ioBroker Node-RED – Teil 9.2.2 – Anzeige von Tür- und Fensterstatus
In diesem Teil der ioBroker Node-RED Artikelreihe zeige ich Dir, wie Du Node-Red in ioBroker verwenden kannst.
Im Teil 9 der ioBroker Node-RED Artikelreihe werden wir uns das Thema Visualisierung ansehen. Der Node-RED Adapter in ioBroker verfügt bereits über die integrierte Visualisierung von Node-RED. Für die Konfiguration und Nutzung sind keine weiteren Pakete notwendig. Im folgenden Artikel zeige ich Dir, wie Du für eine Tür oder Fenster eine Status-Anzeige mit Node-RED implementieren kannst. In der Anzeige soll für eine Tür der Status-Text (Geöffnet oder Geschlossen) angezeigt werden.
Im ersten Schritt habe ich nun den kompletten Flow aufgebaut. Für den Flow werden folgende Nodes benötigt:
- template
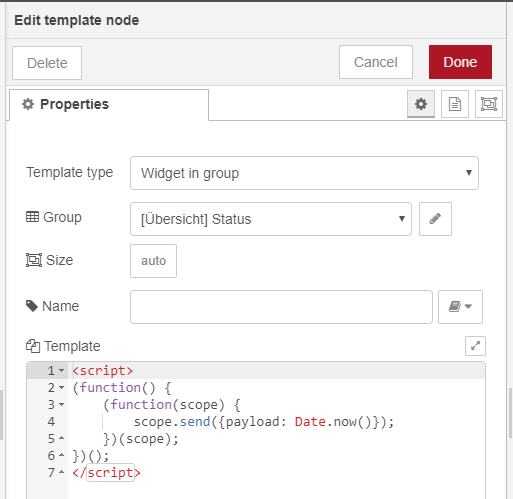
Über den Template-Node wird beim Starten der Visualisierung der Status abgefragt und entsprechend eingeblendet. - ioBroker in
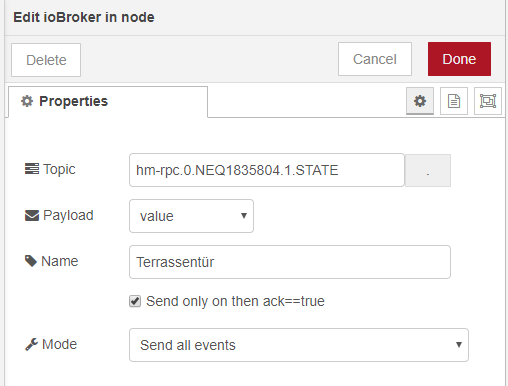
Mit diesem Node reagieren wir auf Veränderungen des Türstatus. - ioBroker get
Der ioBroker get Node ermitelt den Status beim Start der Visualisierung. - change
Über den change Node wird der Payload manipuliert. - text
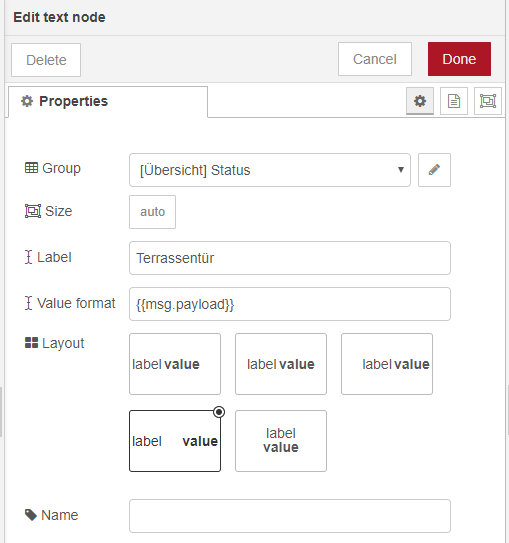
Der text Node stellt den Status der Tür auf der Visualisierung dar.
Der Flow wird wie folgt implementiert:
Über den Template-Node wird, wie im Artikel 9.2.1 beschrieben, der Flow beim Start der Visualisierung ausgeführt um direkt den Status der Tür zu ermitteln.
Der Template-Node gibt den Payload (aktueller Timestamp) dann an den ioBroker get Node weiter um nun den aktuellen Zustand der Tür zu ermitteln.
Über den Node ioBroker in wird auf Veränderungen des Tür-Status reagiert und dann entsprechend der neue Zustand der Tür an den nächsten Node des Flows weitergegeben.
Die beiden Nodes ioBroker in sowie ioBroker get reichen nun den neuen Status der Tür an den Change-Node weiter. Mit diesem Node wird der boolesche (true oder false) in einen Klartext umgewandelt. Im Change-Node werden nun die beiden Regeln definiert, welche die Werte entsprechend umwandeln:
Im Text-Node wird der Payload angezeigt. Ich habe hier noch das Label entsprechend der Tür angepasst.
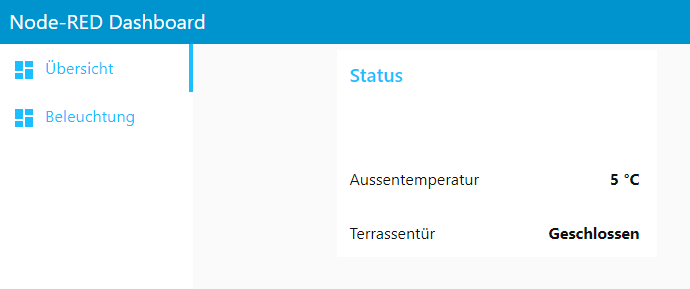
Wenn wir nun die Visualisierung starten, erhalten wir die folgende Anzeige.
Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer 🙂
Teil 2 – Installation des ioBroker Adapters
Teil 3 – Aufbau der Entwicklungsoberfläche
Teil 4 – Core Nodes
Teil 4.1 – Inject Node
Teil 4.2 – Debug Node
Teil 4.3 – Function Node
Teil 4.4 – Change Node
Teil 4.5 – Switch Node
Teil 4.6 – Template Node
Teil 5 - Der erste Flow - Einfache Lichtsteuerung
Teil 6 - Zusätzliche Nodes installieren
Teil 7 - Tipps und Tricks
Teil 8 - Beispiel-Flows
Teil 8.1 - Zeitsteuerung von Leuchtmitteln
Teil 8.2 - Lichtsteuerung über Astrofunktion
Teil 9 - Visualisierung
Teil 9.1 – Aufbau der Visualisierung
Teil 9.2 – Anzeige von Informationen
Teil 9.2.1 – Anzeige von Temperatur und Luftfeuchtigkeit
Teil 9.2.2 – Anzeige von Tür- und Fensterstatus
Teil 9.2.3 – Anzeige von Füllständen
Teil 9.3 – Leuchtmittel steuern
Teil 9.3.1 – Leuchtmittel ein- oder ausschalten
Teil 9.3.2 – Leuchtmittel dimmen
Teil 9.3.3 – Leuchtmittel Farbe einstellen
Teil 9.4 – Notification Node