ioBroker VIS – CSS – Animationen in der Visualisierung
In diesem Artikel zeige ich Dir verschiedene Animationsmöglichkeiten in VIS.
Für meine Visualisierung wollte ich gewisse Zustände und Informationen auf der Visualisierung besonders hervorheben. Wichtige Hinweis z.B. Störungsmeldungen oder wichtige Ereignisse wollte ich blinkend anzeigen. Zudem wollte ich einen Lüfter rotierend darstellen. Die folgende Animation zeigt drei verschiedene Animationen, welche wir nun im Artikel gemeinsam erstellen.
Inhaltsverzeichnis
1. Blinkender Text
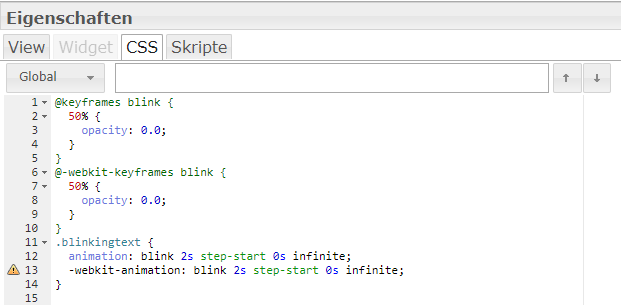
Im ersten Schritt müssen wir nun die CSS-Definiton erweitern. Dazu habe ich das entsprechende Projekt in VIS geöffnet und die Lasche CSS angeklickt. Auf der Lasche CSS können wir unsere eigene CSS-Definition hinterlegen.
@keyframes blink {
50% {
opacity: 0.0;
}
}
@-webkit-keyframes blink {
50% {
opacity: 0.0;
}
}
.blinkingtext {
animation: blink 2s step-start 0s infinite;
-webkit-animation: blink 2s step-start 0s infinite;
}
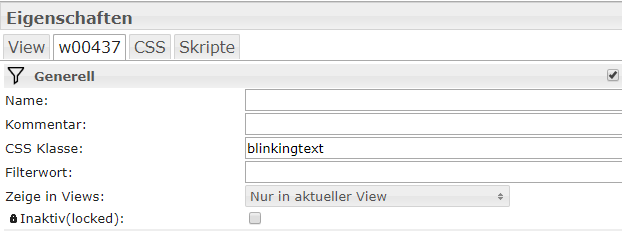
Im nächsten Schritt wählen wir in der View das zu animierende Widget aus. In meinem Beispiel möchte ich ein „String Widget“ blinkend bzw. pulsierend darstellen. In der Konfiguration des Widgets im Bereich „Generell“ findest Du das Eingabefeld „CSS Klasse“. Hier geben wir nun z.B. „blink“ ein.
2. Blinkendes Icon
In meiner Visualisierung wollte ich ein Warnungs-Icon blinkend bzw. pulsierend darstellen. Im Artikel zeige ich Dir, wie ich dies über CSS gelöst habe.
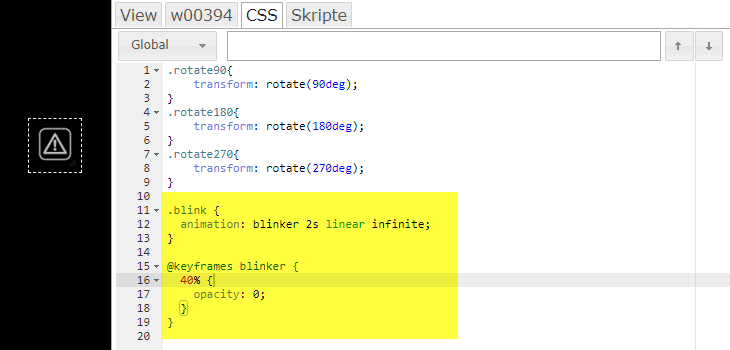
Im ersten Schritt müssen wir nun die CSS-Definiton erweitern. Dazu habe ich das entsprechende Projekt in VIS geöffnet und die Lasche CSS angeklickt. Auf der Lasche CSS können wir unsere eigene CSS-Definition hinterlegen.
.blink {
animation: blinker 2s linear infinite;
}
@keyframes blinker {
40% {
opacity: 0;
}
}
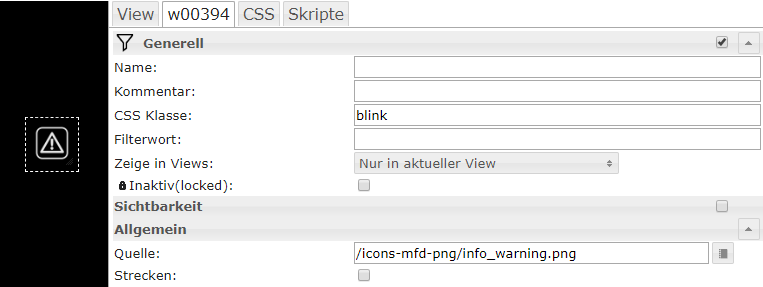
Im nächsten Schritt wählen wir in der View das zu animierende Widget aus. In meinem Beispiel möchte ich ein „Image Widget“ blinkend bzw. pulsierend darstellen. In der Konfiguration des Widgets im Bereich „Generell“ findest Du das Eingabefeld „CSS Klasse“. Hier geben wir nun z.B. „blink“ ein.
3. Rotierendes Icon
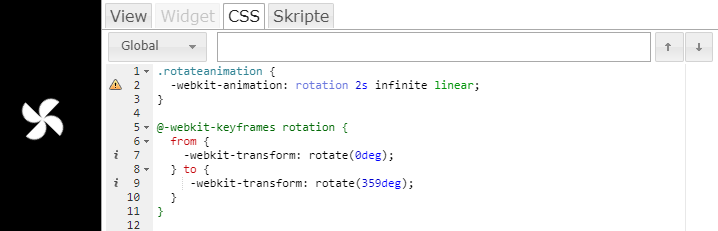
Wie schon in der Einleitung erwähnt, wollte ich in meiner Visualisierung die eingeschaltete Belüftung entsprechend als drehendes Symbol darstellen. Dazu habe ich zunächst aus dem Adapter „icons-material“. Das Ventilator-Icon als normales Image auf die View gesetzt. Im nächsten Schritt müssen wir nun die CSS-Definiton erweitern. Dazu selektieren wir die Lasche CSS. Auf der Lasche CSS können wir unsere eigene CSS-Definition hinterlegen. Wir hinterlegen hier die neue Klasse „rotateanimation“ mit den entsprechenden Definitionen. Über die rotation „2s“ kann die Geschwindigkeit verändert werden. Je größer der Wert, desto langsamer dreht sich das Icon. In der Keyframe-Definition wird zudem die Drehung von 0 bis 360 Grad definiert, hier kann die Drehbewegung geändert werden.
.rotateanimation {
-webkit-animation: rotation 2s infinite linear;
}
@-webkit-keyframes rotation {
from {
-webkit-transform: rotate(0deg);
} to {
-webkit-transform: rotate(359deg);
}
}
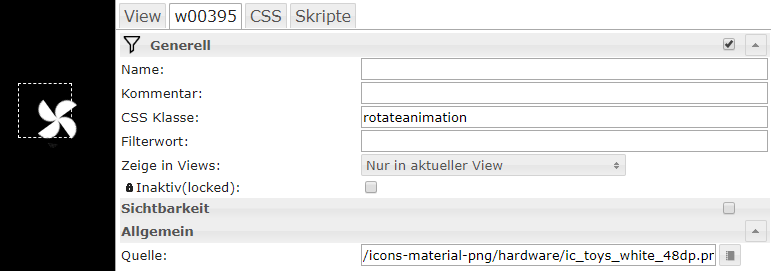
Im nächsten Schritt wählen wir in der View das zu animierende Widget aus. In meinem Beispiel möchte ich ein „Image Widget“ drehend darstellen. In der Konfiguration des Widgets im Bereich „Generell“ findest Du das Eingabefeld „CSS Klasse“. Hier geben wir nun die CSS-Klasse „rotateanimation“ ein.
Ich hoffe Dir gefällt der Artikel 🙂 Ich freue mich über Deinen Kommentar!












Hi, erstmal vielen Dank. Genau sowas habe ich gebraucht. Aber du hast zweimal das CSS Skript für das blinkende Icon eingefügt, das für den blinkenden Text fehlt.
Moin,
sorry, danke für den Hinweis. Ich habe den Artikel berichtigt.
Hallo wirklich sehr cool freut mich das sowas geht. Gibt es auch eine Möglichkeit quasi anzeigen zu lassen das etwas durch Ein Rohr fließt oder halt ein Pfeil der in eine gewisse Richtung geht und hinten angekommen wieder vorne Anfängt. Sowas halt. Geht das auch?
Hallo Markus,
hast Du Dir schon mal den Adapter „plump style widgets“ angesehen? Damit kannst Du Rohrleitungen, Pumpen, etc. darstellen. Über CSS würde das auch gehen, aber nicht ganz einfach…
LG Matthias
Klass!
Funktioniert, nur… ich hätte gern bei ausgeschalteter Pumpe die stehende Pumpe bei eingeschalteter Pumpe drehend, ich habe im widget ein Icon für on, und eins für off, ich möchte aber das nur off dreht, wie stelle ich das am besten an?
Sorry bin da noch „blutiger“ Anfänger…
VG
Christoph
Alles klar, ich hab’s verstanden, die Pumpe dreht, das Feuer blinkt 🙂 Danke! 🙂
VG
Christoph
gib es auch eine Möglichkeit, einen Mousover hin zu bekommen, also, ich gehe über einen Text und bekomme eine kleine Box mit einem Text als Mouse over?
Ich bin Deiner Anleitung gefolgt und habe das drehende Lüftersymbol eingebaut. Das Problem bei mir ist nur das sich bei das Symbol in der vis edit dreht, sobald ich bei css Klasse „rotateanimation“ eingebe.
Es soll sich aber nur drehen wenn der Lüfter eingeschaltet ist.
Gruß Andy
das gleiche Problem habe ich, und würde mich über eine Lösung freuen
Das könnte man ja über die „Sichtbarkeit“ steuern. Zwei Icons übereinander legen. das nicht drehende Icon nur einblenden wenn der Datenpunkt nicht aktiv ist und das drehende Icon nur einblenden wenn Datenpunkt aktiv.
Gruß Markus
Hi, ich lasse ein Lüfterrad drehen, das funktioniert auch. Leider ist der Hitergrund des Rades nicht wirklich transparent, obwohl jede Bildanzeige (u.a. auch PhotoShop) den Hintergrund als transparent anzeigt.
P.S.An die beiden über mir: Da fällt mir nur ein, zwei identische Images übereinander zu positionieren,
ein stehendes und ein drehendes, und über „Sichtbar“ nur jeweils eines der beiden anzuzeigen.