ioBroker Node-RED – Teil 9.2.3 – Anzeige von Füllständen
In diesem Teil der ioBroker Node-RED Artikelreihe zeige ich Dir, wie Du Node-Red in ioBroker verwenden kannst.
Im Teil 9 der ioBroker Node-RED Artikelreihe werden wir uns das Thema Visualisierung ansehen. Der Node-RED Adapter in ioBroker verfügt bereits über die integrierte Visualisierung von Node-RED. Für die Konfiguration und Nutzung sind keine weiteren Pakete notwendig. Im folgenden Artikel zeige ich Dir, wie Du mit dem Gauge-Node grafische Anzeigen von Werten erstellen kannst. Der Node verfügt über einen Eingang auf der linken Seite, mit dem Node können somit nur Werte dargestellt werden.
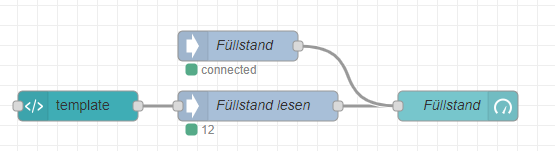
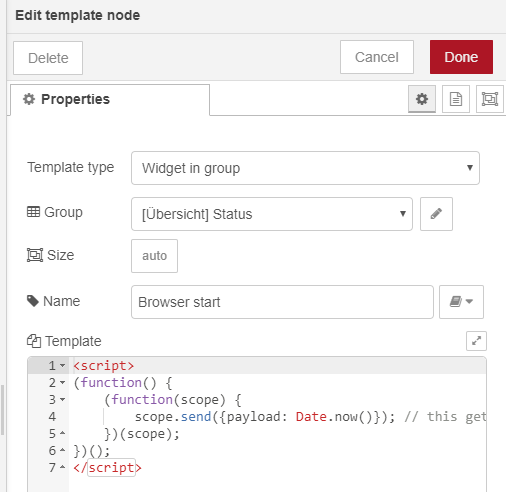
Im ersten Schritt legen wir jetzt den folgenden Flow an. Im Flow verwenden wir wieder den Template-Node, um den Füllstand zum Start der Visualisierung anzuzeigen. Zudem habe ich den Node ioBroker in für die Aktualisierung des Füllstands eingefügt.
Download des Template-Codes als Textdatei:
Node-RED - Template Code - Browser start (1059 Downloads)
In der Gauge-Node habe ich den Type auf Gauge belassen. Den Wert-Bereich habe ich von 0 bis 100% konfiguriert. Zudem kann hier eine Hintergrundfarbe je nach Wert definiert werden. Dazu wird der Wert-Bereich in folgende drei Sektionen unterteilt:
- 0-30 (rot)
Wenn der Wert zwischen 0 und 30 liegt, wird eine rote Hintergrundfarbe verwendet. - 31-60 (gelb)
Wenn der Wert zwischen 31 und 60 liegt, wird eine gelbeHintergrundfarbe verwendet. - 61-100 (grün)
Wenn der Wert zwischen 61 und 100 liegt, wird eine grüneHintergrundfarbe verwendet.
Über das Label kann zudem noch eine Beschriftung eingesetzt werden. Über das Eingabefeld Units kann die Maßeinheit des Wertes definiert werden. Ich habe hier Prozent verwendet, da mir der Sensor einen Prozentwert liefert.
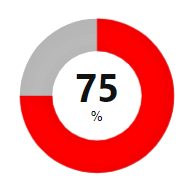
In der Visualisierung wird der Füllstand über den Gauge-Node nun wie folgt dargestellt:
Der Gauge-Node unterstützt dem noch weitere Darstellungsformen. In diesem Beispiel habe ich den Gauge-Type auf Donat gesetzt:

In diesem Beispiel habe ich den Gauge-Type auf Level gesetzt:
Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer 🙂
Teil 2 – Installation des ioBroker Adapters
Teil 3 – Aufbau der Entwicklungsoberfläche
Teil 4 – Core Nodes
Teil 4.1 – Inject Node
Teil 4.2 – Debug Node
Teil 4.3 – Function Node
Teil 4.4 – Change Node
Teil 4.5 – Switch Node
Teil 4.6 – Template Node
Teil 5 - Der erste Flow - Einfache Lichtsteuerung
Teil 6 - Zusätzliche Nodes installieren
Teil 7 - Tipps und Tricks
Teil 8 - Beispiel-Flows
Teil 8.1 - Zeitsteuerung von Leuchtmitteln
Teil 8.2 - Lichtsteuerung über Astrofunktion
Teil 9 - Visualisierung
Teil 9.1 – Aufbau der Visualisierung
Teil 9.2 – Anzeige von Informationen
Teil 9.2.1 – Anzeige von Temperatur und Luftfeuchtigkeit
Teil 9.2.2 – Anzeige von Tür- und Fensterstatus
Teil 9.2.3 – Anzeige von Füllständen
Teil 9.3 – Leuchtmittel steuern
Teil 9.3.1 – Leuchtmittel ein- oder ausschalten
Teil 9.3.2 – Leuchtmittel dimmen
Teil 9.3.3 – Leuchtmittel Farbe einstellen
Teil 9.4 – Notification Node