ioBroker JavaScript – Systemfunktionen
In diesem Artikel zeige ich Dir die wichtigsten ioBroker Systemfunktionen.
ioBroker liefert bereits einige JavaScript Systemfunktionen, mit denen auf die Objektstruktur, das Scheduling oder das Logging zugegriffen werden kann. Im Artikel werden wir uns diese Systemfunktionen genauer ansehen und anhand von Beispielen erklären.
Inhaltsverzeichnis
1. Zugriff auf Objektstruktur
Über die ioBroker Objektstruktur (Datenpunkte) werden die verwalteten Objekte der einzelnen Instanzen abgelegt. Zudem können hier auch eigene Daten z.B. Sensordaten gespeichert werden. Der JavaScript Zugriff auf die Objekte erfolgt über die beiden Funktionen getState und setState.
getState
Mit getState kann ein Objekt aus der ioBroker Objektstruktur ausgelesen werden. Mit der Punktnotation sowie dem Member val kann nun der Wert des Objektes ausgelesen werden.
var Status = getState("hm-rpc.0.OEQ0167091.1.STATE").val;
if ( Status ) {
// Anweisung
}
Wenn wir uns einmal das von getState() zurückgegebene Objekte genauer ansehen, sehen wir neben dem Val-Member noch weitere Member, welche wir auf dem selben Weg (Punktnotation) auslesen können. Mit dem inspect-Util habe ich hier den Wert ausgegeben:
- ack
Ack-State gesetzt - ts
Zeitstempel der letzten Aktualisierung - q
Quality des Wertes - from
Adapter-Nme der letzten Aktualisierung - lc
Zeitstempel der letzten Wert-Änderung
setState
Mit setState kann ein Wert der Objektstruktur von ioBroker gesetzt werden.
setState("hue.0.Philips_hue.Hue_white_lamp_1.on",true);
2. Logging
Für die Fehlersuche oder für Info-Ausgabe kann direkt mit der log() Funktion in das ioBroker Log geschrieben werden. Der 1. Parameter gibt die Zeichenfolge an, die in das Log geschrieben wird. Mit dem 2. Parameter der log() Funktion können wir die Art des Eintrags schreiben. Folgende Arten stehen zur Verfügung:
- debug
- info (default)
- warn
- error
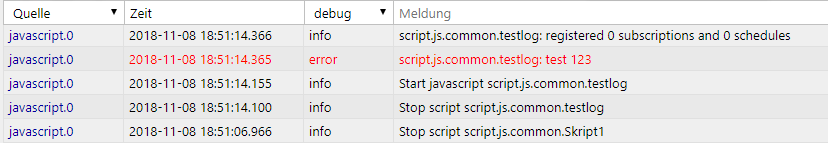
Hier ein Beispiel-Script für einen Fehler im Log:
function testlog() {
log("test 123", "error");
}
testlog();
Ansicht im Log:

Ich hoffe euch gefällt dieser Artikel. Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer ?





Für Neu anfänger nicht geeignet, dei Beschreibungen sind uralt teilweise von 2018 usw.
Die Adapter wurden in der Zeit weiter entwickelt , sehen teilweise im Aufbau der Ansicht und Funktionen ganz anders aus.
Wenn man solche Webseite mit Blog betreibt sollte man auch auf dem neusten Stand sein.
versuche vergeblich eine Beschreibung zu finden wie ich ein Script einfügen kann .
Iobroker version 4.2.1
JS Version 5.0.14
Hallo,
was ist denn genau das Problem? Was funktioniert denn bei Dir nicht? Die Systemfunktionen getState(), setState() oder auch das Logging haben sich nicht verändert. Warum sollte ich hier eine Anpassung vornehmen?
Ein wenig mehr Details was genau nicht funktioniert wäre viel hilfreicher als Dein aktueller Kommentar.
LG Matthias