ioBroker HABPanel – Teil 4 – Custom Widgets importieren (JSON-Format)
In dieser Artikelreihe zeige ich Dir eine weitere Visualierungsoberfläche für ioBroker.
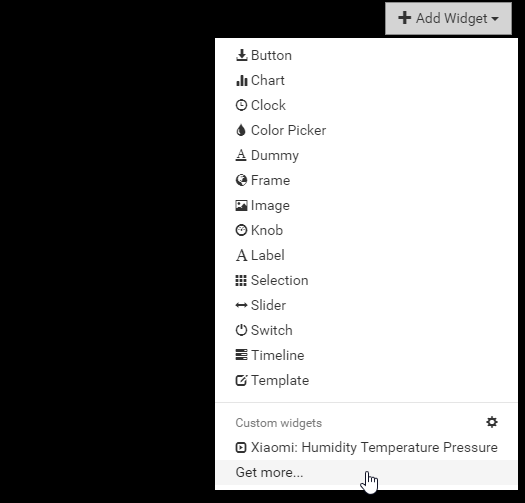
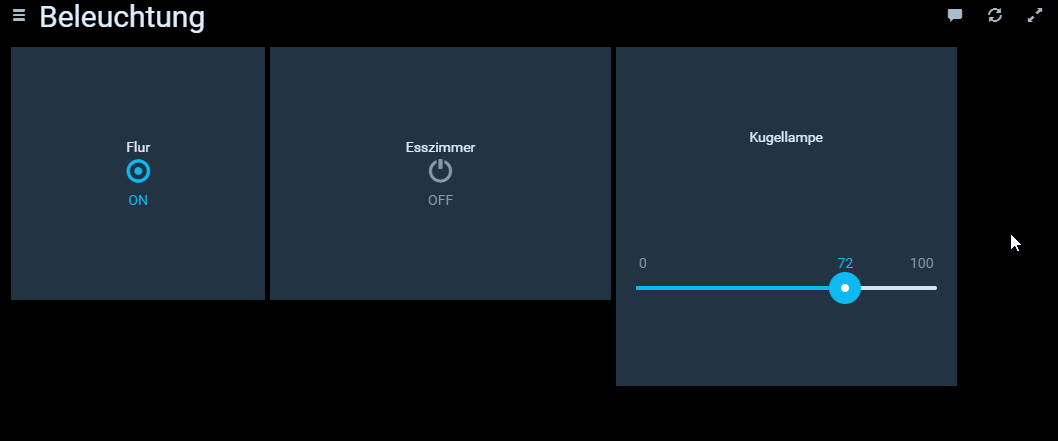
Im vierten Teil der HABPanel Artikelreihe importieren wir ein Widget im JSON-Format für die Steuerung von Philips HUE Leuchtmitteln. Dazu gehen wir wieder auf das Dashboard Beleuchtung und wechseln in den Bearbeitungsmodus. Über die Schaltfläche Add Widget oben klicken wir nun im Bereich Custom Widgets auf Get more…
In der Liste der verfügbaren Widgets suchen wir nach dem Widget „Color Light“ und klicken auf das Vorschaubild des Widgets.
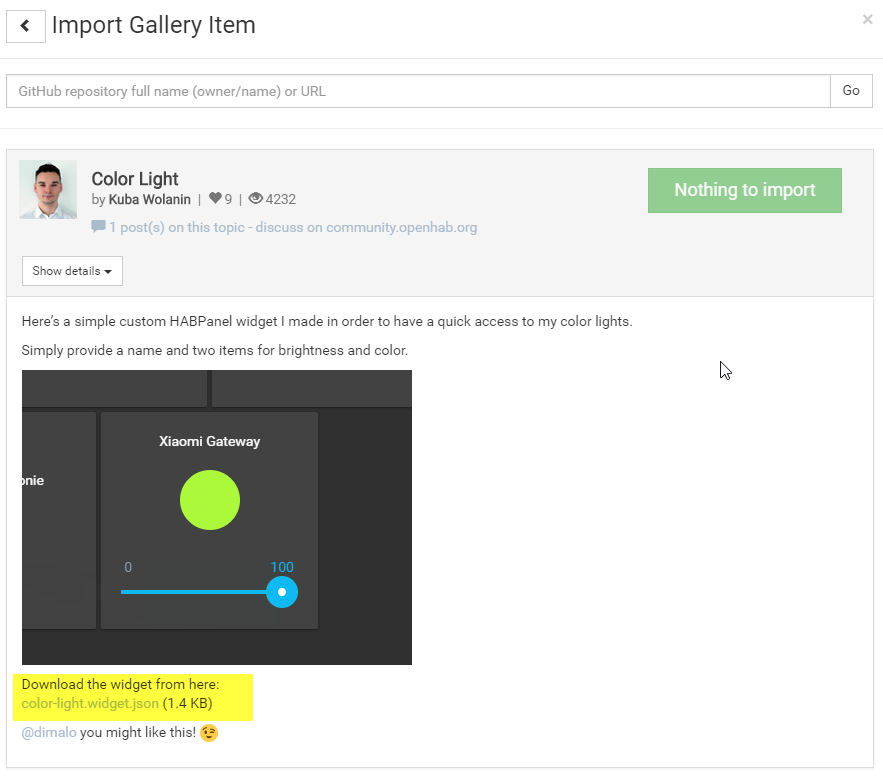
In der Import Gallery können wir nun den unten markierten Download klicken. Mit diesem Download wird das Widget im JSON-Format heruntergeladen.
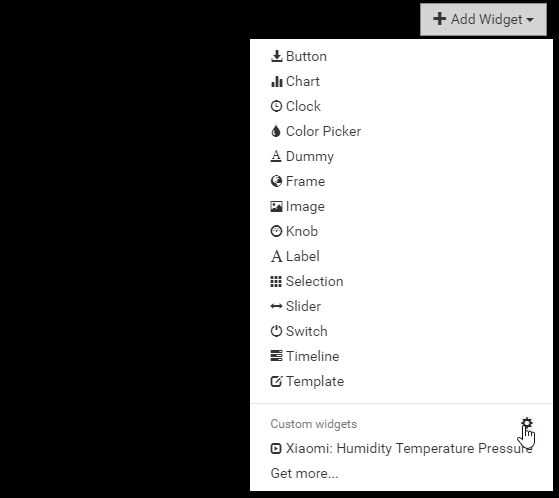
Nach dem Download können wir die Widget Gallery beenden und erneut über die Schaltfläche Add Widget in die Einstellungen der Custom Widgets wechseln.
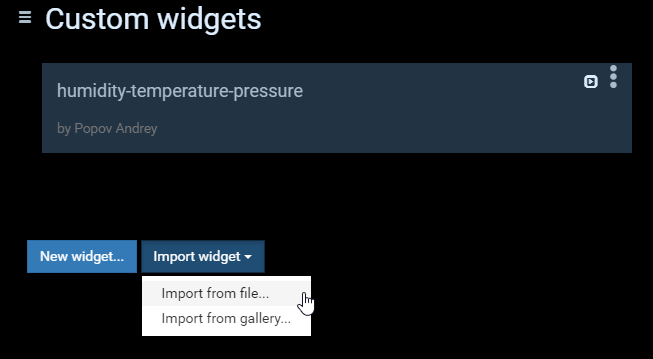
In den Einstellungen klicken wir jetzt unten auf Import Widget -> Import from file…
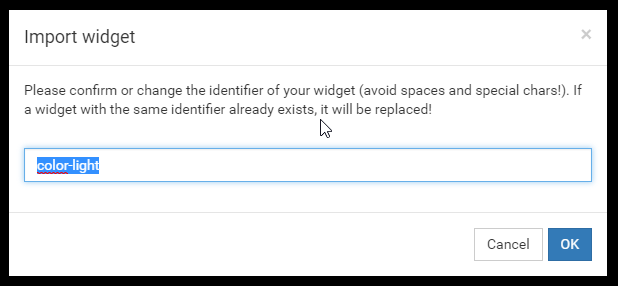
Wir müssen nun das heruntergeladene Widget auswählen und importieren. Nach dem Import werden wir noch nach einem eindeutigen Namen für das Widget gefragt. Ich habe den Namen so belassen wie er ist.
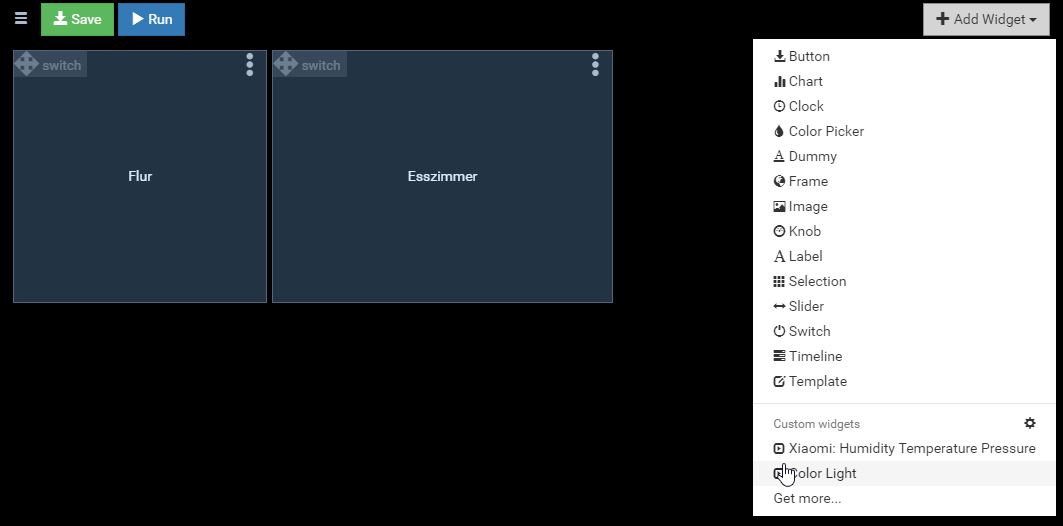
Wenn wir jetzt erneut auf die Schaltfläche Add Widget klicken, sehen wir in der Liste verfügbaren Custom Widgets das Widget „Color Light“. Mit einem Klick auf das Widget können wir dieses nun in unser Dashboard einfügen.
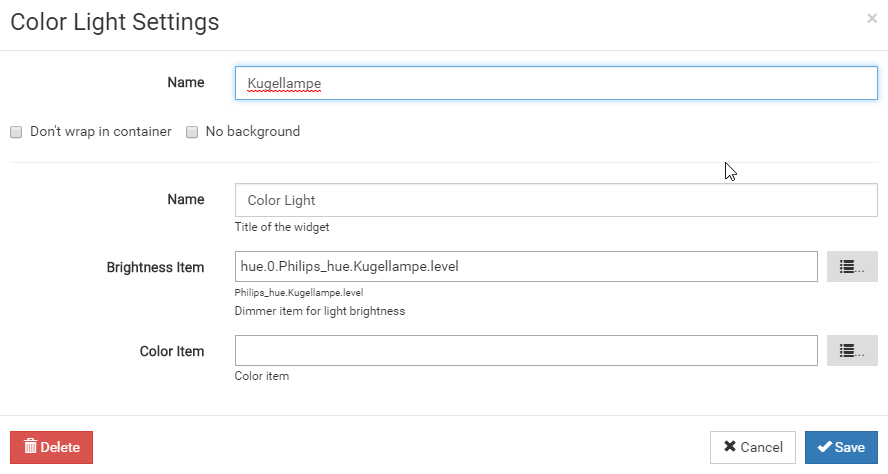
Jetzt können wir die Konfiguration des Widgets vornehmen. Auf dem Widget klicken wir dazu oben rechts auf die Bearbeitungsfunktion.
In den Color Light Settings können wir den Namen des Leuchtmittels, den Titel des Widgets sowie die Datenpunkte für die Helligkeit und den Farbton auswählen. In meinem Fall gebe ich hier nur das Level des Philips HUE Leuchtmittels an.
In der Visualisierung können wir nun das Leuchtmittel komfortabel über den Schieberegler steuern.
Ich hoffe Dir gefällt der Artikel. Ich freue mich über Deinen Kommentar 🙂















Vielen Dank erstmal für deine tollen Artikel!
Beim Versuch eine Custom Widget hinzu zu fügen bekomme ich eine Fehlermeldung:
Error: {„data“:“File habpanel/gallery/community/widgets not found: Not exists“,“status“:404,“config“:{„method“:“GET“,“transformRequest“:[null],“transformResponse“:[null],“url“:“/rest/habpanel/gallery/community/widgets“,“headers“:{„Accept“:“application/json, text/plain, */*“}},“statusText“:“Not Found“}
Und die Widget Gallery wird mir nicht angezeigt.
Hast du vieleicht einen Tip, wo ich schrauben müsste?
Mein Iobrooker laüft in einem Docker auf einer Synology und funktioniert ansonsten…
Gruß,
Wolfgang
Moin Wolfgang,
schau mal hier, ich würde mal den Upload des Adapters versuchen:
https://forum.iobroker.net/topic/18647/update-habpanel-adapter-update-0-2-2/46
Viele Grüße,
Matthias
Den Thread habe ich jetzt auch gefunden! 🙂
Upload war leider nicht erfolgreich… 🙁
Wie sieht es aus bei dem Punkt wo man einen Datenpunkt für Color einsetzen muss ich habe eine Punkte in den HUE Datenpunkten versucht leider erscheint dann im HABPanel nichts wo ich die Farbe ändern kann hast du eine Idee ?
Schöne Grüße
Nicolas
HAllo, welche Quelle muß ich angeben, um eine Gallery angezeigt zu bekommen? Dank&Gruß Ulli
Hallo Ulli,
was möchtest Du denn genau auf der Visualisierung anzeigen?
LG Matthias
Hallo Mathias,
eine umfängliche Möglichkeit der Darstellung und Steuerung meiner DECT-Thermostate (über Fritzbox). Eine Darstellung der Tür/Fensterkontakte. Eine deutlichere Darstellung der Schalter/Schaltzustände Sonoff/Tasmota usw. Ggf. Wetter mit Histogrammen und auch eine Möglichkeit der Kameradarstellung. Also so als Endziel mal formuliert… Ich möchte ein älteres IPad zur Visualisierung konfigurieren. Vielen Dank! Grüße Ulli
Hallo,
auch erstmal vielen Dank für die super Doku!
Ich hab das mit den Custom-Widgets versucht, hat auch alles soweit geklappt, aber nach der Configuration wird mir immer nur ein leeres Rechteck angezeigt. Hab das schon mit mehreren Custom-Widgets versucht…