ioBroker HABPanel – Teil 23 – Selection Widget
In dieser Artikelreihe zeige ich Dir eine weitere Visualierungsoberfläche für ioBroker.
Im 23. Teil der Artikelreihe zeige ich euch das Selection-Widget. Mit dem Selection-Widget kann ein Datenpunkt mittels einer definierten Liste von Werten komfortabel geändert werden. Um das Widget nutzen zu können, öffnen wir im ersten Schritt wieder das gewünschte Dashboard im Bearbeitungsmodus und klicken oben rechts auf die Schaltfläche „Add Widget“. In Menü können wir hier nun „Selection“ auswählen.
Über die Bearbeitungsfunktion des Widgets können wir nun mit der Konfiguration beginnen.
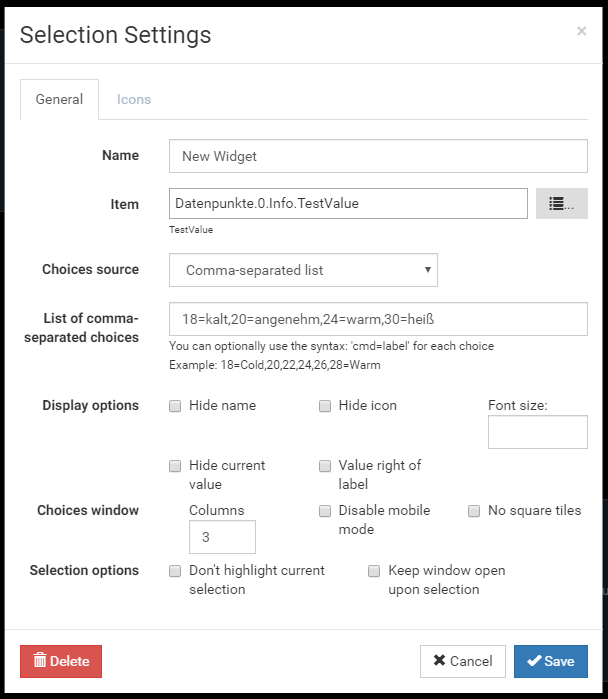
In der Konfiguration können wir den Namen, sowie den verknüpften Datenpunkt (Item) angeben. Ich verwende für den Artikel wieder den Demo-Datenpunkt (TestValue), in den ich verschiedene numerische Werte schreiben möchte. In der nächsten Einstellung stellen wir „Comma-seperated list“ ein um so eine Liste mit Namen und Werten im Widget hinterlegen zu können. Im nächsten Feld können wir nun diese Liste definieren. Die Liste besitzt folgenden Aufbau:
{Wert}={Bezeichnung},{Wert2}={Bezeichnung2},…
In meinem Beispiel habe ich nun folgende Liste z.B. für die Temperatursteuerung definiert:
18=kalt,20=angenehm,24=warm,30=heiß
Der Bezeichner für den Wert ist optional, er kann auch weggelassen werden. Zudem sind auch Mischformen möglich:
18=kalt,20=angenehm,24=warm,26,30=heiß,32,34,36
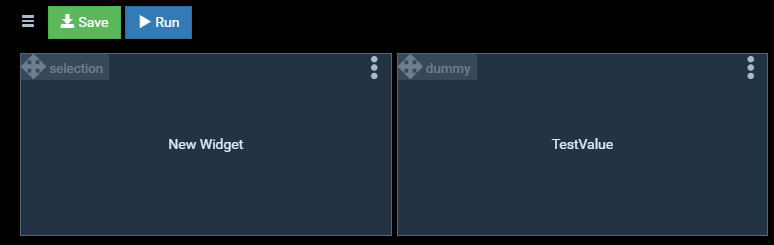
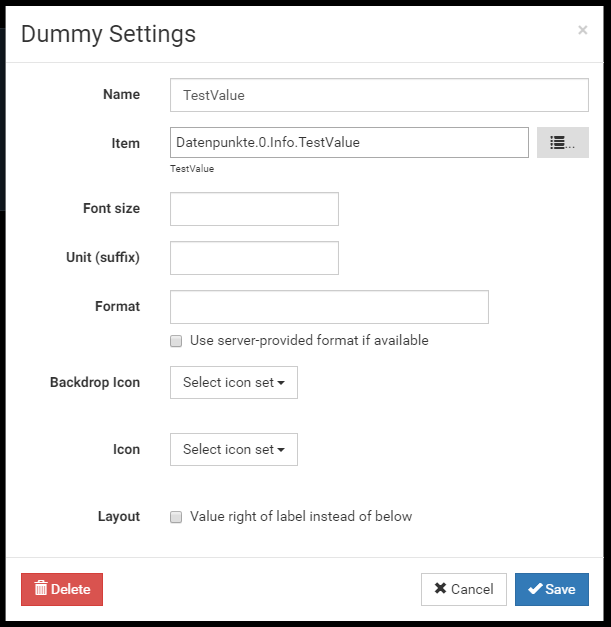
Um den geänderten Wert direkt auf der Visualisierung zu sehen, habe ich zudem noch ein Dummy-Widget für die Anzeige des Datenpunktes „…TestValue“ eingefügt:
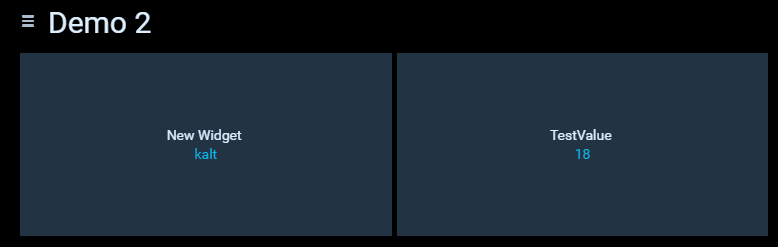
In der Ausführung der Visualisierung schaut das nun so aus. Auf der linken Seite sehen wir das Selection-Widget mit der aktuellen Bezeichnung des Wertes. Auf der rechten Seite zeigt das Dummy-Widget den Datenpunkt an.
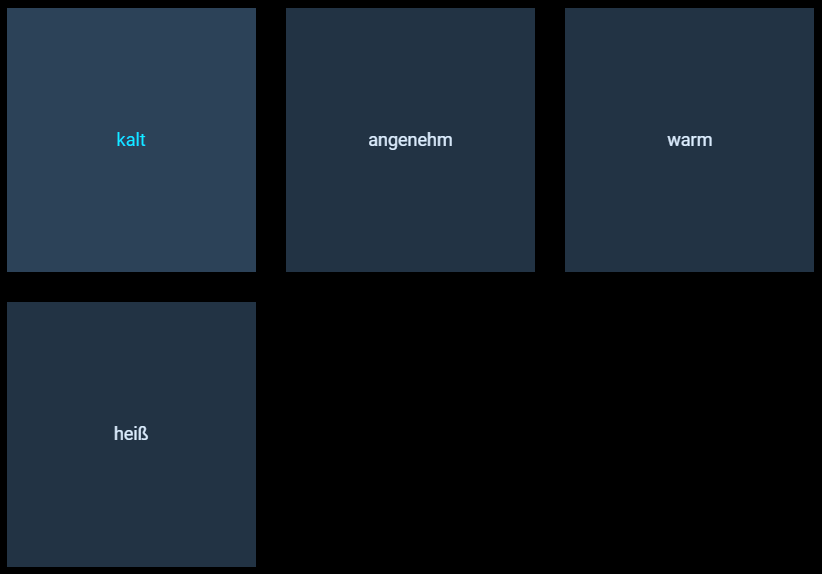
Mit einem Klick auf die das Selection-Widget erhalten wir nun die folgende Auswahl. Hier können wir wieder mit einem Klick den Datenpunkt verändern.
Die aktualisierte Anzeige sieht nun so aus, da wir auf die Schaltfläche „heiß“ geklickt haben.
Gerade für die einfache Steuerung von vorher definierten Werten ist das Widget wirklich sehr praktisch.
Ich hoffe Dir gefällt der Artikel. Ich freue mich über Deinen Kommentar 🙂













Hallo Mathias,
ich bin total begeistert von HabPanel im ioBroker. Ich suche nach einer Möglichkeit eine Liste darüber darzustellen, wo aber mehrere Auswahlmöglichkeiten ausgewählt werden können. Ich habe z.B. eine Liste von allen Heizungsthermostaten im ioBroker unter Funtionen: enum.functions.heating
Jetzt hätte ich gerne noch eine Auswahlmöglichkeit im HabPanel, auf welchen Thermostaten es erlaubt ist einen Boost zu senden, wenn jemanden Kalt wird. Damit das von den Kindern in ihren Zimmern nicht inflationär genutzt wird, möchte ich hier gleich einen Riegel vorschieben.
Geht das auch hiermit?