ioBroker VIS – Tagesschau 100 Sekunden
Im folgenden Artikel zeige ich Dir, wie Du das Tagesschau 100 Sekunden News-Video in eine View integrieren kannst.
Im ersten Schritt öffnen wir nun VIS mit der entsprechenden View, auf der das Widget dargestellt werden soll. In der Liste der Widgets können wir nach „iFrame“ suchen um das folgende Widget zu finden:
Im nächsten Schritt benötigen wir die URL des Videos. Dazu gehen wir auf die Tagesschau 100-Sekunden Webseite und scrollen unter das Video.
https://www.tagesschau.de/100sekunden/
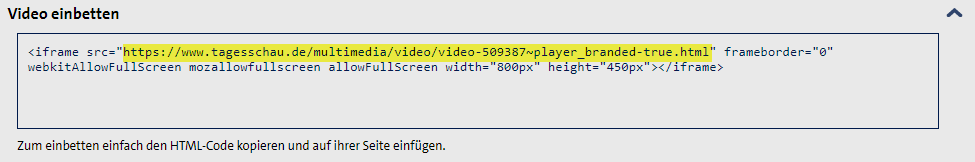
Hier öffnen wir die Box „Video einbetten“ und kopieren den gelb markierten Link in die Zwischenablage.
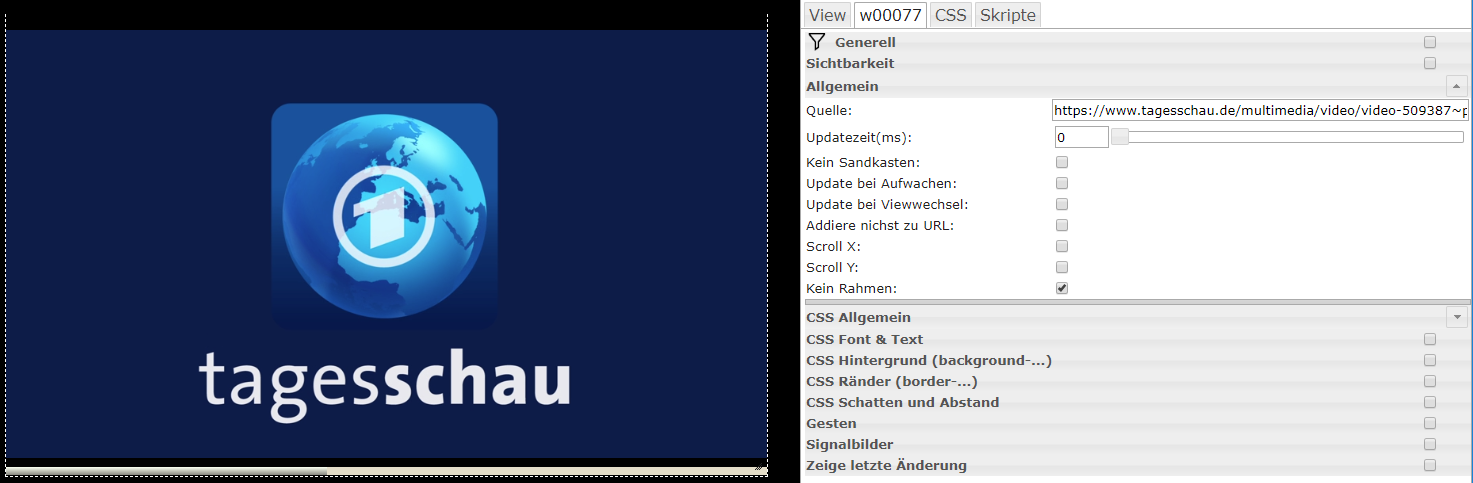
Im eingefügten iFrame-Widget können wir nun den kopieren Link in das Feld „Quelle“ einfügen. Direkt nach dem Einfügen sehen wir im Widget das Video eingebettet.
Ich hoffe euch gefällt dieser Artikel. Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer ?








Hallo und danke für den Tip.
Mein Problem ist nur, das dass Video nicht aktualisiert wird, als sprich ich sehe drei Tage später immer noch das gleiche Video. Ist ja auch irgendwie klar, da immer wieder die selbe Datei geladen wird. Jedes Video bekommt leider immer einen neuen Namen. Da gibt es nicht zufällig eine Lösung oder ? Also das irgendwie das aktuelle Video automatisch gefunden wird.
danke
grüße Ralf
Hallo Ralf,
das habe ich total übersehen. Ich prüfe gerade welche Lösung funktionieren würde.
Danke für den Hinweis!
Grüße,
Matthias
gibt es schon eine Lösung?
Hallo Matthias,
ich bin gerade auf das selbe Problem gestoßen.
Ich denke, dass ein Skript helfen könnte, das täglich die URL per CRON in einen Datenpunkt schreibt. Die URL müsste man doch von hier per Parser o.ä. abfragen können: https://www.tagesschau.de/100sekunden/index.html
Gibt es denn schon eine Lösung dafür, dass man stets das aktuelle Tagesschau-Video eingebunden bekommt?
Vielen Dank!
Moin Tobi,
ja, schau mal hier im ioBroker Forum. Es gab hier leider in der Zwischenzeit einige Änderungen an der ZDF-Webseite.
https://forum.iobroker.net/topic/2051/gel%C3%B6st-frage-wer-hat-die-tagesschau-in-100s-eingebunden/19
LG Matthias
Top, danke! Die Lösung etwas weiter unten mit dem iFrame funktioniert wunderbar 🙂 Danke für die Inspiration hier, habe mir mal deine ganzen Artikel gespeichert und werde den Rest auch noch durchgehen, super Seite!
Kann ich dem Fully Kiosk Browser denn irgendwie sagen, dass er den ScreenOff Timer ignoriert, solange man ein Video schaut? Diese Problematik haben doch bestimmt einige, die das hier umsetzen, oder?
Habe mein Problem selbst gelöst, vllt ja auch hilfreich für den Ein oder Anderen:
Da ich keine Einstellung finden konnte, mein Bildschirm aber alle 20s wegen dem (gewollten) ScreenOff Timer ausging, war es recht nervig das eingebettete Tagesschau-Video anzusehen, da man sich immer vor dem Bildschirm „bewegen“ musste oder nicht weg vom Tablet konnte.
Nun, eine Einstellung dagegen habe ich bislang immer noch nicht gefunden, aber ich trigger einfach bei der jeweiligen aktiven View alle 10s eine Bewegung an Fully, das klappt:
on({id: „vis.0.control.data“/*Data for control vis*/, change: „ne“}, async function (obj) {
var value = obj.state.val;
var oldValue = obj.oldState.val;
while (getState(„vis.0.control.data“).val == ‚main/viewNews‘) {
await wait(10000);
setState(„fullybrowser.0.192_168_178_80.Commands.triggerMotion“/*triggerMotion*/, true);
}
});
Moin Tobi,
super, vielen Dank für Deine Rückmeldung und den guten Lösungsansatz 🙂
LG Matthias
welche Lösung mit dem iFrame meinst du?
Hallo,
gibt es schon eine Lösung das sich die videos von allein updaten?
hab zumindest hier nichts lesen können.
Liebe Grüße
Gestern hat sich der Website wieder geändert. Die Lösung:
parser.0:
Name: Nachrichten
Type: String
Item: 0
URL: https://www.tagesschau.de/100sekunden/index.html
RegEx: https:\/\/media\.tagesschau\.de\/video\/\d+\/\d+\/TV-\d+-\d+-\d+\.webxxl\.h264\.mp4
Dann im iframe Widget:
Source: {parser.0.Nachrichten}
und schon geht’s wieder!