ioBroker Jarvis – Teil 28 – Gruppen-Aktionen definieren
In diesem Artikel zeige ich Dir, wie ich in unserer jarvis Visualisierung Gruppen-Aktionen für Leuchtmittel definiert habe.
In den letzten Artikeln haben wir bereit Geräte zu unserer Visualisierung hinzugefügt, das Layout definiert und zusätzlich einige Widgets kennen gelernt. In diesem Artikel zeige ich Dir wie ich in unserer jarvis Visualisierung für die einfachere Steuerung von Räumen Gruppen-Aktionen definiert habe. Mit den Gruppen-Aktionen werden alle Leuchtmittel einer Gruppe gesteuert.
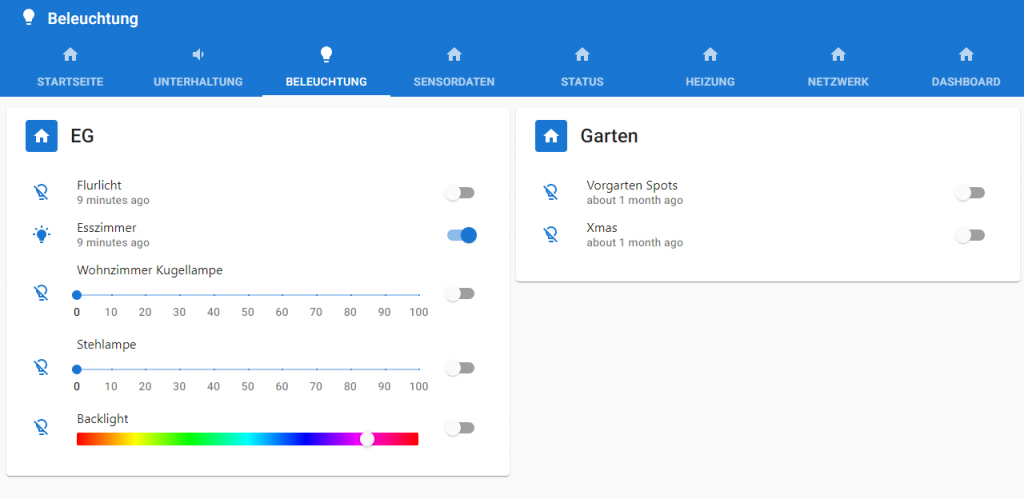
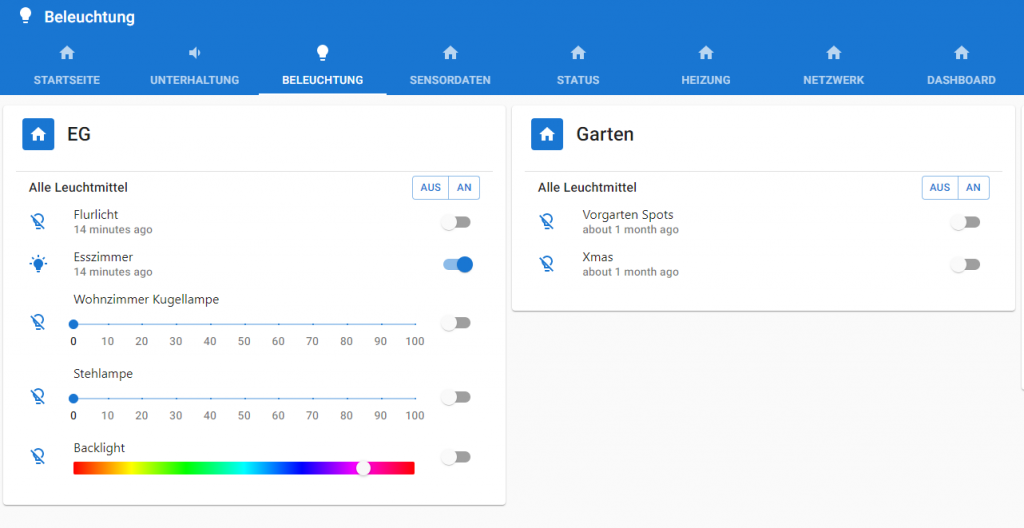
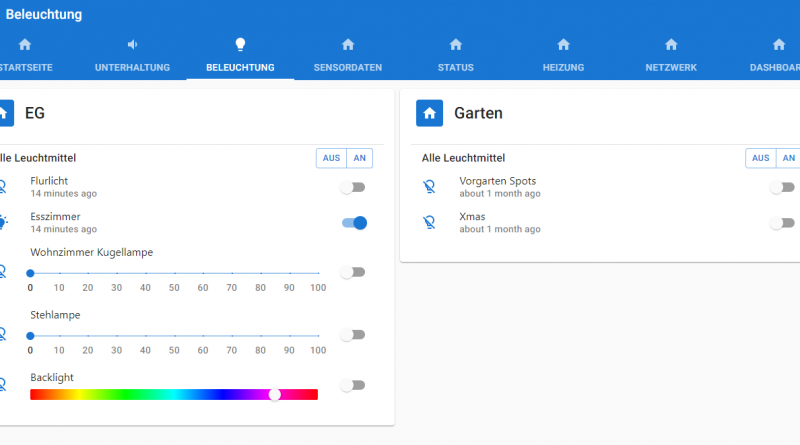
Hier zunächst ein Screenshot der bereits bestehenden Visualisierung für die Steuerung von Leuchtmitteln.

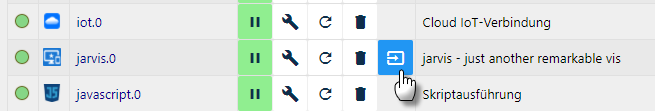
Im ersten Schritt öffnen wir nun die jarvis Visualisierung. Klicke hier in der Liste der Instanzen auf das Adapter-Website Symbol vom jarvis-Adapter.

Nach dem die Visualisierung gestartet wurde, können wir im nächsten Schritt mit der Konfiguration beginnen. Klicke dazu auf das Zahnrad-Symbol oben rechts.

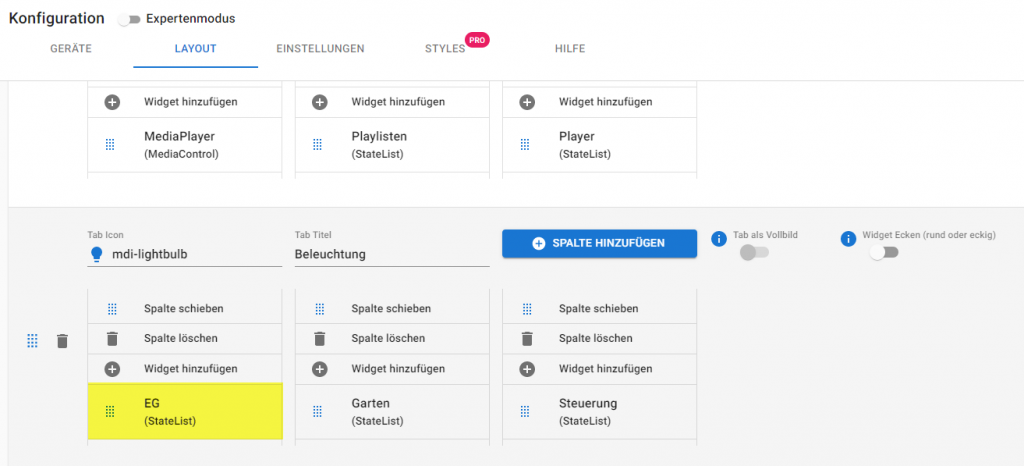
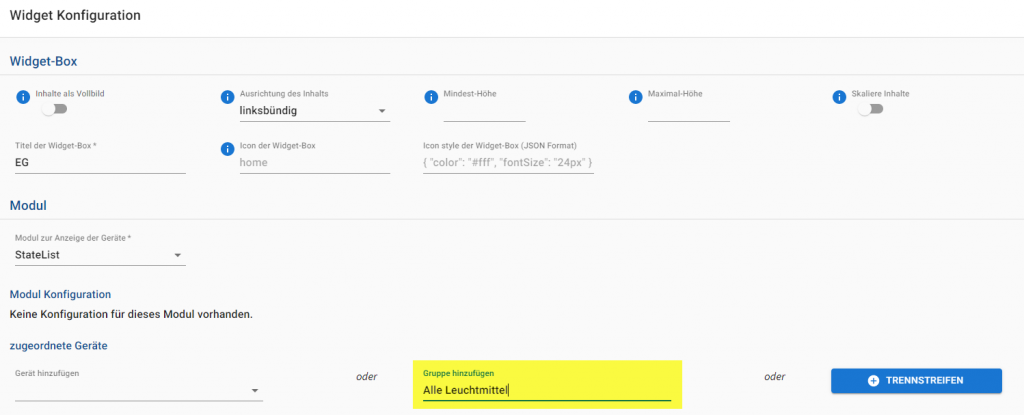
In der Konfiguration wechseln wir in den Bereich Layout und scrollen hier zu der Tab-Seite Beleuchtung. Mit einem Klick auf das Widget EG können wir nun mit der Konfiguration des StateList-Widgets beginnen.

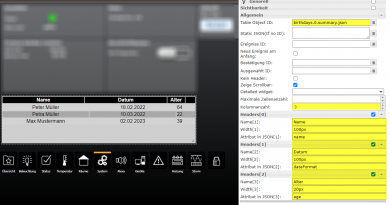
In der Konfiguration müssen wir zunächst eine neue Gruppe hinzufügen. Hier schreibst Du einfach die gewünschte Bezeichnung der Gruppe in das gelb markierte Feld und bestätigst mit der Enter-Taste.

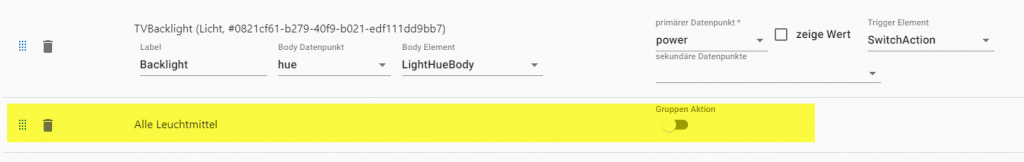
Die Gruppe wird nun am Ende der bereits zugeordneten Geräte hinzugefügt. Im nächsten Schritt habe ich die Gruppe dann mit der Verschiebe-Aktion nach oben geschoben. Hierzu einfach auf das erste Icon klicken, gedrückt halten und nach oben schieben.

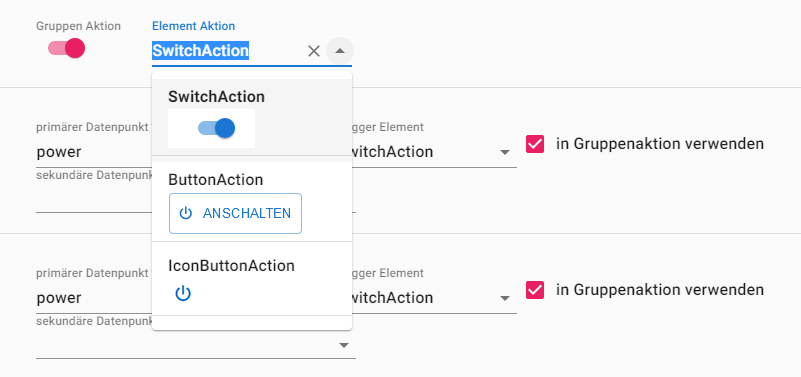
Nach dem wir die Gruppe nun eingefügt und an die richtige Position verschoben haben, können wir nun die Gruppe konfigurieren. Im ersten Schritt muss die Einstellung Gruppen Aktion aktiviert werden. Im nächsten Schritt kannst Du noch das Element für die Aktion wählen. In meinem Beispiel habe ich hier das Element ButtonAction ausgewählt.

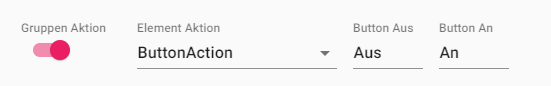
Über die Konfiguration der ButtonAction habe ich dann noch die Beschriftung für die States Aus und An eingestellt.

Das war es auch schon – jarvis übernimmt nun die Steuerung der darunterliegenden Aktoren.

Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen zum aktuellen oder weiteren Artikeln freue ich mich wie immer.
- StateList
- Chart
- DateTime
- StateListHorizontal
- AdapterStatus
- Map
- iFrame
- DisplayImage
- Calendar
- MediaPlayer
- Darstellung von Sensorwerten
- Aktuelle Uhrzeit und Sonnenaufgang bzw. -untergang darstellen
- Karte mit Position von Personen anzeigen
- Zusätzliche GPS-Formatierung für Karte
- Abfalltermine darstellen
- Wetterinformationen darstellen
- Termine darstellen
- Tür- und Fensterstatus darstellen
- Heizkörperthermostat darstellen
- TrashSchedule darstellen
- Szenen steuern
- Beleuchtung steuern
- DWD Unwetterwarnungen darstellen
- Button für Garagentor-Öffner
- Verpasste Anrufe über den TR-064 Adapter darstellen
- Playlisten oder Radio-Sender über MediaPlayer steuern
- Darkmode aufgrund Astrozeit steuern
- Gruppen-Aktionen definieren
- News in jarvis anzeigen
Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer 🙂





Hi,
bin jetzt am Wochenende auf den ioBroker. Die Tutorial-Sammlung hier ist der Wahnsinn. Richtig genial sind hier die Gruppen-Aktionen. Habe ich direkt mal übernommen.
Was ziemlich cool wäre, aber glaube ich nicht geht:
Eine Gruppen-Aktion für Rollos. Also eine Gruppe die ShutterLevel steuert, damit ich mit einem Klick schön und einfach die kompletten Rolladen dieser Gruppe öffnen oder schließen kann.
Eine Idee?