ioBroker VIS – ValueList-Widget
In diesem kleinen Artikel zeige ich Dir, wie Du das VIS ValueList-Widget in Deiner ioBroker-VIS Visualisierung einsetzen kannst.
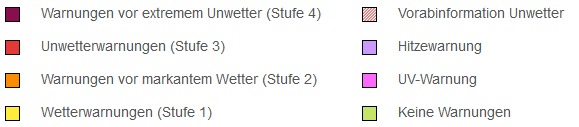
Mit dem ValueList-Widget kann man in Abhängigkeit vom Wert des Datenpunktes einen entsprechenden Text auf der View darstellen. Als Beispiel habe ich hier aus dem DWD Wetterwarnungen Widget den Datenpunkt „dwd.0.warning.level“ gewählt. Mit dem Level wird die Stufe der Wetterwarnung angegeben. Anbei die Tabelle des DWD:

Quelle: https://www.dwd.de/DE/wetter/warnungen_gemeinden/warnWetter_node.html
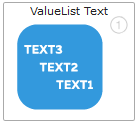
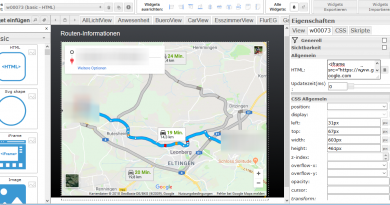
Im ersten Schritt öffnen wir nun VIS und suchen in der Widget-Liste das Widget „ValueList Text“ Widget aus. Per Drag&Drop ziehen wir es dann auf die View an die entsprechende Position. Optional können wir jetzt gleich die Breite und Höhe des Widgets anpassen.

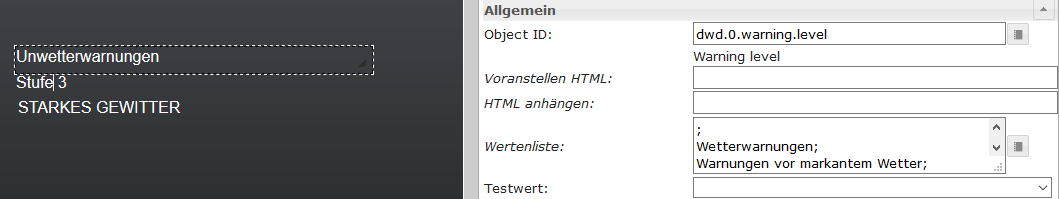
Im nächsten Schritt verknüpfen wir die Object ID des Widgets mit dem Datenpunkt des Levels, siehe unten stehenden Screenshot. In diesem Datenpunkt steht bei einer Warnung die entsprechende Stufe als Nummer.

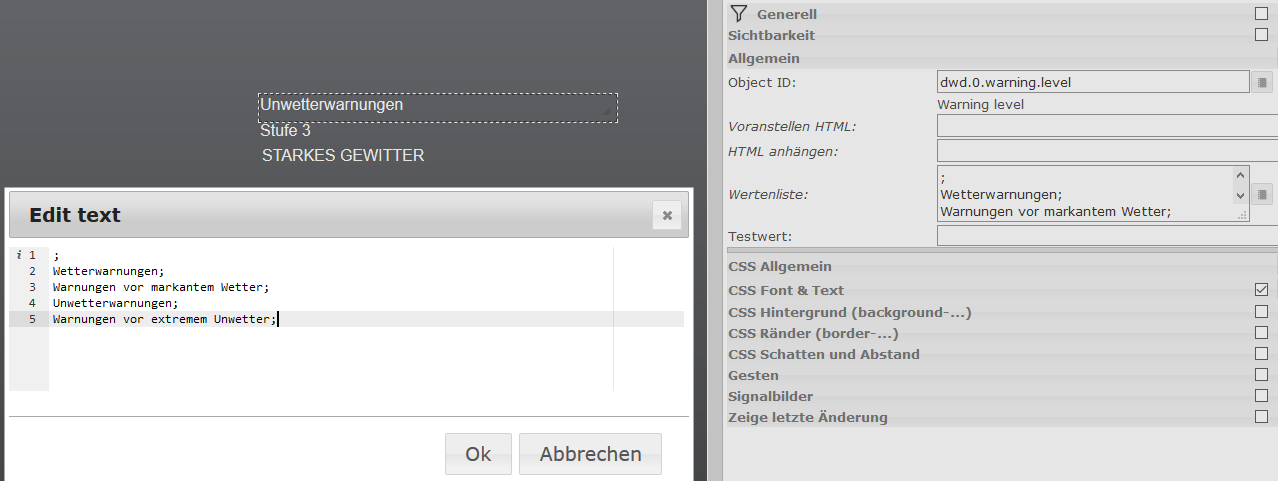
In die Werteliste des Widgets tragen wir nun den folgenden Text ein. Der Text beginnt mit einer leeren Zeile mit Semikolon, da die Warnstufe 0 nicht existiert. Die einzelnen Texte werden dann mit einem Semikolon getrennt. VIS holt nun für die Anzeige des Widgets aus dem Datenpunkt „Level“ die entsprechende Nummer und sucht damit in der Werteliste des Widgets. Die gefundene Zeichenkette wird dann angezeigt. Über das Eingabefeld „Testwert“ in den Eigenschaften des Widgets kann man schon vorab in der Bearbeitungsansicht der View die einzelnen Werte testen.

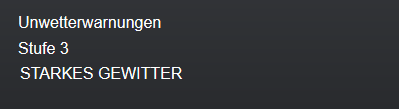
Nach dem wir nun die View gespeichert und geöffnet haben, sehen wir folgende Darstellung auf der Visualisierung:

Ich hoffe euch gefällt dieser Artikel. Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer 🙂





Hallo
Gibt es auch ein Widget mit dem ich der Listen-Variable einen bestimmten Wert geben kann?
Ich möchte, um Dein Beispiel aufzugreifen, einen Button haben, der den Datenpunkt dwd.0.warning.level auf 0 setzt.
Das gibt bei dieser Variable natürlich keinen Sinn. Aber es geht um das Prinzip.
Ich will also keine Combobox sondern im einfachsten Fall (ich verwende die lcars Widgets) einen einfachen Button der den Wert setzt.
Gruss Ralf
Hallo Ralf,
ich habe dazu bereits einen Artikel veröffentlicht, schau mal hier:
https://www.smarthome-tricks.de/software-iobroker/iobroker-vis-jquery-ui-stil-widgets-button-state/
Grüße,
Matthias
Hallo Matthias,
gibt es denn eine ähnlich einfache Lösung, wenn der Datenpunkt keine Zahlen sondern Buchstaben liefert? In meinem Fall liefert meine Wallbox z.B. verschiedene Status (z.B. A, B1, B2, E, F).
Wie kann ich diese Buchstaben jetzt in verschiedene Texte mappen (z.B. angeschlossen, verriegelt, lädt)?
Grüße,
Sebastian
Hallo Mathias,
diese Frage würde mich heute auch noch interessieren 😉
Meine Texte wären:
MOWING
NOT_APPLICABLE
GOING_HOME
PARKED_IN_CS
und ich hätte gerne:
Mähen
Pausieren
Auf dem Weg zur Ladestation
Ladestation
HG,
Stephan
Gibt es zu den beiden letzten Fragen schon eine Lösung? Habe jetzt einiges probiert aber ohne einen Erfolgt.
Die Lösung wäre hier über einen Alias zu gehen. Dort kann man jedem Wert beim Lesen und schreiben per Formel entsprechend manipulieren. Damit sollte alles möglich sein.