ioBroker Jarvis – Teil 26 – Alexa über MediaPlayer Widget steuern
In diesem Artikel zeige ich Dir, wie ich auf unserer jarvis Visualisierung Alexa über das MediaPlayer Widget steuere.
In den letzten Artikeln haben wir bereits Geräte zu unserer Visualisierung hinzugefügt, das Layout definiert und zusätzlich einige Widgets kennen gelernt. In diesem Artikel zeige ich Dir wie ich unser Alexa Show Gerät komfortabel über die jarvis Visualisierung steuern kann. Dazu möchte ich das bestehende MediaPlayer-Widget verwenden und zudem noch Playlists starten können.
Wichtiger Hinweis:
Zur Verwendung des MediaPlayer-Widget musste zum Zeitpunkt der Artikelerstellung der Adapter von GitHub auf die Version 2.2.0 beta 36 aktualisiert werden.
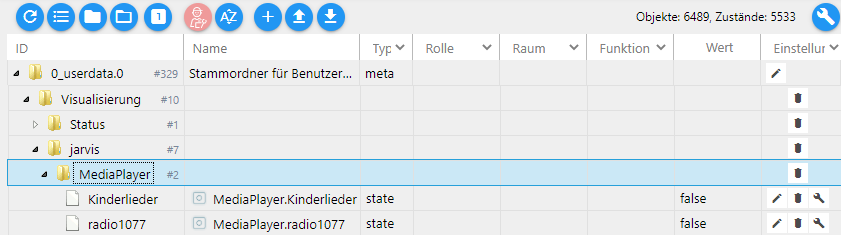
Bevor wir in jarvis beginnen, müssen wir nun zunächst eigene Datenpunkte für die einfache Steuerung der Playlists anlegen. Ich habe dazu für jede Playlist einen Datenpunkt im Bereich 0_userdata.0 angelegt.

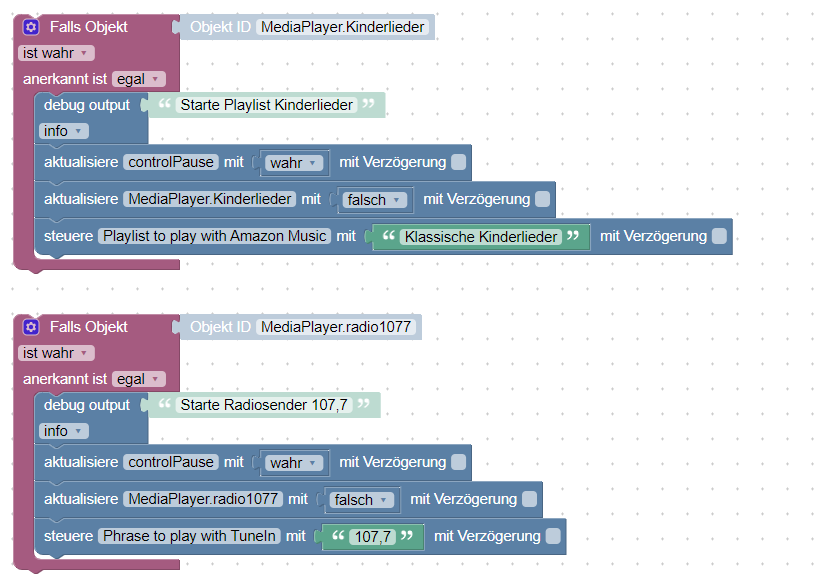
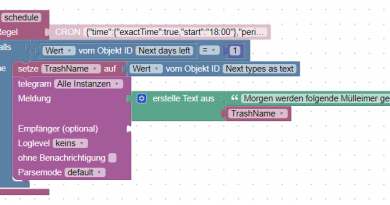
Zudem erstellen wir uns für jeden Datenpunkt ein Blockly-Script, welches auf einer Veränderung des Datenpunkts reagiert. Der Trigger wird nur ausgelöst, wenn der Wert des Datenpunkts wahr (true) ist. Im Trigger-Body wird dann zunächst der Player mit dem Datenpunkt controlPause angehalten. Zudem wird der jeweilige Datenpunkt auf falsch (false) zurückgesetzt. Der wichtigste Block ist nun das setzen des Alexa2-Datenpunkts für die Playlists oder Radiosender (TuneIn). Somit wird die Playlist oder der Radiosender gestartet.

Wir haben damit alle Vorbereitungen abgeschlossen und können jetzt in jarvis wechseln.
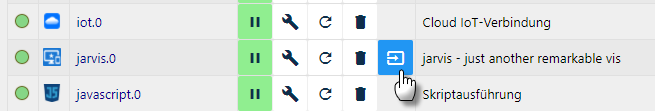
Im nächsten Schritt öffnen wir nun die jarvis Visualisierung. Klicke hier in der Liste der Instanzen auf das Adapter-Website Symbol vom jarvis-Adapter.

Nach dem die Visualisierung gestartet wurde, können wir im nächsten Schritt mit der Konfiguration beginnen. Klicke dazu auf das Zahnrad-Symbol oben rechts.

In der jarvis Konfiguration wählen wir zunächst im Bereich Geräte die Schaltfläche Gerät hinzufügen.

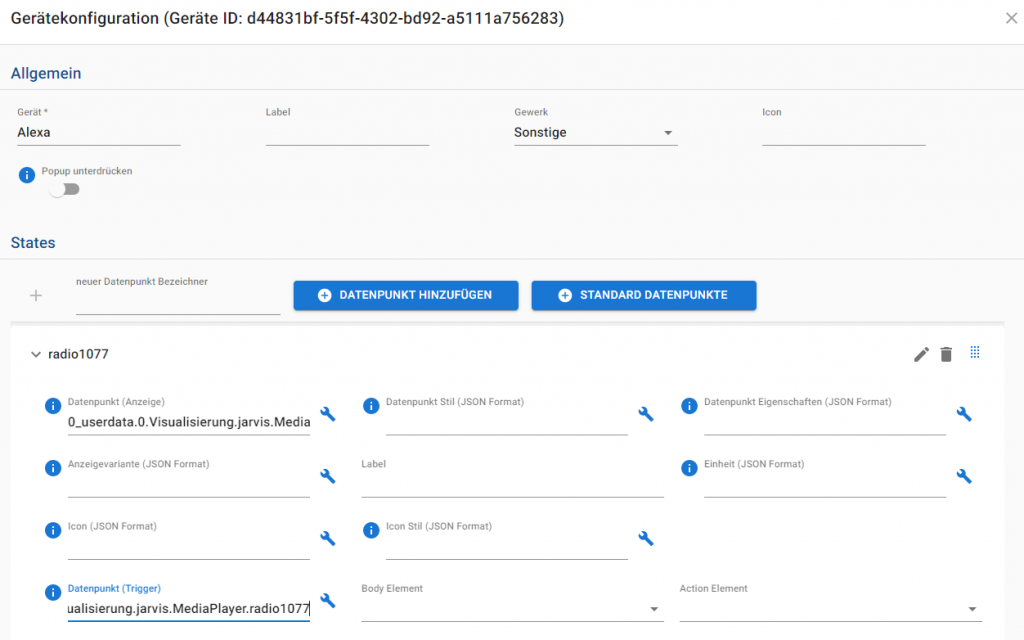
In der Gerätekonfiguration vergeben wir zunächst den Namen Alexa für das Gerät. Als Gewerk habe ich hier Sonstige gewählt.
Im nächsten Schritt habe ich dann die vorher angelegten Datenpunkte für die Playlists hier als States hinterlegt. Der Datenpunkt muss dazu im Bereich Datenpunkt (Anzeige) und Datenpunkt (Trigger) hinterlegt werden.

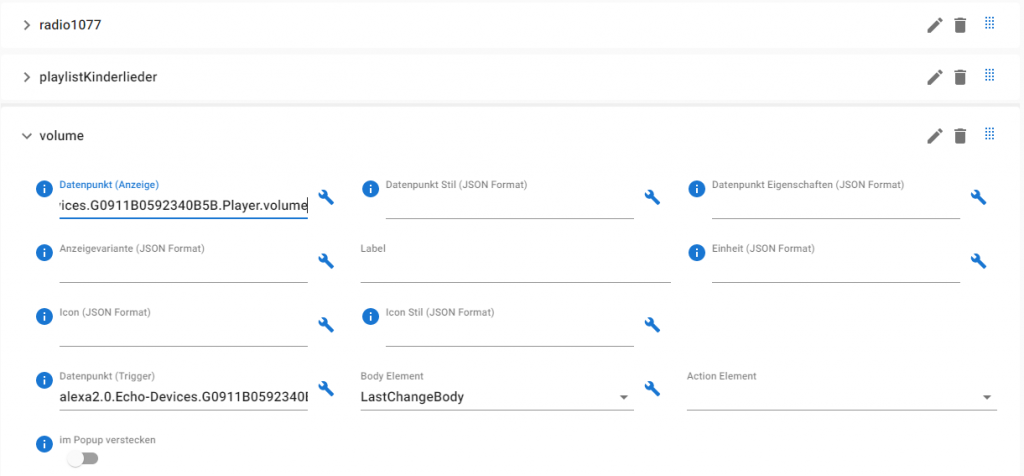
Da das MediaPlayer-Widget in der aktuellen Version noch keine Steuerung der Lautstärke unterstützt, habe ich zudem noch den volume Datenpunkt des Alexa2 Adapters als eigenen State aufgenommen. Auch hier muss der Datenpunkt aus dem Alexa2-Adapter wieder bei der Datenpunkt (Anzeige) und Datenpunkt (Trigger) hinterlegt werden.

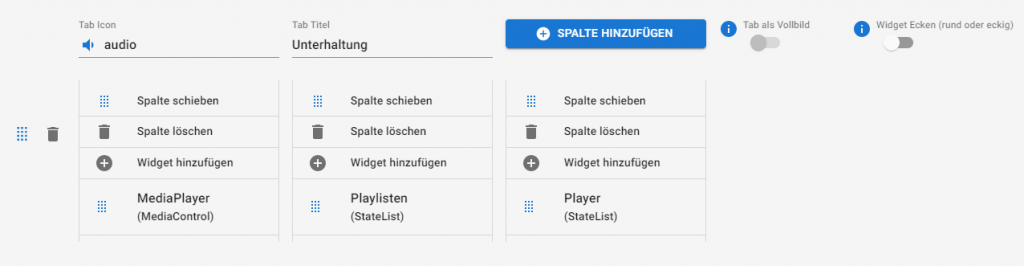
Wir können jetzt in den Bereich Layout wechseln und hier mit der Erstellung der Visualisierung beginnen. Im ersten Schritt habe ich mir dazu einen zusätzlichen Tab mit dem Titel Unterhaltung angelegt. Als Tab-Icon habe ich hier audio verwendet. Im Tab habe ich drei Spalten eingefügt.

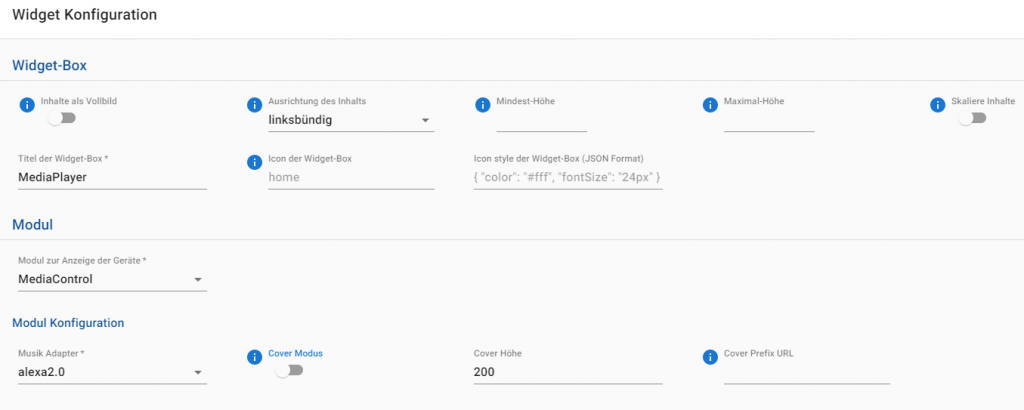
In der ersten Spalte habe ich ein neues Widget angelegt und als Modul-Typ MediaControl gewählt. Nach der Auswahl des Moduls wird mir hier direkt der Alexa2.0 Adaper vorgeschlagen und eingestellt. Die restlichen Einstellungen des Widget habe ich nicht verändert.

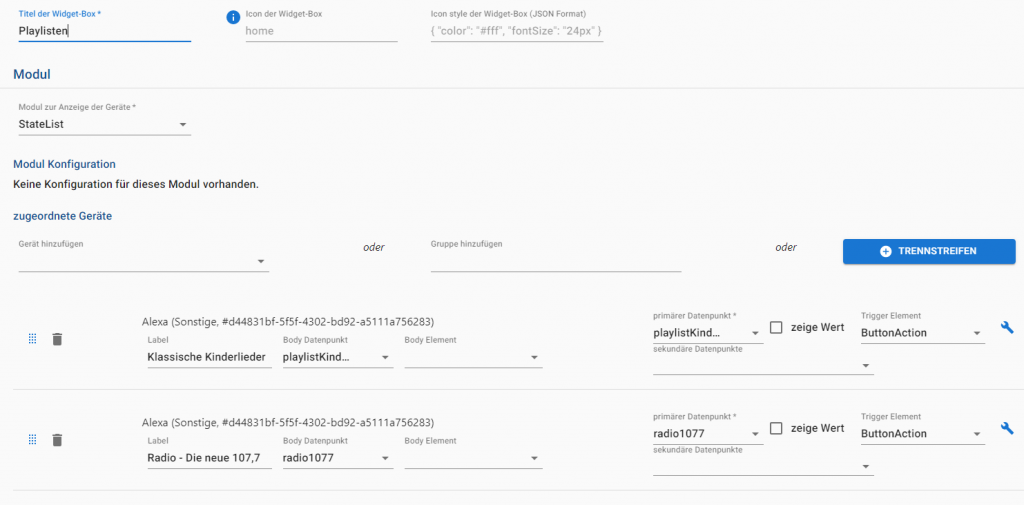
Im nächsten Schritt wollen wir nun ein StateList-Widget für die Steuerung der einzelnen Playlisten implementieren. Hierfür habe ich wieder ein neues Widget in die zweite Spalte eingefügt und als Modul-Typ StateList gewählt. Die vorher angelegten States des Gerätes Alexa können wir hier nun in der Liste der zugeordneten Geräte auswählen und einfügen. Ich habe hier auch das Label der beiden States angepasst sowie das Body-Element entfernt. Zudem habe ich im Bereich des primären Datenpunkts die Einstellung zeige Wert deaktiviert und das Trigger Element auf ButtonAction gesetzt.

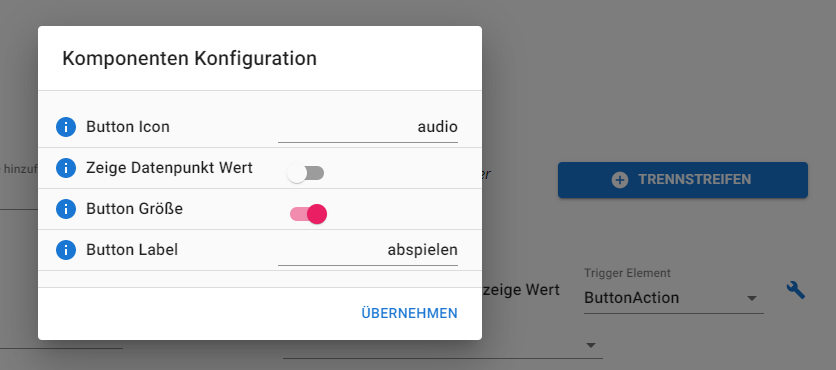
Über die Konfigurations-Schaltfläche des Trigger-Elements habe ich zudem die folgenden Einstellungen hinterlegt.
- Button Icon auf audio gesetzt
- Zeige Datenpunkt Wert deaktiviert
- Button Label auf den Text abspielen gesetzt

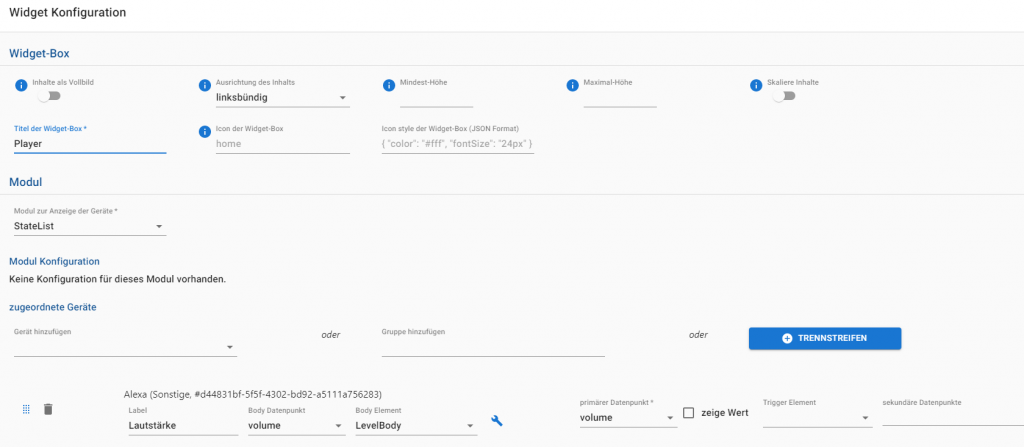
In der dritten Spalte unseres neuen Tab habe ich dann noch eine weitere StateList eingefügt, mit dem zunächst nur die Lautstärke des Alexa-Gerätes gesteuert werden soll. Hierfür habe ich dann den volume-Datenpunkt eingefügt und das Body-Element auf LevelBody gesetzt.

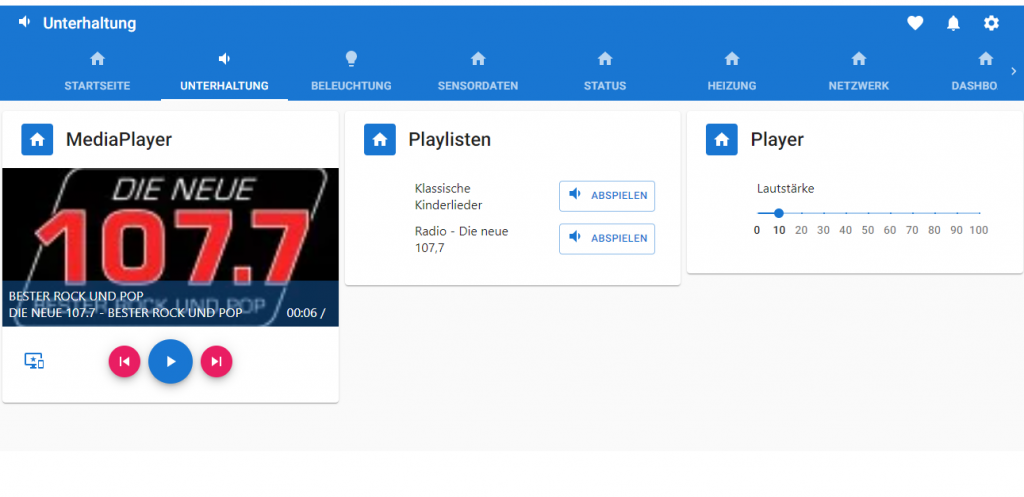
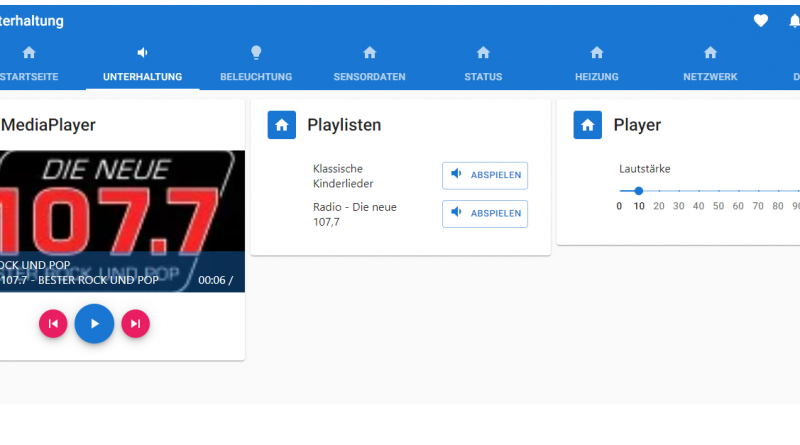
In der Visualisierung wird der neu erstellte Tab nun wie folgt dargestellt:

Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen zum aktuellen oder weiteren Artikeln freue ich mich wie immer.
- StateList
- Chart
- DateTime
- StateListHorizontal
- AdapterStatus
- Map
- iFrame
- DisplayImage
- Calendar
- MediaPlayer
- Darstellung von Sensorwerten
- Aktuelle Uhrzeit und Sonnenaufgang bzw. -untergang darstellen
- Karte mit Position von Personen anzeigen
- Zusätzliche GPS-Formatierung für Karte
- Abfalltermine darstellen
- Wetterinformationen darstellen
- Termine darstellen
- Tür- und Fensterstatus darstellen
- Heizkörperthermostat darstellen
- TrashSchedule darstellen
- Szenen steuern
- Beleuchtung steuern
- DWD Unwetterwarnungen darstellen
- Button für Garagentor-Öffner
- Verpasste Anrufe über den TR-064 Adapter darstellen
- Playlisten oder Radio-Sender über MediaPlayer steuern
- Darkmode aufgrund Astrozeit steuern
- Gruppen-Aktionen definieren
- News in jarvis anzeigen
Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer 🙂





Vielen Dank für den super Beitrag.
Spannend wäre für mich noch wie ich das ganze auf mehrere Geräte erweitern kann. Ich habe z.B. einen EchoShow in der Küche und einen Echo im Wohnzimmer.
Hallo Marko,
entweder nimmst Du dazu einfach mehrere MediaPlayer, oder per Script die Datenpunkte aktualisieren und somit mehrere Echos steuern.
LG Matthias
Hallo,
super Tuts, die Du da postest. Helfen einem sehr gut weiter.
Ich würde gerne einige IP-Cams einbinden – ist das möglich? Bisher habe ich mit alles Systemen immer Probleme gehabt, nun die Hoffnung, dass dies hier in der Jarvis etwas einfacher geht.
Ich hoffe, es wird noch vieles von DIr geben – klasse!
Grüsse, Ralf
Hallo Ralf,
welche Kamera-Systeme verwendest Du denn?
Ich plane aktuell ebenfalls eine Kamera-Überwachung mit Reolink-Kameras. Ich meine dazu auch einen Adapter für ioBroker gesehen zu haben.
Viele Grüße,
Matthias