ioBroker VIS – Hierarchie
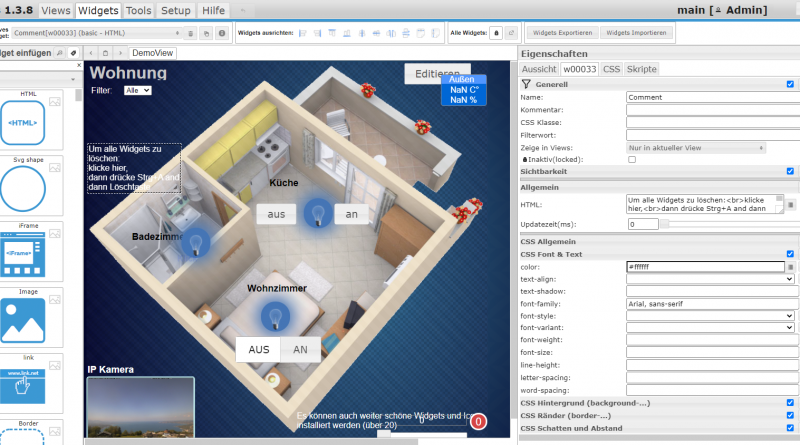
In dieser Artikelreihe zeige ich Dir den ioBroker VIS-Editor. Im Artikel werfen wir einen Blick auf die Hierarchie der ioBroker VIS-Visualisierung.
In der neuen ioBroker VIS Artikelreihe zeige ich Dir die Grundlagen der VIS-Visualisierung sowie die Vorgehensweise zur Erstellung einer Visualisierung. Wir beginnen mit den Grundlagen und der Bedienung des VIS-Editors und erstellen dann gemeinsam ein Navigationskonzept sowie eine einfache Visualisierung mit verschiedenen Widgets. Ich zeige Dir zusätzliche Widgets und Tipps und Tricks zur VIS-Visualisierung.
In diesem Teil des Artikels, möchte ich Dir einen eher theoretischen Einblick in die Hierarchie der ioBroker VIS-Visualisierung geben. Bei der Erstellung einer Visualisierung müssen wir in ioBroker VIS die folgenden Begriffe einordnen um die Zusammenhänge besser verstehen zu können. Die Anordnung ist dabei an die Hierarchie von ioBroker VIS Visualisierung (nachfolgend VIS genannt) angelehnt.
Projekt
Mit einem Projekt wird die oberste Ebene in VIS dargestellt. Du kannst mit dem VIS-Adapter somit mehrere Projekte, also unterschiedliche Visualisierungen erstellen. Hier könntest Du z.B. eine Visualisierung für mobile Geräte (Smartphones) und eine separate Visualisierung für das Wand-Tablet erstellen. Alternativ kannst Du Deiner Familie oder Gästen eine separate Visualisierung mit weniger Funktionen zur Verfügung stellen.
View
Mit einer View wird eine Seite innerhalb eines Projektes bezeichnet. Eine View könnte z.B. das Gewerk Licht darstellen. Auf dieser View werden dann alle Widgets für die Beleuchtungssteuerung dargestellt.
Widget
Mit einem Widget wird ein Bedienungselement oder Status- bzw. Info-Element innerhalb einer View bezeichnet. Mit einem Widget kann z.B. ein Lichtschalter visualisiert werden. Mit diesem Schalter kann dann ein Leuchtmittel gesteuert werden. Alternativ gibt es auch Widgets zur Anzeige von Informationen wie Status, Sensor oder Diagramme.
Mit diesen Begriffen und den dazu stehenden Erklärungen verfügst Du nun über das Basis-Wissen zur Erstellung einer VIS-Visualisierung.
- Ein einfaches On/Off Widget für Leuchtmittel
- Number Widget für die Anzeige von Sensor-Informationen
- String Widget für die Anzeige von Zeichenfolgen
- iFrame Widget für die Einbettung von Webseiten
- Image Widget für die Einbettung von Fotos und Bilddateien
- Colorpicker zur Steuerung von RGB-Leuchtmitteln
- LastChange Widget für die Anzeige von Datenpunkt-Änderungen
- Radiobuttons ValueList
- View als Popup anzeigen
- Statusbalken (Bar) Widget
- Widget für die Anzahl von wichtigen Meldungen (Red Number Widget)
- Widget für Wert-Skala (MeterGauge)
- JSON Table Widget
- Alternatives Wetter-Widget
- View Auflösung für verschiedene Geräte
- Views / Widgets exportieren und importieren
- Widgets enable/disable
- Scrollbare Views
- System-Befehl über Visualisierung ausführen
- Flot-Diagram in View integrieren
- Kalender in View darstellen
- Ereignisgesteuerter View-Wechsel
- Widgets über Datenpunkt ein- und ausblenden