ioBroker HABPanel – Teil 11 – Script über Button starten
In dieser Artikelreihe zeige ich Dir eine weitere Visualierungsoberfläche für ioBroker.
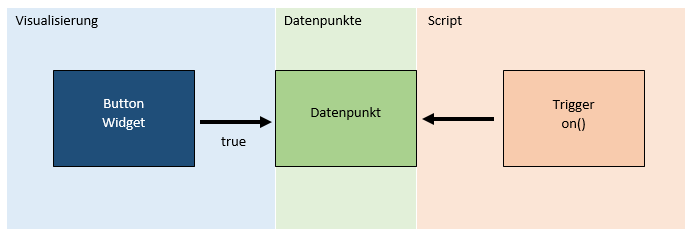
Im 11. Teil der Artikelreihe erstellen wir auf unserem Dashboard einen Button, mit dem ein Script gestartet werden soll. Im ersten Schritt benötigen wir einen Datenpunkt, den wir als Trigger verwenden. Mit dem folgenden Diagramm wird die Funktionsweise kurz erklärt. Über die Visualisierung und dem Button Widget schreiben wir den Wert „true“ in einen dafür vorgesehenen Datenpunkt. Der Datenpunkt wird mit einem Trigger auf Veränderungen überwacht und führt bei der Aktualisierung des Wertes ein beliebiges Script aus.
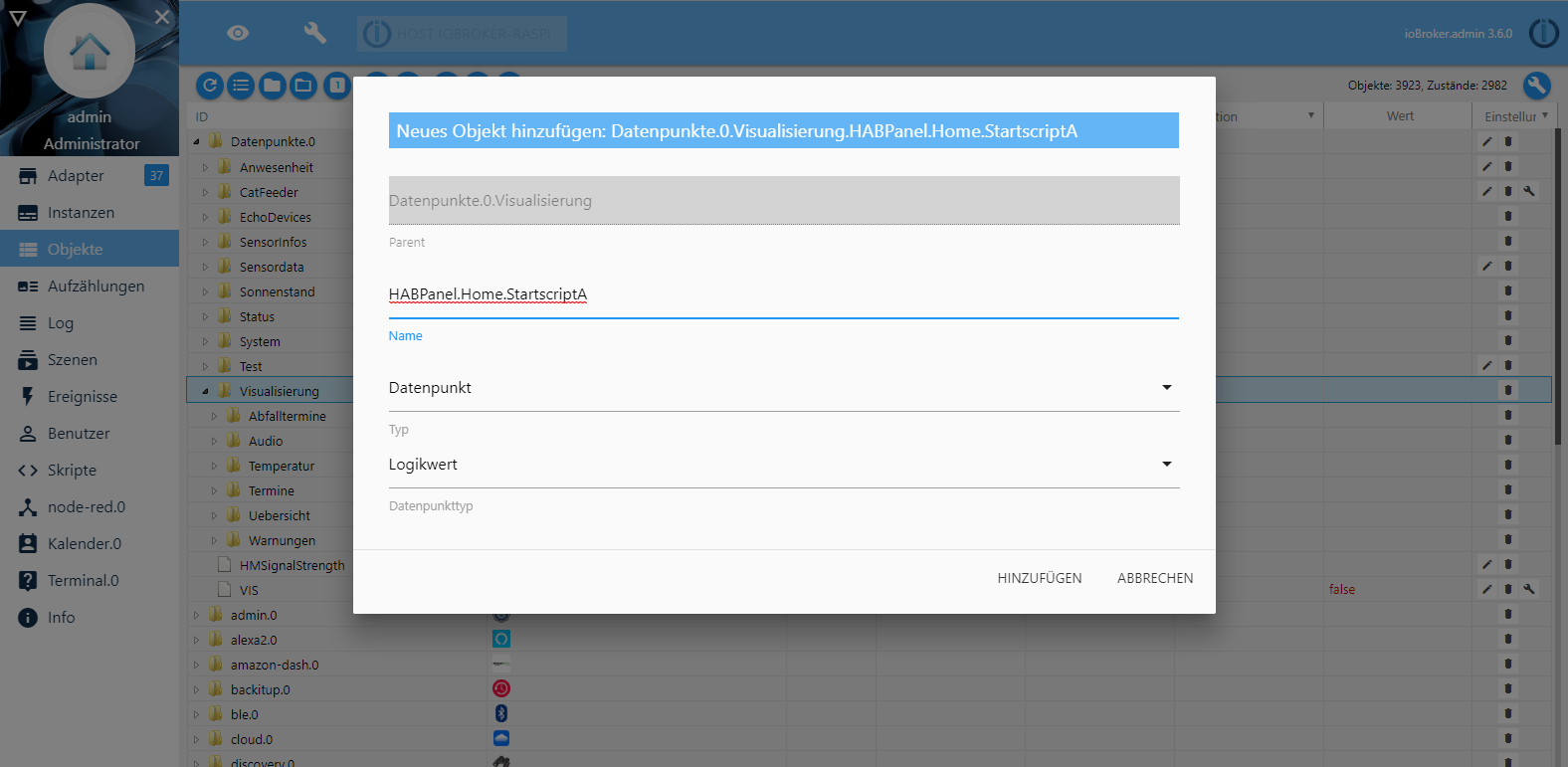
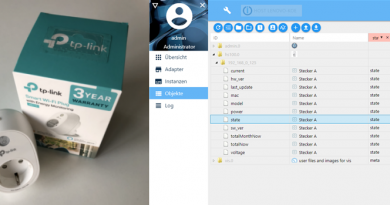
Im ersten Schritt erstellen wir den Datenpunkt. Ich habe dafür einen extra Order „Datenpunkte.0“ angelegt, in dem eigene Datenpunkte gespeichert sind. Foglenden Datenpunkt habe ich über die Objekte angelegt:
Datenpunkte.0.Visualisierung.HABPanel.Home.StartscriptA
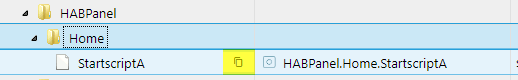
Nach dem Anlegen des Datenpunktes sollte das Objekt mit „false“ initialisiert sein.
Nun kopieren wir uns den Datenpunkt in die Zwischenablage.
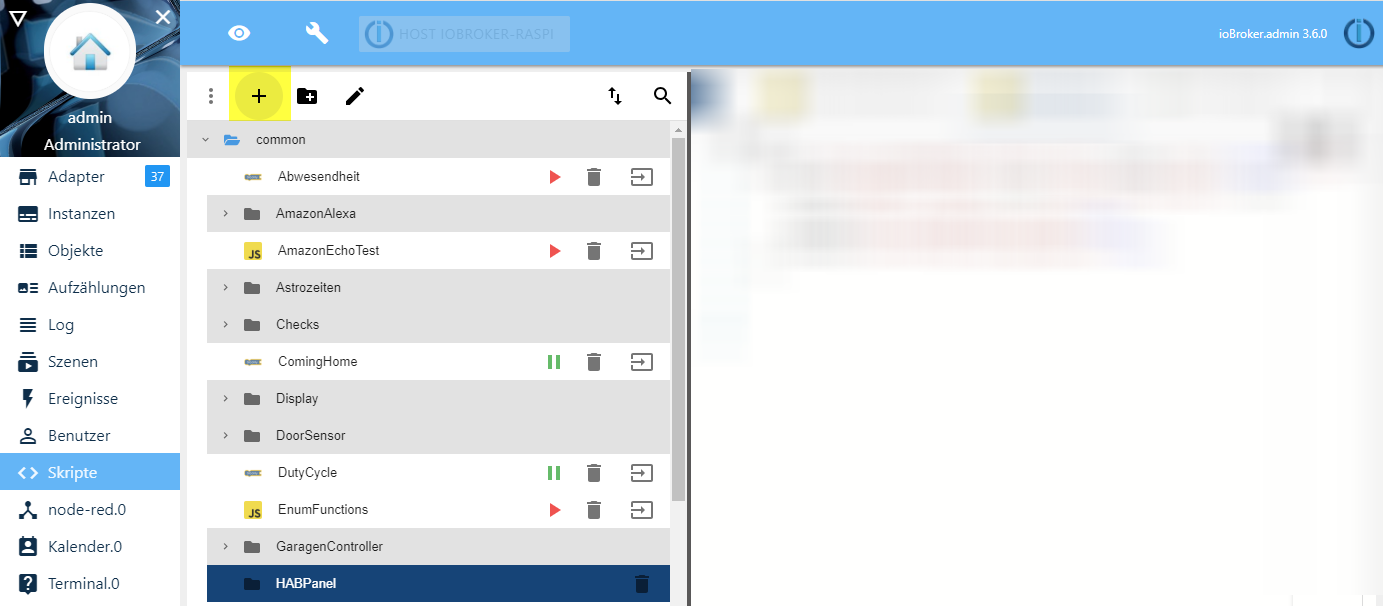
Im nächsten Schritt wechseln wir in den Bereich „Skripte“ und erstellen uns dafür einen neuen Ordner. Wer an dieser Stelle keinen Ordner anlegen möchte, kann das Script natürlich auch direkt ohne Ordner anlegen.
Dem neuen Ordner geben wir den Namen „HABPanel“ und klicken auf OK.
Im nächsten Schritt klicken wir auf den angelegten Ordner „HABPanel“ und klicken oben auf die Plus-Schaltfläche für das Anlegen eines neuen Scripts.
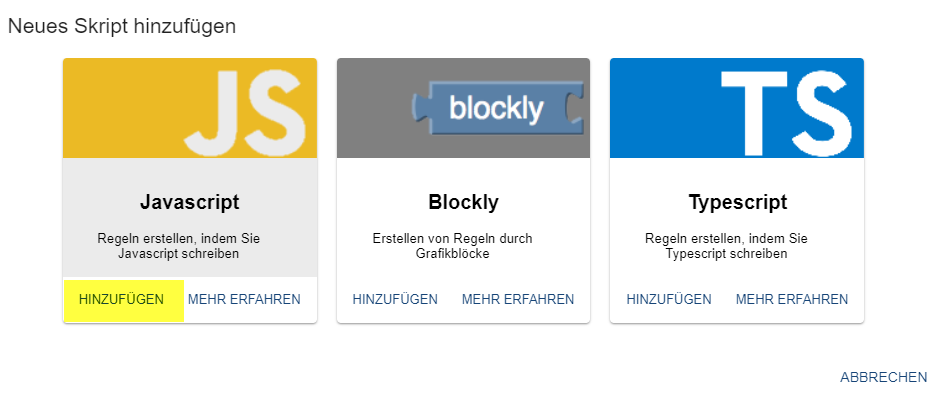
Auf dem neuen Fenster für den Skript-Typ klicken wir im Bereich „Javascript“ auf „Hinzufügen“.
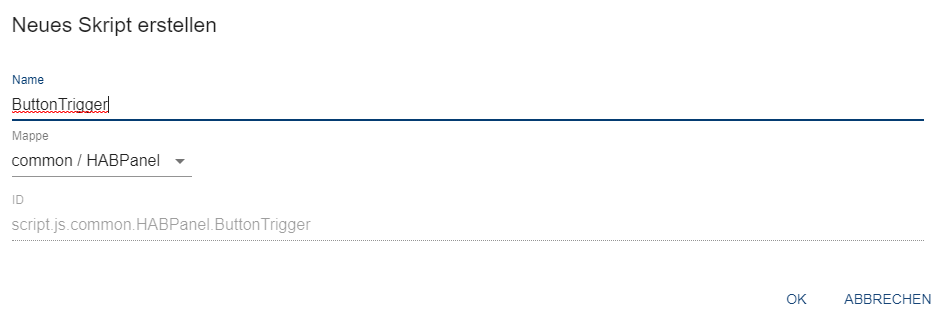
Als Name habe ich hier „ButtonTrigger“ gewählt und dann das Script mit „OK“ erstellt.
Im nächsten Schritt fügen wir folgenden Code in das neu erstellte Script ein:
on({id: "Datenpunkte.0.Visualisierung.HABPanel.Home.StartscriptA", change: "ne"}, function (obj) {
var value = obj.state.val;
if ( value === true )
{
sendTo("telegram", "send", { text: 'Klick auf den Button', user:'Matthias' });
setState('Datenpunkte.0.Visualisierung.HABPanel.Home.StartscriptA', false );
}
});
Im Script wird der Datenpunkt auf Veränderung überprüft und bei einer Veränderung auf den Wert „true“ abgefragt. Wenn der Wert auf „true“ steht, wird per Telegram-Adapter eine Nachricht versendet. Abschließend wird der Datenpunkt wieder auf „false“ gesetzt.
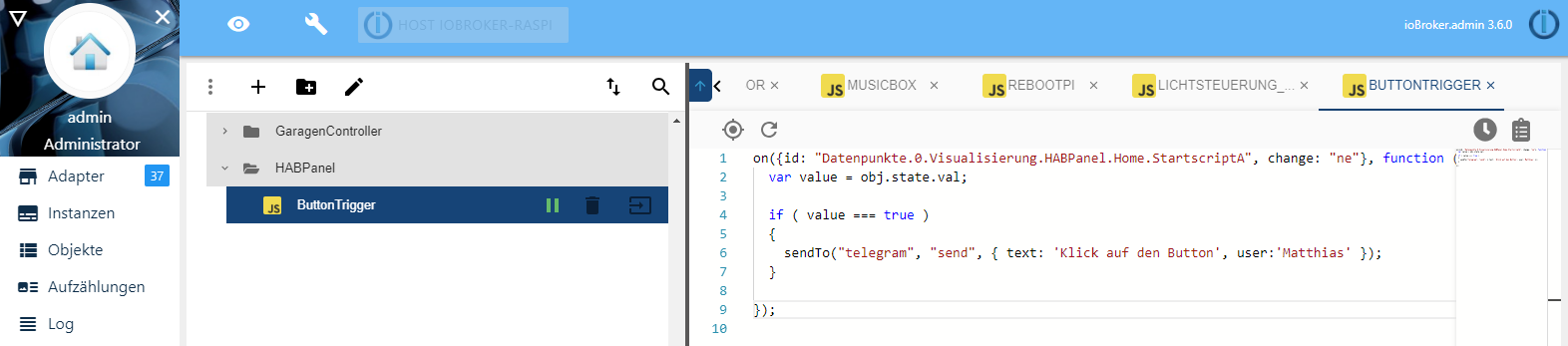
Zudem aktivieren wir noch die Ausführung des Scripts mit dem Start-Button rechts neben dem Script-Name. Das Script sollte dann so aussehen:
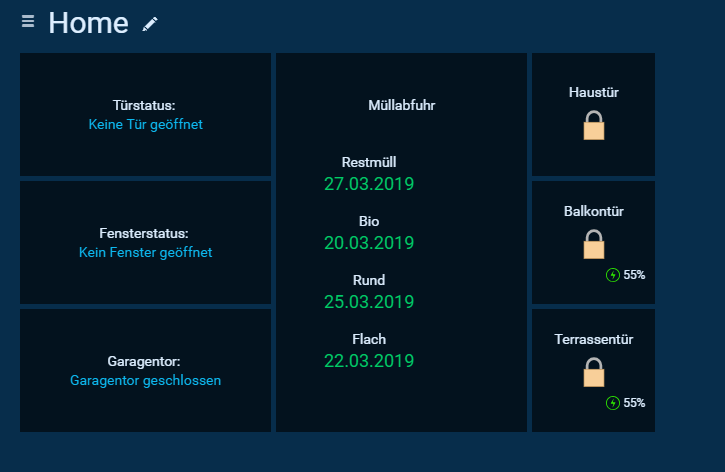
Nun starten wir HABPanel und öffnen das Dashboard, auf dem wir den Button einfügen möchten. Im Dashboard starten wir den Bearbeitungsmodus um das neue Button-Widget einzufügen.
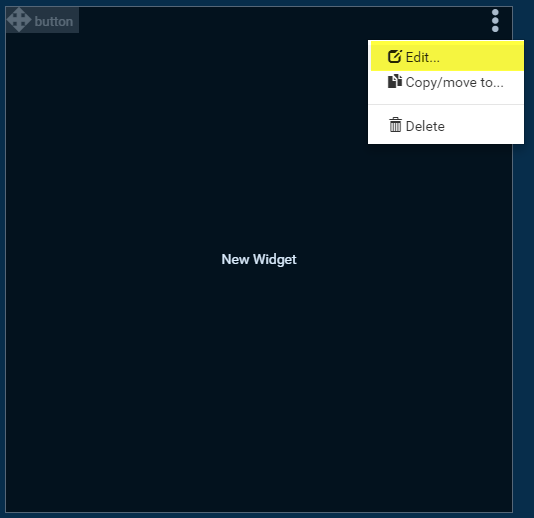
Unter dem Menü „Add Widget“ wähle ich den „Button“ aus.
Nach dem Einfügen des Buttons bearbeiten wir das Widget über die Bearbeitungsfunktion oben rechts.
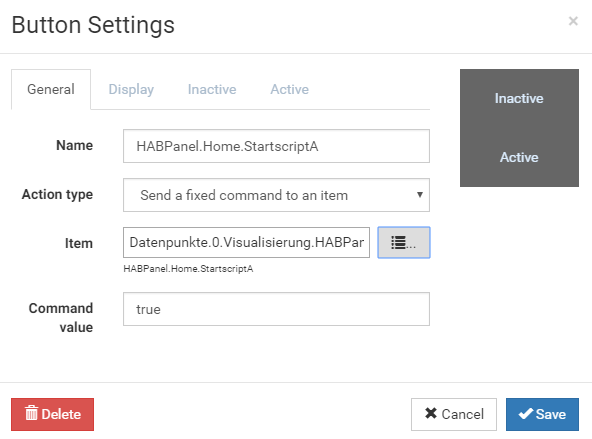
Im Button-Widget auf der Tab-Lasche „General“ wählen wir als Action type „Send a fixed command to an item“ und wählen unter Item den oben angelegten Datenpunkt aus. Als Command value setze ich hier true.
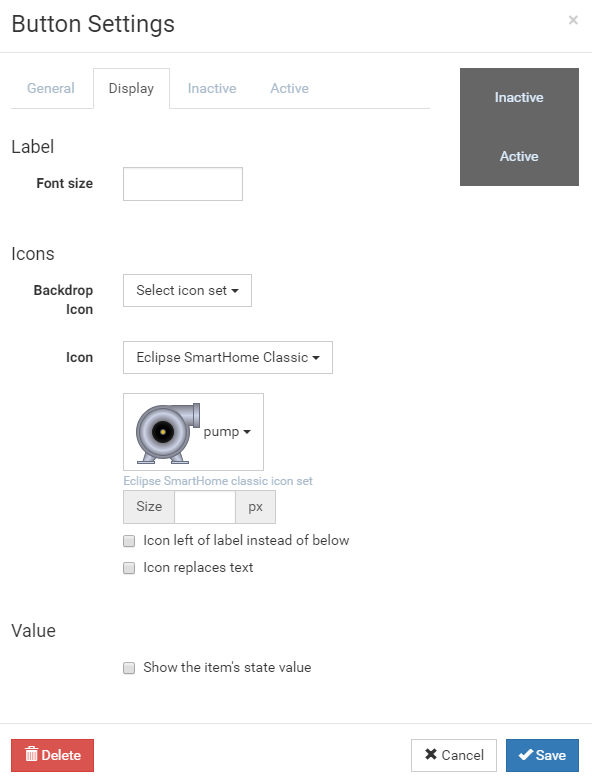
Unter den Button Settings habe ich noch ein Icon ausgewählt.
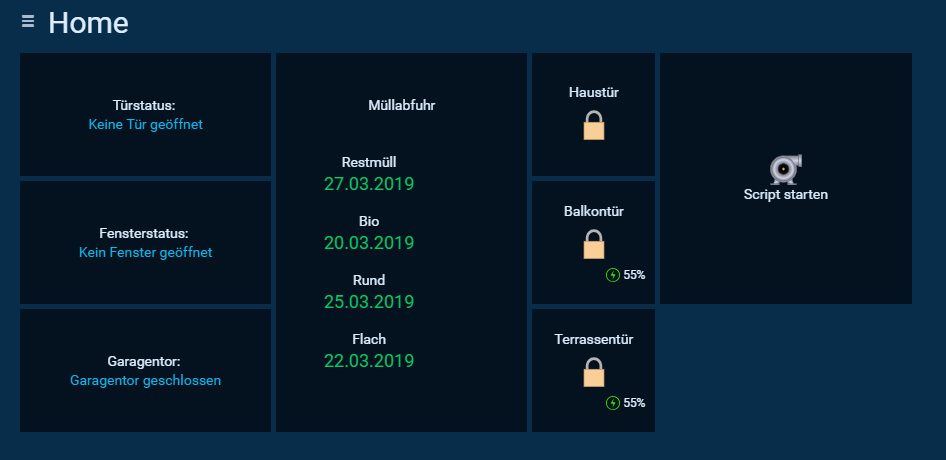
Wenn wir nun das Widget speichern und den Bearbeitungsmodus beenden wird das Dashboard neu geladen und unser Button wird dargestellt. Mit einem Klick erhalten wir eine Telegram-Nachricht 🙂
Ich hoffe Dir gefällt der Artikel. Ich freue mich über Deinen Kommentar 🙂




















Schade das hier nicht auf Anfragen reagiert wird. Da kann man die Kommentar Funktion deaktivieren.
Hallo Ulf,
Du hattest vor 3 Tagen nachgefragt. Ich hatte Dir heute im entsprechenden Beitrag geantwortet, dass ich da bereits dran bin. Ich bin aber noch nicht so weit, dass ich das Thema als fertigen Artikel zum Nachbauen veröffentlichen kann. Zudem ist das hier ein Hobby, also bitte ein wenig Geduld, das Thema wird auf jeden Fall kommen.
bin durch Zufall hier auf die Seite gestossen und finde es einfach nur mega, dass es zum Einen so aktuell ist und zum Anderen ich nun schnell und einfache stylische Seiten erstellen kann. Mit dem VIS Editor hab ich mich (designtechnisch) echt schwer getan.
Weiter so!
Habe mich echt schwer mit dem VIS Editor getan (designtechnisch). Nun kann ich stylische Benutzeroberfläche einfach und schnell zaubern.
Vor allem bin ich hier durch Zufall aus Frust auf den VIS Editor gestossen und habe nach einer Alternative gesucht. Das dieses Tutorial so aktuell ist , amcht mich umso glücklicher!
Weiter so!
Danke 🙂 Das freut mich sehr, es kommen auch noch viele Artikel für HABPanel :-))))
Pingback: ioBroker HABPanel – Teil 19 – Das Button-Widget – smarthome-tricks.de