ioBroker Jarvis – Teil 3 – Layout und Widgets für die Visualisierung
In diesem Artikel zeige ich Dir, wie Du das Layout konfigurieren kannst und wir fügen die ersten Widgets in die Visualisierung ein.
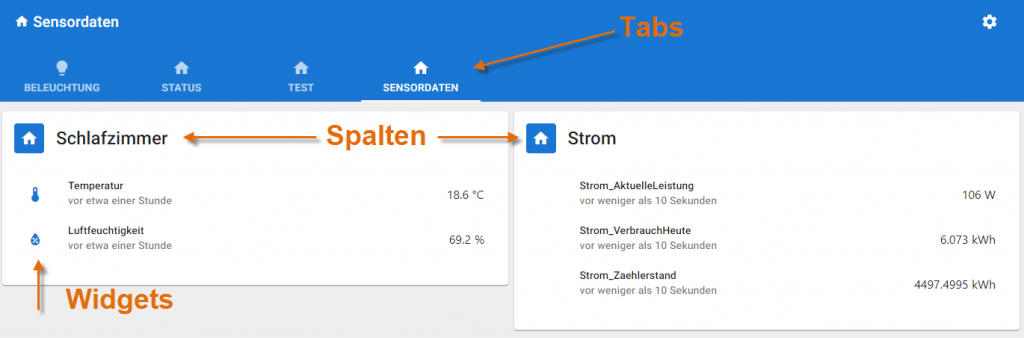
Im vorherigen Artikel haben wir die ersten Geräte in unsere jarvis Visualisierung importiert und auch ein neues Gerät manuell hinzugefügt. Im nächsten Schritt werden wir nun mit dem Layout der Visualisierung starten. Die Visualisierung ist wir folgt aufgebaut.
Über Tab-Laschen können verschiedene Bereiche definiert werden. In meinem Beispiel habe ich hier verschiedene Gewerke aufgeführt. Hier könnten aber auch bereits Räume als Tab gewählt werden. Ihr seit hier komplett variabel in der Konfiguration.
Die nächste Ebene sind die Spalten. Hier könnt ihr verschiedene Spalten hinzufügen, die sich dann je nach Display-Größe verbreitern oder auch in eine neue Zeile rutschen können.
Innerhalb der Spalten werden dann die eigentlichen Widgets eingefügt.

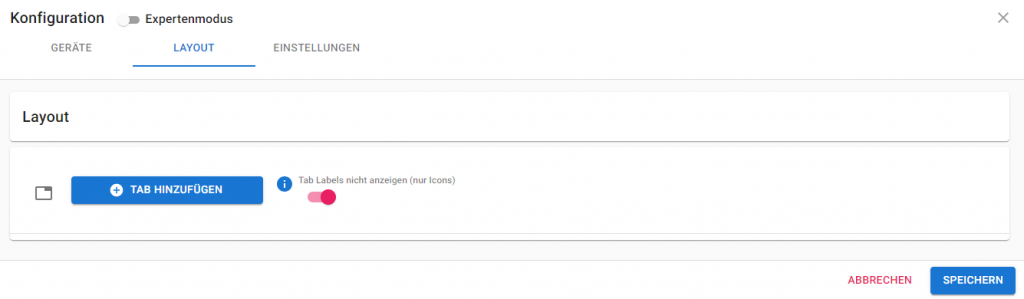
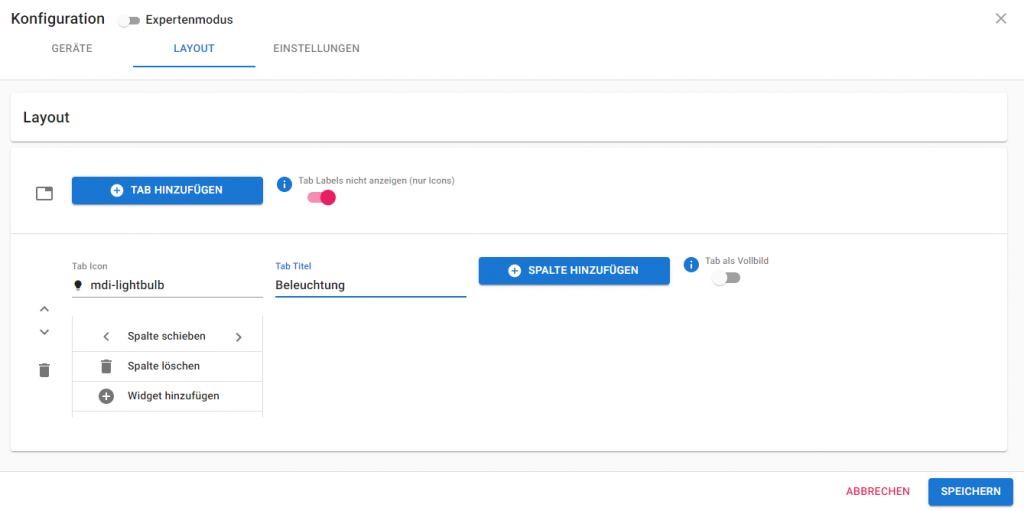
Nach dem der grundsätzliche Aufbau der Visualisierung jetzt klar ist, können wir nun mit der Konfiguration starten. Dazu öffnen wir wieder die Konfiguration und klicken dann auf den Bereich Layout. Im ersten Schritt fügen wir jetzt einen neuen Tab hinzu. In meinem Beispiel möchte ich einen Tab-Lasche für das Gewerk Beleuchtung einfügen. Also klicken wir auf die Schaltfläche Tab hinzufügen.

Als Tab Titel habe ich hier dann Beleuchtung gewählt. Neben dem Titel kann auch ein eigenes Icon definiert werden. Im folgenden Link findest Du eine Liste der zur Verfügung stehenden Icons:
http://materialdesignicons.com/cdn/5.4.55/
Ich habe hier als Icon mdi-lightbulb gewählt. Trage dazu einfach den Icon-Namen in das Icon-Feld ein. Wenn das Icon gültig ist, wird das Icon direkt vor dem Namen angezeigt.

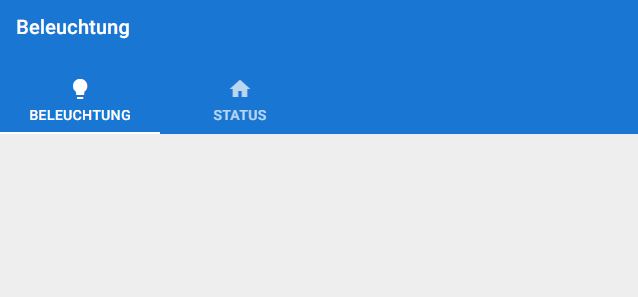
Ich habe zu testzwecken noch einen weiteren Tab mit der Bezeichnung Status hinzugefügt.
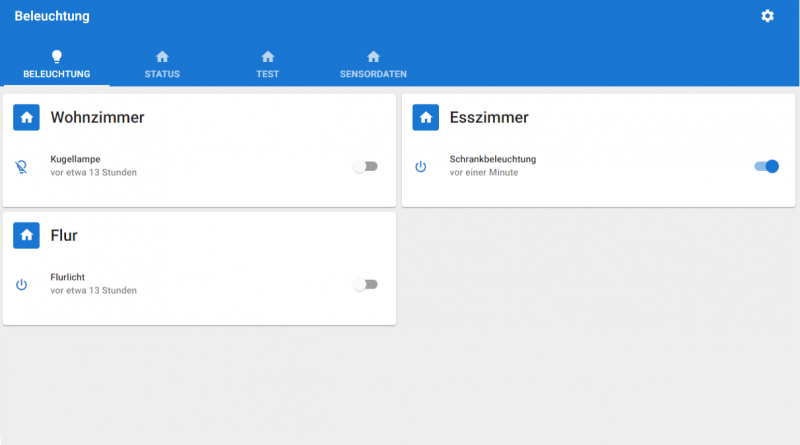
Wenn wir nun die Konfiguration Speichern sollte die Visualisierung wie folgt angezeigt werden.

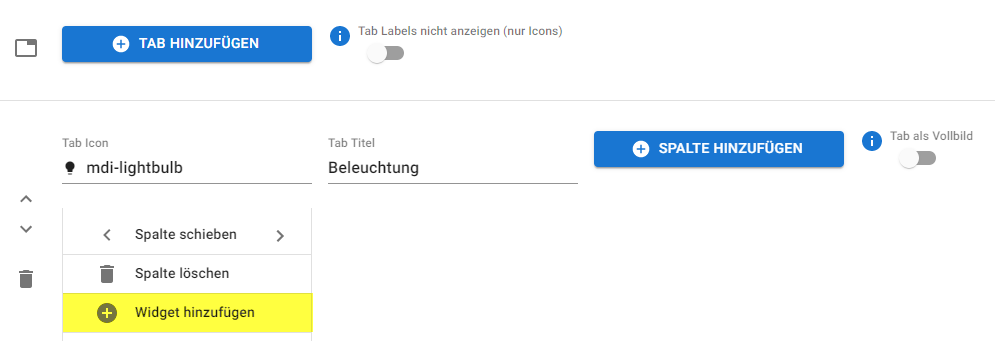
Wir haben jetzt die Tab-Laschen eingefügt und können im nächsten Schritt Spalten hinzufügen. Dazu öffnen wir wieder die Konfiguration und klicken auf den Bereich Layout. Hier können wir nun auf unserem Tab Beleuchtung über die Schaltfläche Spalte hinzufügen eine neue Spalte für einen Raum einfügen.

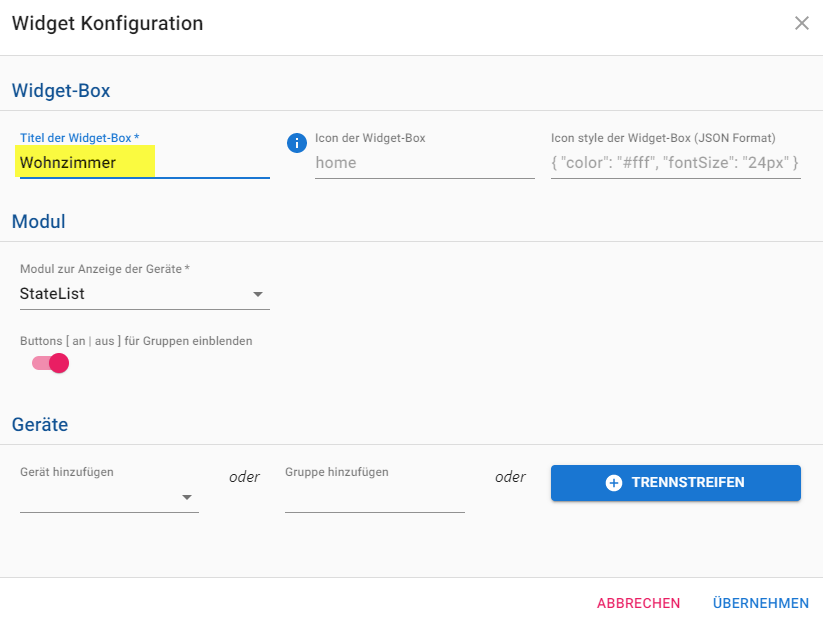
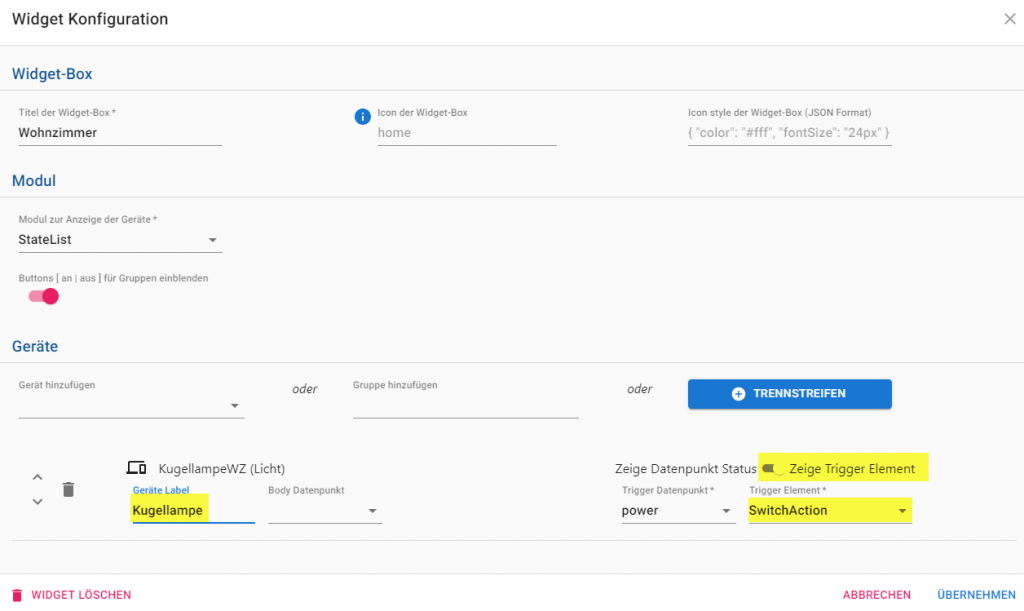
Nach dem wir die Spalte hinzugefügt haben, können wir jetzt ein Widget hinzufügen. Als Titel der Widget-Box habe ich hier den ersten Raum Wohnzimmer gewählt. Als Modul wählen wir hier StateList, da wir alle Beleuchtungs-Komponenten des Wohnzimmers gruppiert darstellen wollen.

Jetzt fügen wir unser erstes Gerät zur Widget-Box hinzu. Dazu klickst Du auf die DropDown-Box Gerät hinzufügen. Das Geräte Label kann hier nochmals überschrieben und somit ein besserer Name für die Visualisierung gewählt werden. Zudem müssen wir am Trigger Datenpunkt die SwitchAction wählen und das Trigger Element wie hier dargestellt einblenden. Mit der Übernehmen-Schaltfläche können wir dann die Konfiguration speichern.

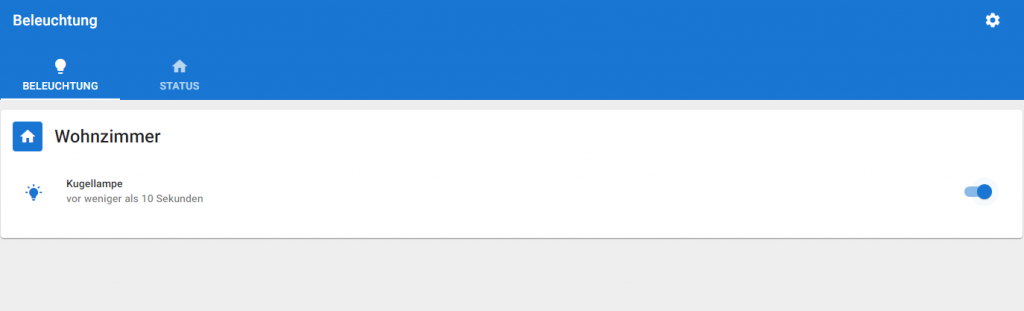
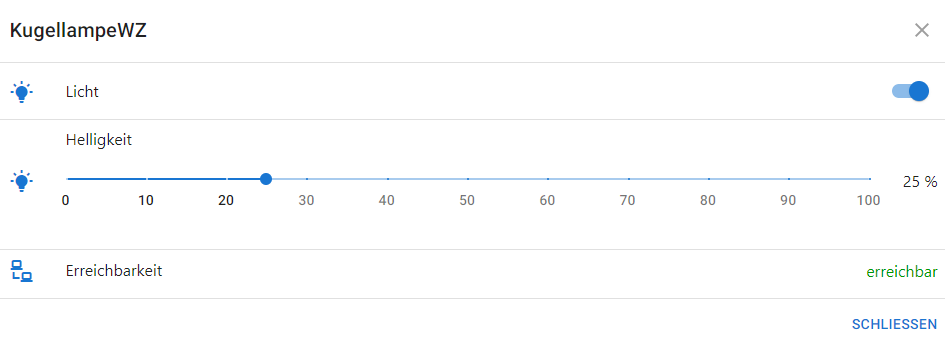
In der Visualisierung sollte nun die erste Spalte sowie das erste Gerät angezeigt werden. Über den Schalter rechts (Switch) kannst Du das Gerät ein- und ausschalten. Wenn Du auf das Gerät klickst, werden hier zusätzliche Eigenschaften wie etwa die Helligkeit oder Erreichbarkeit eingeblendet.


Wir haben nun das Layout unserer Visualisierung festgelegt und bereits das erste Gerät hinzugefügt. Im nächsten Schritt zeige ich Dir den Bereich der Einstellungen für jarvis.
- StateList
- Chart
- DateTime
- StateListHorizontal
- AdapterStatus
- Map
- iFrame
- DisplayImage
- Calendar
- MediaPlayer
- Darstellung von Sensorwerten
- Aktuelle Uhrzeit und Sonnenaufgang bzw. -untergang darstellen
- Karte mit Position von Personen anzeigen
- Zusätzliche GPS-Formatierung für Karte
- Abfalltermine darstellen
- Wetterinformationen darstellen
- Termine darstellen
- Tür- und Fensterstatus darstellen
- Heizkörperthermostat darstellen
- TrashSchedule darstellen
- Szenen steuern
- Beleuchtung steuern
- DWD Unwetterwarnungen darstellen
- Button für Garagentor-Öffner
- Verpasste Anrufe über den TR-064 Adapter darstellen
- Playlisten oder Radio-Sender über MediaPlayer steuern
- Darkmode aufgrund Astrozeit steuern
- Gruppen-Aktionen definieren
- News in jarvis anzeigen
Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer 🙂