ioBroker VIS – Anlegen einer neuen View
In dieser Artikelreihe zeige ich Dir den ioBroker VIS-Editor. Im Artikel werden wir uns die Funktionen des Editors im Überblick ansehen.
In der neuen ioBroker VIS Artikelreihe zeige ich Dir die Grundlagen der VIS-Visualisierung sowie die Vorgehensweise zur Erstellung einer Visualisierung. Wir beginnen mit den Grundlagen und der Bedienung des VIS-Editors und erstellen dann gemeinsam ein Navigationskonzept sowie eine einfache Visualisierung mit verschiedenen Widgets. Ich zeige Dir zusätzliche Widgets und Tipps und Tricks zur VIS-Visualisierung.
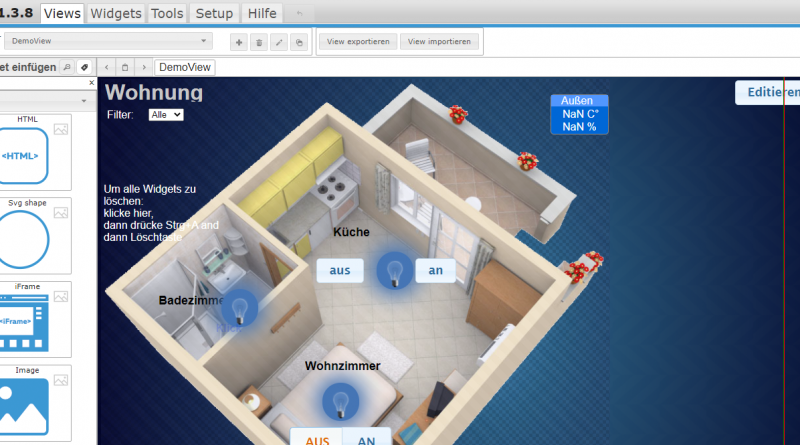
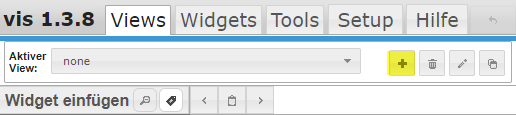
In diesem Teil der Artikelreihe werden wir nun in unserem zuvor angelegten Projekt eine neue View anlegen. Auf dieser View wollen wir später Widgets zur Steuerung von Leuchtmitteln platzieren. Für das Anlegen einer neuen View öffnen wir nun den VIS-Editor und wechseln auf die Lasche Views. In meinem Fall existiert hier aktuell noch keine View, da ich die vom VIS-Editor erstelle Demo-View bereits zuvor gelöscht habe.
Mit einem Klick auf die hier gelb markierte Plus-Schaltfläche können wir nun mit dem Anlegen einer neuen View beginnen.

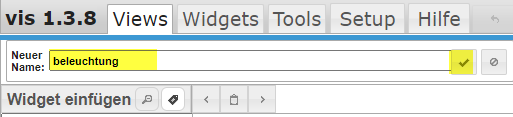
Nach dem Klick auf das Plus ändert sich die Ansicht und ein neues Textfeld erscheint links neben der Plus-Schaltfläche. Über dieses Textfeld können wir einen Namen für die neue View angeben. Bitte wähle hier einen sprechenden Namen, ohne Umlaute, Sonderzeichen oder Leerzeichen. Abschließend kannst Du dann auf den hier gelb markierten Button klicken.

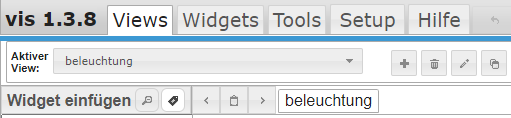
Nach dem Anlegen der neuen View wird diese nun im Bereich Aktive View sowie als separate Tab-Seite dargestellt.

Im nächsten Schritt werden wir dann auf der soeben erstellten View die ersten Widgets zur Steuerung der Beleuchtung einfügen.
Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen für weitere Artikel freue ich mich wie immer.
- Ein einfaches On/Off Widget für Leuchtmittel
- Number Widget für die Anzeige von Sensor-Informationen
- String Widget für die Anzeige von Zeichenfolgen
- iFrame Widget für die Einbettung von Webseiten
- Image Widget für die Einbettung von Fotos und Bilddateien
- Colorpicker zur Steuerung von RGB-Leuchtmitteln
- LastChange Widget für die Anzeige von Datenpunkt-Änderungen
- Radiobuttons ValueList
- View als Popup anzeigen
- Statusbalken (Bar) Widget
- Widget für die Anzahl von wichtigen Meldungen (Red Number Widget)
- Widget für Wert-Skala (MeterGauge)
- JSON Table Widget
- Alternatives Wetter-Widget
- View Auflösung für verschiedene Geräte
- Views / Widgets exportieren und importieren
- Widgets enable/disable
- Scrollbare Views
- System-Befehl über Visualisierung ausführen
- Flot-Diagram in View integrieren
- Kalender in View darstellen
- Ereignisgesteuerter View-Wechsel
- Widgets über Datenpunkt ein- und ausblenden