahlbox kann zwischen Global und Projekt unterschieden werden. Die globale Definition steht in allen Projekten zur Verfügung. Über die Einstellng Projekt kann die CSS-Definiton dem aktuellen Projekt hinzugefügt werden. In meinem Beispiel möchte ich später die CSS-Definition für das Drehen von Widgets auch in anderen Projekten zur Verfügung stellen, daher stelle ich die Auswahl auf Global ein.
In der CSS-Definition fügen wir nun die folgende CSS-Definition hinzu:
Die CSS-Definition habe ich für das infachere Kopieren hier angefügt:
.rotate90{
transform: rotate(90deg);
}
.rotate180{
transform: rotate(180deg);
}
.rotate270{
transform: rotate(270deg);
}
In der CSS-Definition werden drei verschiedene Klassen mit unterschiedlichen Winkeln definiert. Über die Transformation „rotate“ sowie der entsprechende Grad-Angabe (90deg) wird das HTML-Element in der Visualisierung entsprechend gedreht. Weitere Beispiele und Referenzen zum Thema CSS und Transform findest Du hier:
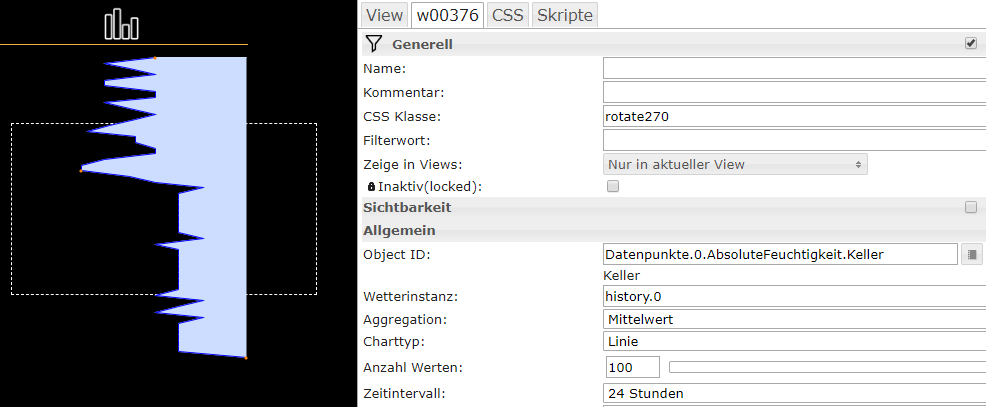
Im nächsten Schritt wählen wir in der View das zu drehende Widget aus. In meinem Beispiel möchte ich ein „Sparkline“ gedreht darstellen. In der Konfiguration des Widgets im Bereich „Generell“ findest Du das Eingabefeld „CSS Klasse“. Hier geben wir nun z.B. „rotate270“ ein. Damit wird das Widget entsprechend auf der View gedreht dargestellt.
Grundsätzlich funktionieren auch andere Widgets nach diesem Prinzip. Ob es mit allen Widgets funktioniert, kann ich zu diesem Zeitpunkt nicht sagen.
Ich hoffe Dir gefällt der Artikel 🙂 Ich freue mich über Deinen Kommentar!







Sehr schöne CSS Reihe. Allerdings würde mich eher interessieren wie ganze CSS-Dateien einbinden könnte, da ich vorhabe die gesamte Visualisierung über Bootstrap einzubinden. Klar könnte ich jetzt die gesamte Bootstrap.css hier eintragen.
Gibt es dazu irgendwo ein Tutorial?
Grüße
Alexander
Moin Alexander,
das funktioniert so nicht, die Frage ist hier eher, was genau Du vor hast?
Ich würde Dir hier eher empfehlen einen bestehenden Adapter z.B. VIS-MaterialDesign zu verwenden.
Schau mal hier vorbei:
https://www.smarthome-tricks.de/software-iobroker/iobroker-visualisierungen-uebersicht-und-vergleich/
LG Matthias