ioBroker VIS – View in Widget Scrolling
Im folgenden Artikel zeige ich Dir, wie Du eine View mit dem Widget View in Widget im Browser scrollbar darstellen kannst.
Für die Visualisierung von vielen Informationen reicht häufig der Platz auf der Visualisierungsoberfläche nicht aus. Von daher bietet es sich an, scrollbare Anzeigen zu implementieren, mit denen man zu den gewünschten Informationen herunter- oder hoch scrollen kannst. Ich nutze das Scrolling z.B. bei der Anzeige von Räumen in meiner Visualisierungslösung. Da hier die ganzen Räume nicht mehr auf die Visualisierung passen, kann die Liste nach unten oder oben gescrollt werden.
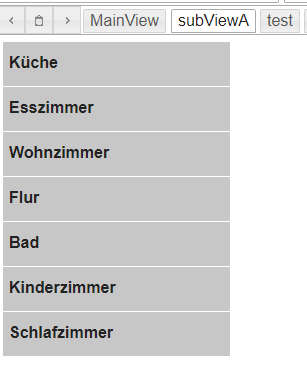
Für den Artikel habe ich dazu ein einfaches Beispiel aufgebaut. Das Beispiel besteht aus zwei Views. Hier zunächst die View „SubViewA“ mit den einzelnen Räumen. Der Raum wird dazu in Form eines grauen Kastens dargestellt.

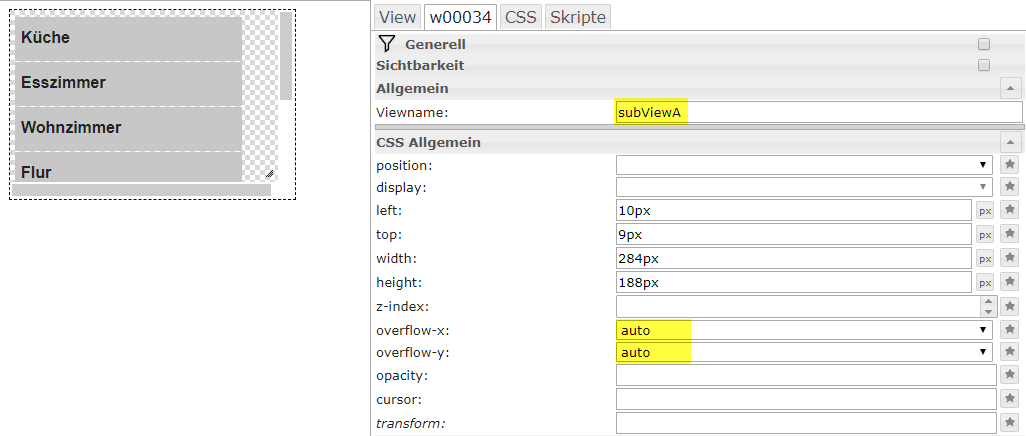
Die View „MainView“ ist die View, auf der die View „subViewA“ gehostet und somit auch scrollbar dargestellt werden soll. Das Hosten von Views wird über das Widget „View in Widget“ gelöst. Dazu wird nach dem Einfügen des Widgets „View in Widget“ zunächst die maximale Größer der anzuzeigenden View bestimmt. Im nächsten Schritt wird unter Allgemein der Viewname der anzuzeigenden View eingetragen. Im nächsten Schritt legen wir unter „CSS Allgemein“ die Eigenschaften overflow-x und overflow-y auf auto fest. Damit wird die anzuzeigende View scrollbar dargestellt.

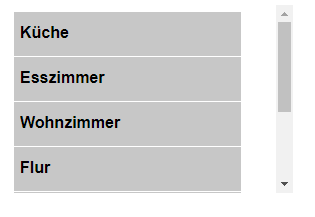
Wenn wir nun die View MainView in der VIS Visualisierung ausführen, sehen wir, dass durch die Höhenbegrenzung die View scrollbar dargestellt wird. Auf der rechten Seite des View in Widget Widgets wird eine vertikale Scrollbar eingeblendet. Wenn das Widget nun auch schmäler gezogen wird, wird zudem eine horizontale Scrollbar angezeigt.

Ich hoffe euch gefällt dieser Artikel. Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer.





Hello
Wie krieg ich´s denn hin, dass ich den Scrollbalken auf hidden stelle und ich trotzdem scrollen kann.
Daran verzweifle ich grad. Bei nem Touchdevice brauch ich den nicht wirklich anzeigen.
Danke für Rückinfo….
Hallo,
auf meinem iPhone erscheint hier nur kurz während dem Scrollen ein Balken, der ist dann aber wieder weg. Was für ein Gerät / OS / Browser nutzt Du denn?
LG Matthias
Hallo Matthias
Danke für den tollen Tipp. Hab es so gemacht um im „View in Widget“ über iFrame einen Grafana Diagramm zu zeigen. Hättest du eine Idee wie ich den Grafana Diagramm rechts ausrichten könnte? Per Deafault zeigt es mir den linken teil des Diagramm (das Ende). Und muss immer zum Anfang scrollen. Der Anfang wäre mit aber wichtiger. Gibt es eine Rechts ausrichtung?
Hallo Matthias
Danke für den Tipp. Somit kann ich meinen Grafana Diagramm in einem „View in Widget“ in voller breite auf dem Smartphone zeigen (mit scrollen).
Wüsstest du eine Möglichkeit um den Inhalt des „iFrame“ rechts ausrichten zu können? Aktuell zeigt es mir (link ausgerichtet) das ende des Diagramm
und muss somit immer zum Anfrang scrollen. Würde gerne den Inhalt rechts ausrichten können.
Vielen Dank