ioBroker Material Widgets für VIS
In diesem Artikel zeige ich Dir, wie Du die VIS Material Widgets für deine Visualisierung einsetzen kannst.
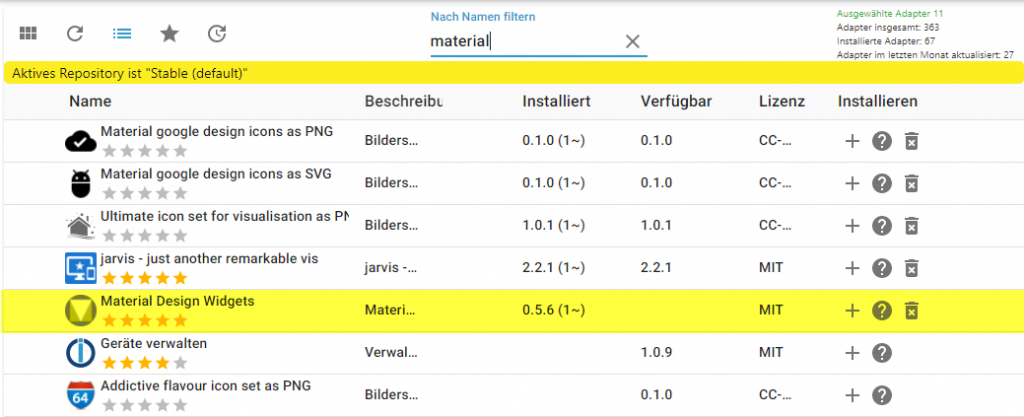
Im ersten Schritt müssen wir den Adapter mit den Material Widgets installieren. Dazu öffnen wir den Bereich Adapter und geben oben in der Suchfeld „material“ ein. Der Adapter Material Design Widgets kann jetzt über die Plus-Schaltfläche installiert werden.

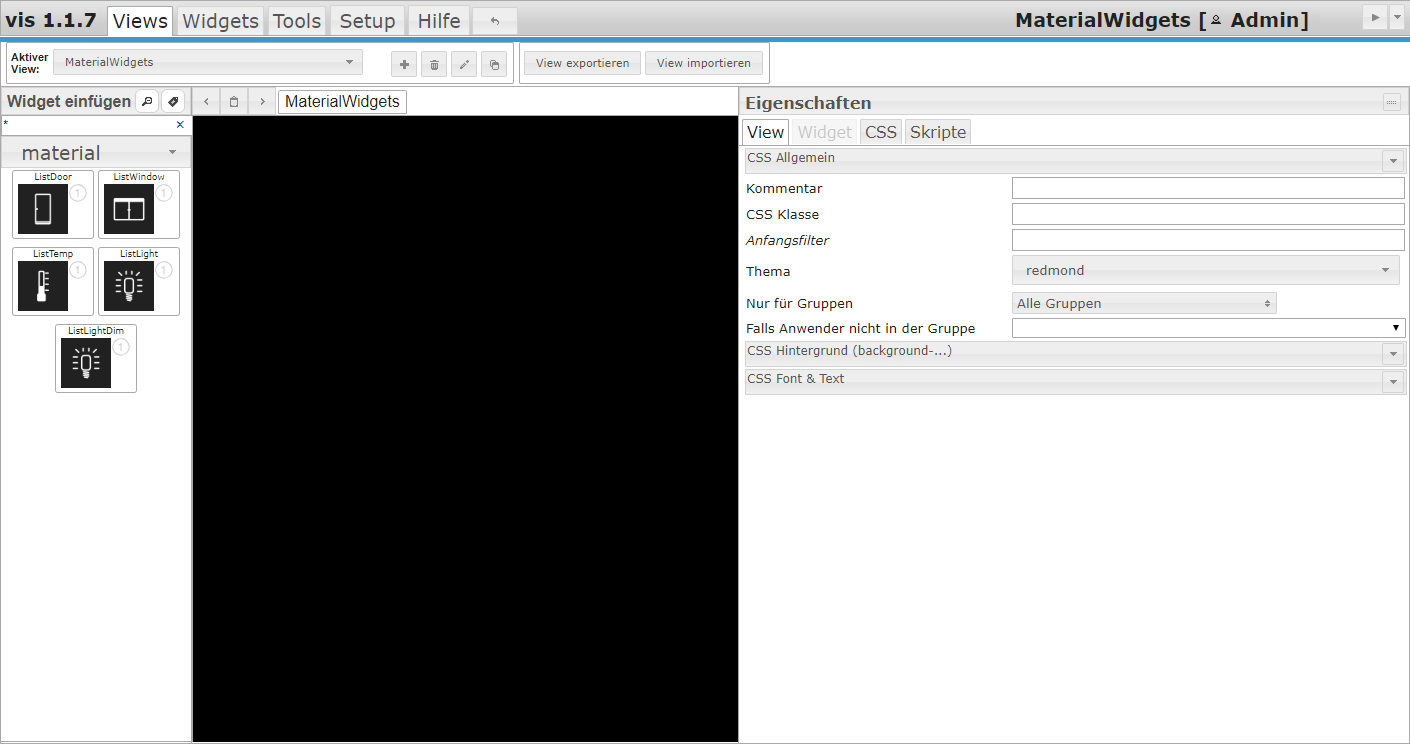
Nach der Installation des Adapters können wir nun wieder VIS starten. Ich habe im ersten Schritt über Views -> Plus-Schaltfläche eine neue View angelegt. Im nächsten Schritt können wir in der Liste der verschiedenen Widgets-Kategorieren die Kategorie „material“ auswählen. In dieser Kategorie stehen uns nun folgende Widgets zur Verfügung:
- ListDoor
- ListWindow
- ListTemp
- ListLight
- ListLightDim

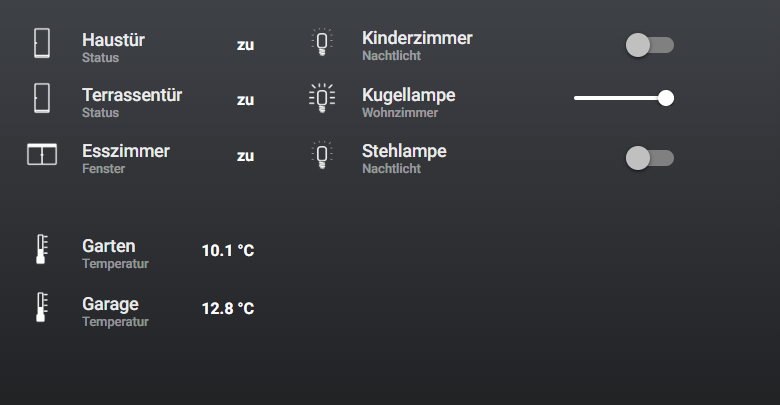
Wir beginnen nun mit dem Widget „ListDoor“. Mit diesem Widget können wir den Status einer Tür darstellen. Dazu ziehen wir uns das Widget auf die View. Im Bereich „Allgemein“ der Widget-Einstellungen auf der rechten Seite können wir nun die Object ID der Tür auswählen. Zudem können wir einen Titel sowie Untertitel definieren. Ich habe als Titel „Haustür“ und als Untertitel „Status“ gewählt.

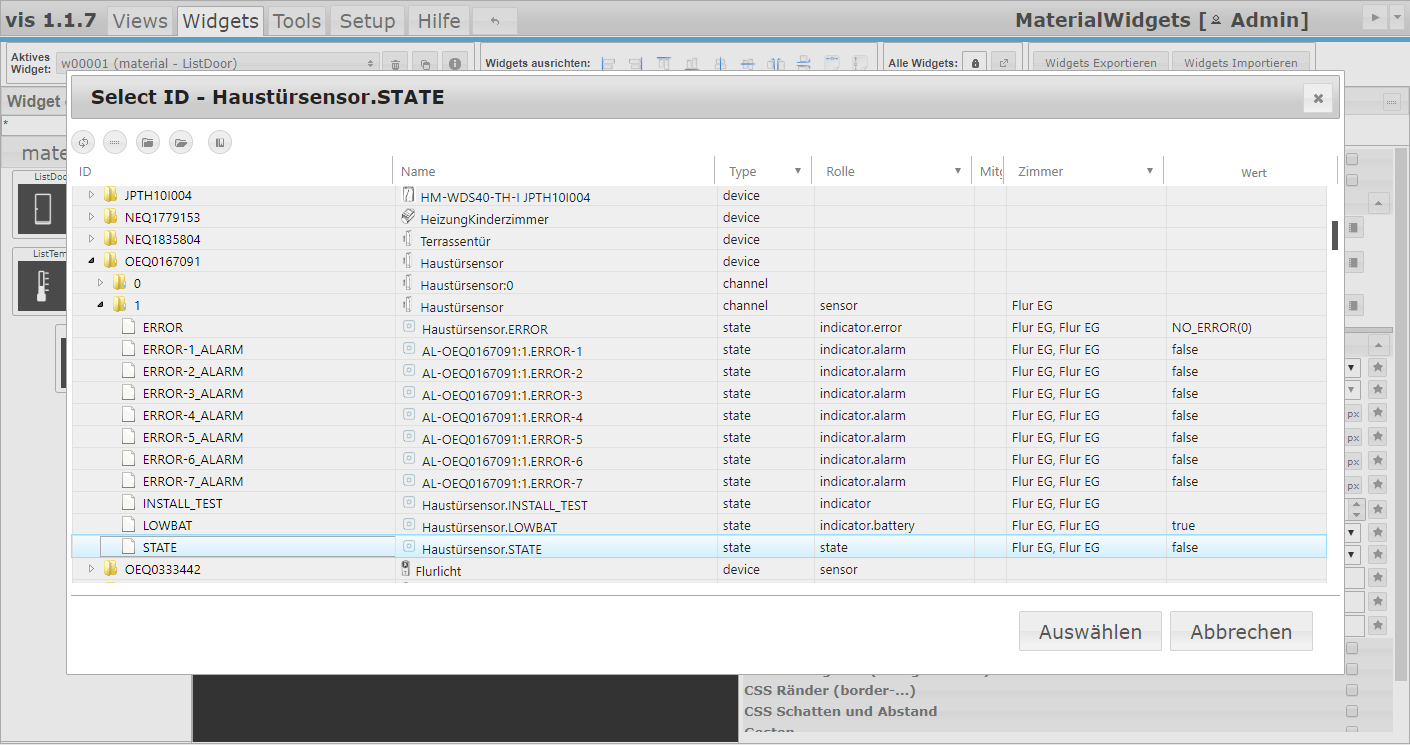
Über das bereits bekannte Auswahlfenster können wir nun die entsprechende Object ID auswählen. Für meinen eingesetzten HomeMatic Tür- und Fensterkontakt wähle ich hier den Datenpunkt „…. .STATE“ aus.

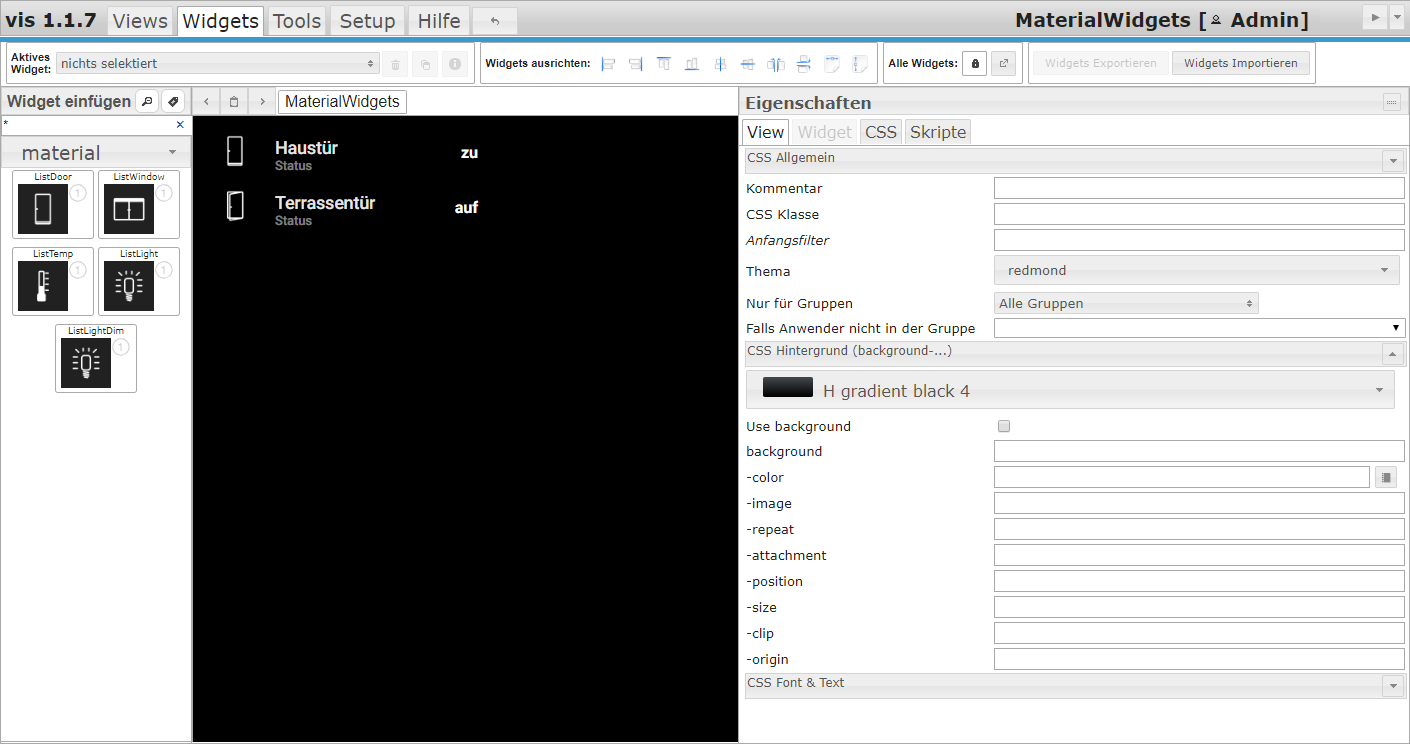
Wir sehen nun direkt im Editor die Anzeige des Widgets. Das Icon des Widgets ändert sich je nach Zustand. Auf der rechten Seite steht zudem der Status in Textform (zu, auf).

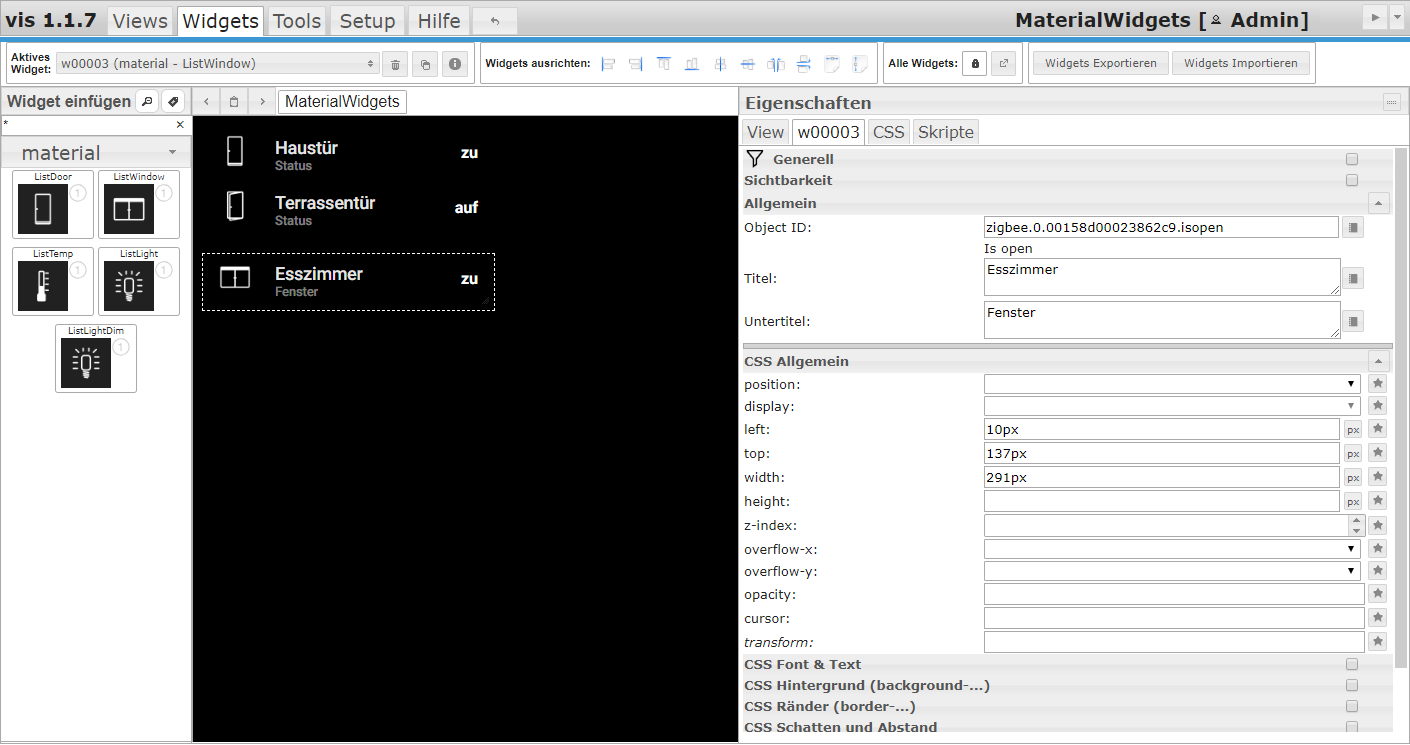
Im nächsten Schritt setzen wir das Widget „ListWindow“ für die Visualisierung eines Fensters ein. Dazu ziehen wir uns wieder das Widget auf die View und definieren in den Einstellungen des Widgets den Datenpunkt Object ID sowie den Titel und Untertitel.

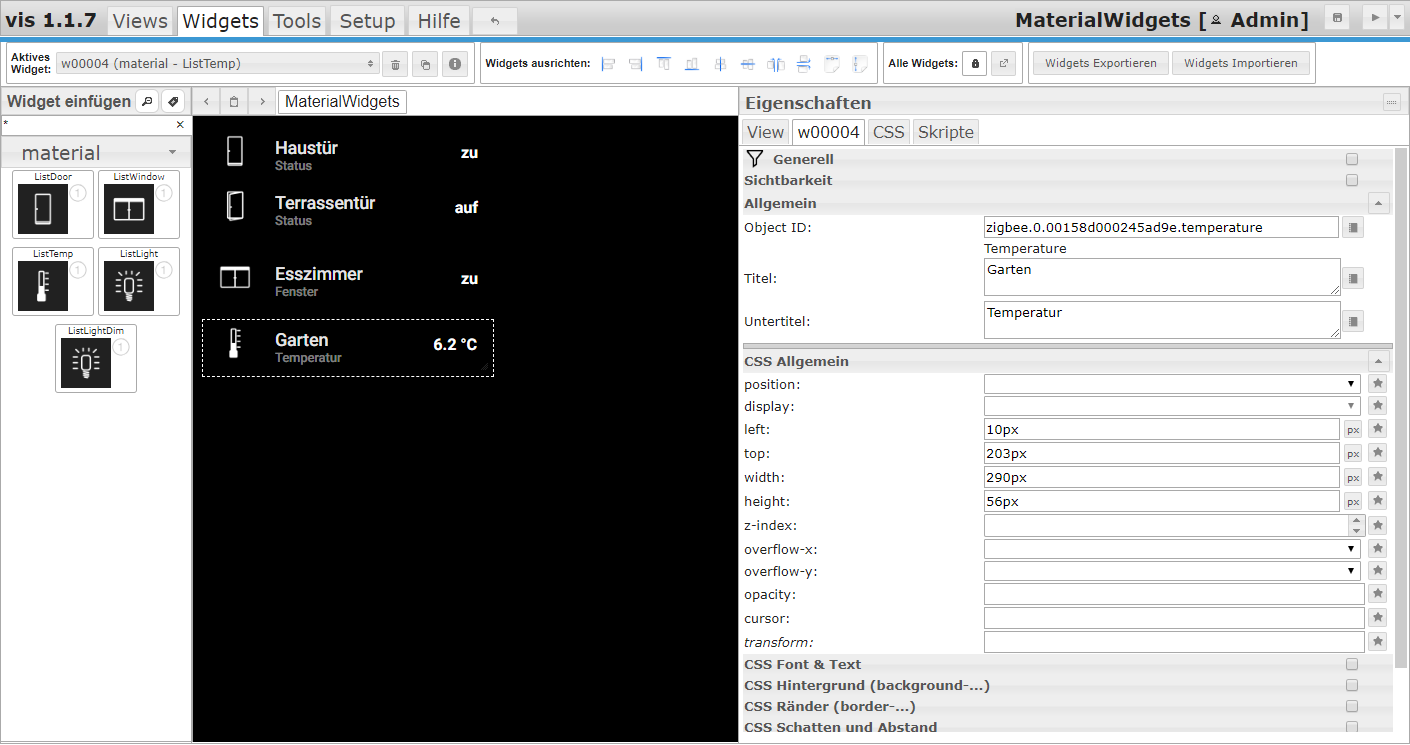
Wir verlassen nun den Bereich der Status-Widgets und schauen uns als nächstes die Darstellungen von Temperaturen an. Dazu können wir direkt das Widget „ListTemp“ auf unsere View ziehen. Im Widget definieren wir wieder die Object Id des Datenpunktes, in dem die Temperatur gespeichert wird. Zudem können wir auch bei diesem Widget Titel und Untertitel definieren.

Was hier noch fehlt ist die Anzeige von Luftfeuchtigkeit und Luftdruck-Werten. Diese können wir heute leider noch nicht als fertiges Widget darstellen. Alternativ können wir hier in VIS nun mit dem Number oder HTML-Widget eine ähnliche Darstellung erzeugen.
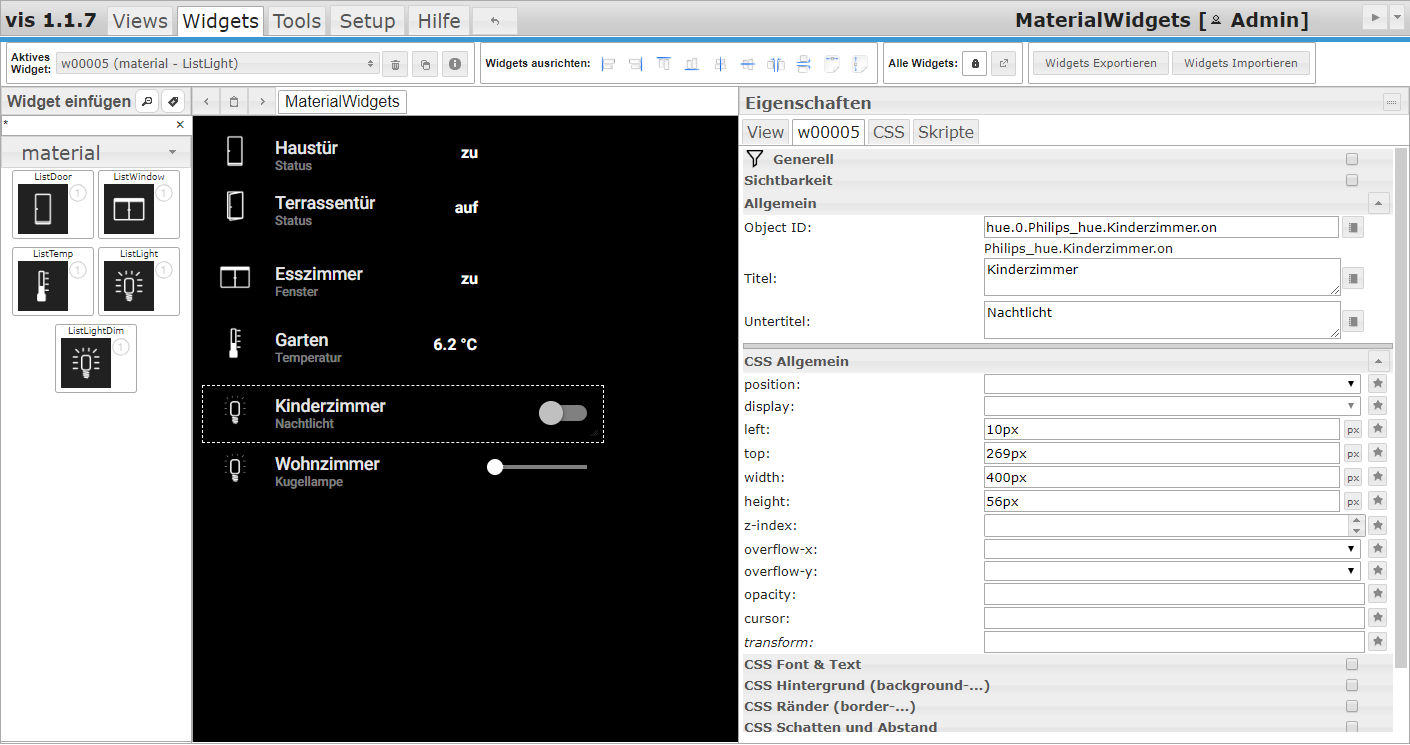
Für die Steuerung der Beleuchtung stehen zwei Widgets zur Auswahl. Mit dem Widget „ListLight“ können einfache Leuchtmittel (an / aus) gesteuert werden. Dazu muss nur die Object Id sowie der Titel und Untertitel definiert werden.

Mit dem Widget „ListLightDim“ können dimmbare Leuchtmittel gesteuert werden. Dazu müssen wir hier die Object Id mit dem Dimmwert definieren.

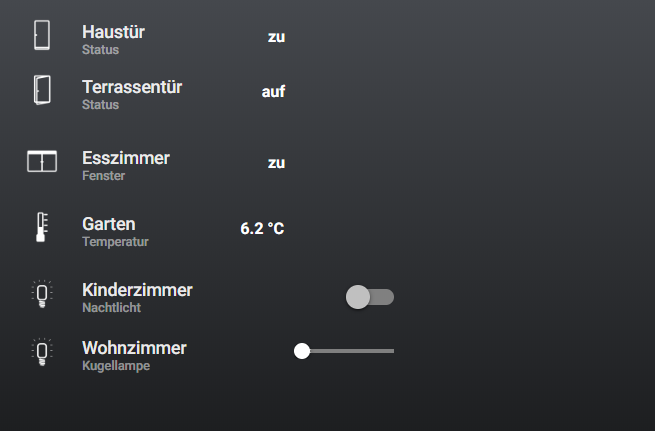
Ich finde diese Form der Visualisierung kann sich sehen lassen, es fehlen zwar noch einige Widgets, ich denke dass diese aber nach und nach erweitert werden.

Ich hoffe Dir gefällt der Artikel ? Ich freue mich über Deinen Kommentar!





Hallo
Leider ist das widget bei mir nicht aufgelistet ?
Hast du einen Tip wie ich es installieren kann ?
Gruss
Hallo,
findest Du im Bereich „Adapter“ die „Material Widgets“? Diese musst Du im ersten Schritt installieren 🙂
Ich she die Widgets zwar in der Browser Ansicht wenn ich diesen über VIS öffne, aber nicht auf dem Smart Phone über iobrover-vis. An was kann das denn liegen?
Hallo,
bei mir werden Sie auch nur Browser Ansicht dargestellt.
Auf meinen Handy/Ipad eben nicht.
Hoffentlich kann das behoben werden.
Kann man bei den Widgets irgendwie die Farbe ändern?
Ich kann keine MQTT Befehle bzw. Sonoffs ein/ausschalten… Wenn ich ein anderes Element (nicht Material) nutze, dann switcht der Material Schalter zwar mit aber wenn man ihn selber nutzt, wird scheinbar kein / oder kein richtiger Befehl rausgeschickt.
Bei anderen Schaltern kann man min und max als Wert hinterlegen… Hier nicht! Was kann man tun?
Die material widgets sind nicht aufgelistet in meinen Adaptern. Kann man diese irgendwie importieren?
Hallo Thomas,
ja, Du musst dazu den Adapter installieren. Schau Dir mal folgenden Artikel an:
https://www.smarthome-tricks.de/software-iobroker/iobroker-material-widgets-fuer-vis/
Viele Grüße,
Matthias
Das löst das Problem leider nicht. Der Adapter wird gar nicht erst zur Installation aufgelistet – bei mir auch nicht.
Material UI steht zur Auswahl. Ist es evtl. das?
Hallo,
versuche mal den Verwahrungsort in ioBroker auf latest umzustellen.
Mir geht es leider auch so! Kein „Material Widget“ zur Auswahl. Nur „Material UI“ und „Material Advanced“!!! Kann man das Widget downloaden und importieren? Verwende den aktuellen IObroker.
Hallo zusammen,
sucht mal nach „Material Design Widgets“. Hier wurde der Adapter umbenannt. Ich werde den Artikel entsprechend anpassen.
LG Matthias
Moin moin!
Ich habe das gleiche Problem, dass unter Android in der VIS die Symbole nicht angezeigt werden. Gibt es dazu vielleicht schon eine Lösung oder einen Tipp?
Besten Dank schon mal vorab.
Hallo,
der Verwahrungsort ist als zweiter Punkt angegeben. Zu Installation ist es doch nicht sichtbar
Hallo,
gibt es eine Möglichkeit den Datenpunkt Text selbst anzupassen? Ich würde gerne nicht „geschlossen/offen“ sondern „Verschlossen/Unverschlossen“ haben. Geht das im Widget oder muss man dazu den Datenpunkt anpassen? Kann man die Farbe des Textes je nach Zustand ändern (offen = rot, geschlossen=grün)?
Danke,
Thomas
Matthias Korte, gibt es die Möglichkeit mit dem Widget „ListWindows“ den Zustand „gekippt“ darzustellen?