ioBroker VIS – LastChange
Im folgenden Artikel zeige ich Dir, wie Du mit dem LastChange-Widget den letzten Änderungszeitpunkt eines Datenpunktes darstellen kannst.
Bei wichtigen Sensordaten möchte ich den Zeitpunkt der letzten Aktualisierung neben dem eigentlichen Sensorwert darstellen können. Dazu gibt es in VIS ein praktisches Widget, welches den letzten Änderungszeitpunkt eines Datenpunktes darstellt. ioBroker führt in den Objekten einige Meta-Informationen, wie auch den Zeitpunkt der letzten Aktualisierung. Über das „Last change timestamp“ Widget können wir diesen Wert auf einer View darstellen.
Im ersten Schritt öffnen wir nun den ioBroker VIS-Adapter und wählen direkt die entsprechende View aus, auf der das Widget eingefügt werden soll. In der Liste der Widgets in der linken Seite des Editors können wir nach „last“ suchen um das folgende Widget zu finden:
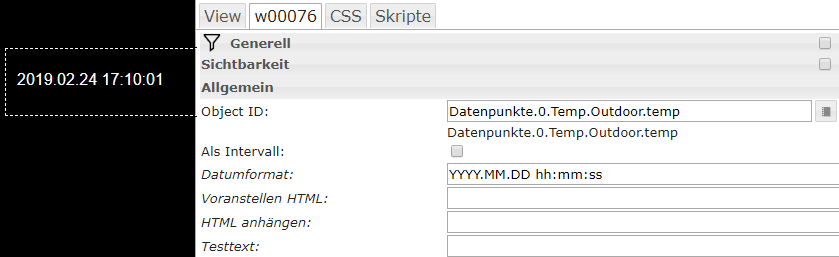
Das Widget ziehen wir nun per Drag&Drop auf unsere View und passen die anzuzeigende Object ID des Datenpunktes entsprechend an. Ich wähle hier einen meiner eigenen Datenpunkte für die Außentemperatur, ihr könnt hier natürlich einen beliebigen Datenpunkt wählen:
In den Einstellungen des Widgets kann die Anzeige noch an die jeweiligen Bedürfnisse angepasst werden. So können verschiedene Datumsformate ausgewählt werden. Optional könnt ihr mittels den Format-Optionen (HH,MM,ss, ….) auch ein eigenes Format definieren. Mit der Einstellung „Als Intervall“ wird die Zeitangabe in Form eines Intervalls dargestellt.
vor 10 Minuten
Zudem verfügt das Widget über die bereits bekannten Eigenschaften wie z.B. Voranstellen HTML oder Anhängen HTML. Mit diesen Eigenschaften können wir vor und nach dem Timestamp der letzten Änderung noch eine eigene HTML-Zeichenkette einfügen.
Über das Feld Testtext können wir zudem sofort das Widget mit einem Beispielwert in der Visualisierung testen und somit die Anzeige kontrollieren.
Ich hoffe euch gefällt dieser Artikel. Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer 🙂