ioBroker iQontrol Visualisierung – Teil 21 – JSON-Tabelle
In dieser Artikelreihe zeige ich Dir die iQontrol Visualisierung für ioBroker.
iQontrol ist eine weiterer Visualisierungs-Adapter für ioBroker. In der Artikelreihe zeige ich Dir die Installation sowie Einrichtung und Konfiguration der Visualisierung. Im 21. Teil der Artikelreihe zeige ich Dir, wie Du JSON-Tabellen in Deiner iQontrol Visualisierung darstellen kannst. In meinem Beispiel möchte ich einen History-Datenpunkt im JSON-Format des Adapters backitup auf der Visualisierung darstellen um somit einen Überblick über den Status der letzten Datensicherungen zu bekommen.
Im ersten Schritt wechseln wir nun im ioBroker Admin in den Bereich Instanzen. Über die hier gelb markierte Schaltfläche können wir dann die Konfiguration der iQontrol-Visualisierung starten.

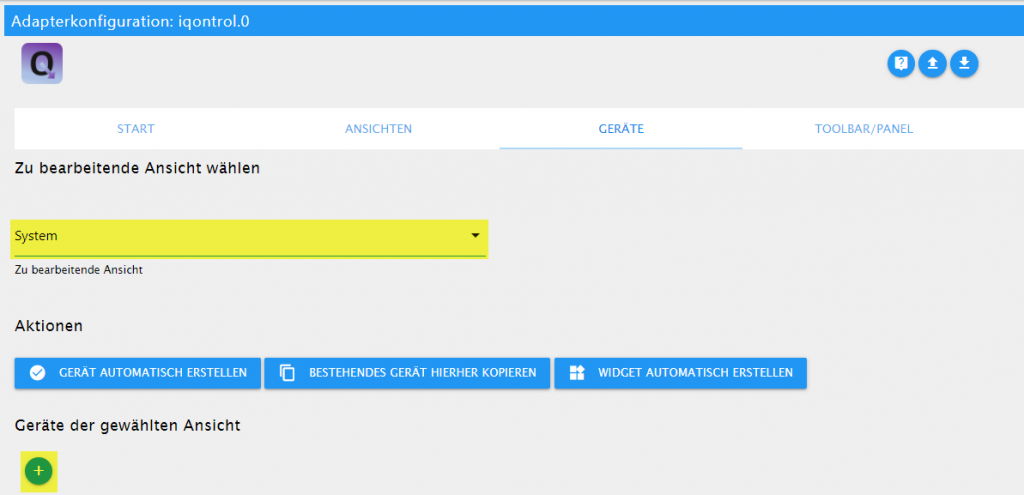
In der Adapter-Konfiguration wechseln wir nun in den Bereich Geräte. Auf dieser Lasche können wir Geräte (Widgets für die Visualisierung) konfigurieren und hinzufügen. Bevor wir nun ein neues Gerät anlegen können, müssen wir im ersten Schritt noch die Ansicht wählen, auf die wir das Gerät platzieren möchten. In meinem Fall ist das die Ansicht System.
Nach der Wahl der Ansicht können wir dann auf die hier gelb markierte Plus-Schaltfläche klicken.

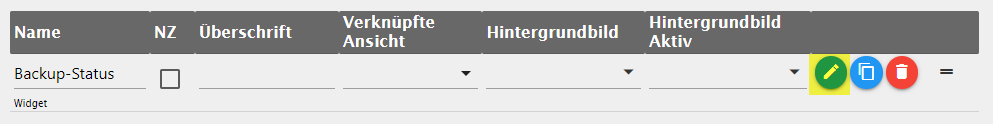
Nach dem Anlegen eines neuen Gerätes wird dieses am Ende der Geräte-Liste eingefügt. Im ersten Schritt habe ich dann den Namen des Gerätes auf „Backup-Status“ geändert. Wir können dann mit der Konfiguration des Gerätes beginnen. Hierfür klicken wir auf die gelb markierte Stift-Schaltfläche.

In der Geräte-Konfiguration habe ich den Gerätetyp auf Widget gesetzt.

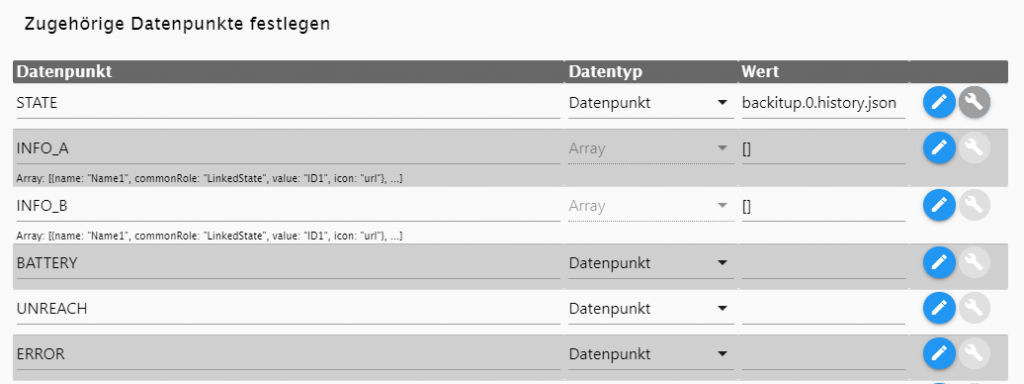
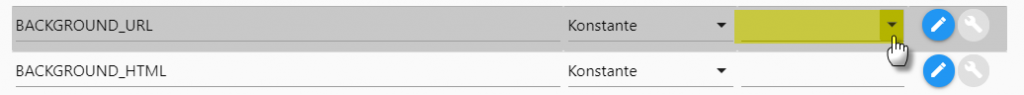
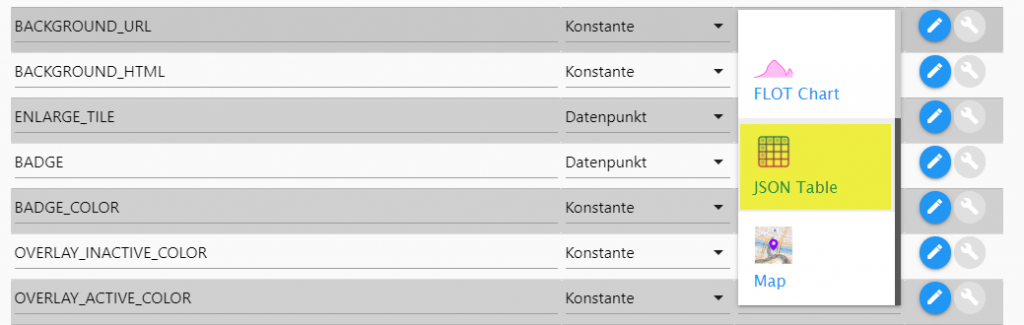
Im nächsten Schritt muss der Datenpunkt STATE konfiguriert werden. Ich habe als Datenpunkt den History-Datenbank des Backitup-Adapters gewählt. Zudem müssen wir für die Anzeige der JSON-Tabelle den Datenpunkt BACKGROUND_URL entsprechend konfigurieren. Über die Auswahl können wir hier JSON Tabelle auswählen.



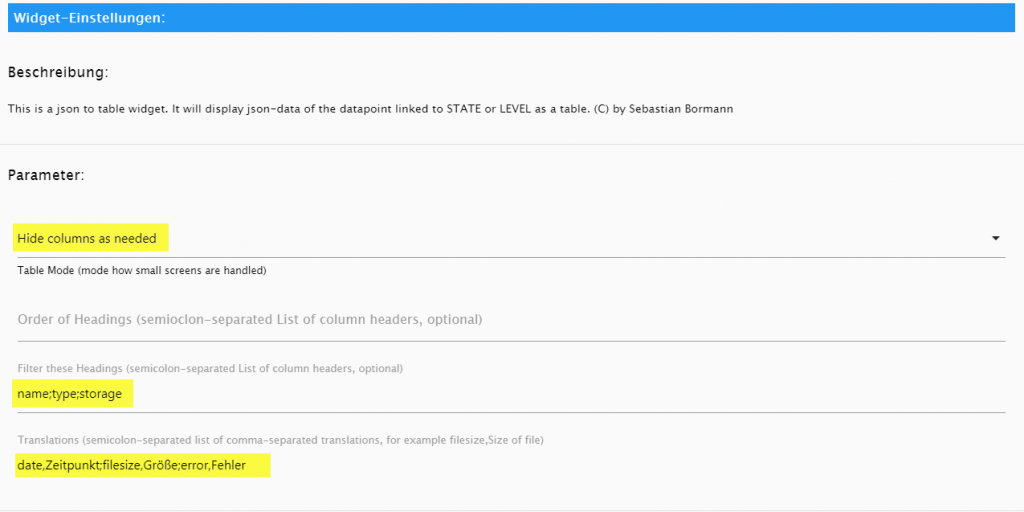
In den Widget-Einstellungen können wir dann zusätzliche Einstellungen vornehmen. Im ersten Schritt habe ich hier die Table Mode Einstellung auf „Hide columns as needed“ gesetzt. Zudem habe ich dann die Spalten hier gelb markieren Spalten name;type;storage hinterlegt. Diese Spalten sollen in der Tabellen-Darstellung ausgeblendet werden. Die Spalten werden dazu mit Semikolon getrennt eingegeben. Im Bereich „Translations“ kann zudem ein eigener Spalten-Text hinterlegt werden.

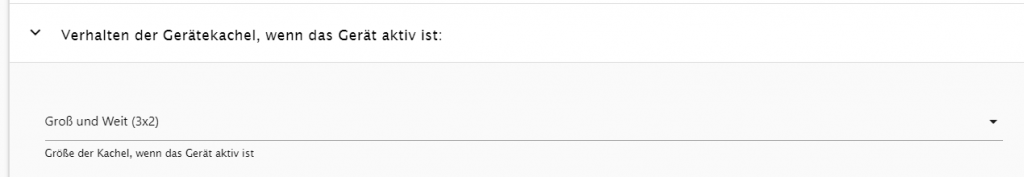
Je nach Datenpunkt und Größe und Spalte der darzustellenden Tabelle kannst Du zudem hier die Größen-Einstellung des Gerätes auf „Groß und Weit (3×2)“ setzen.

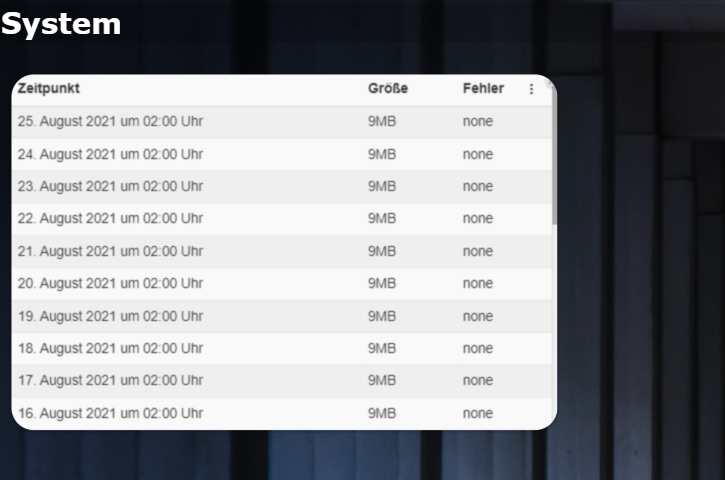
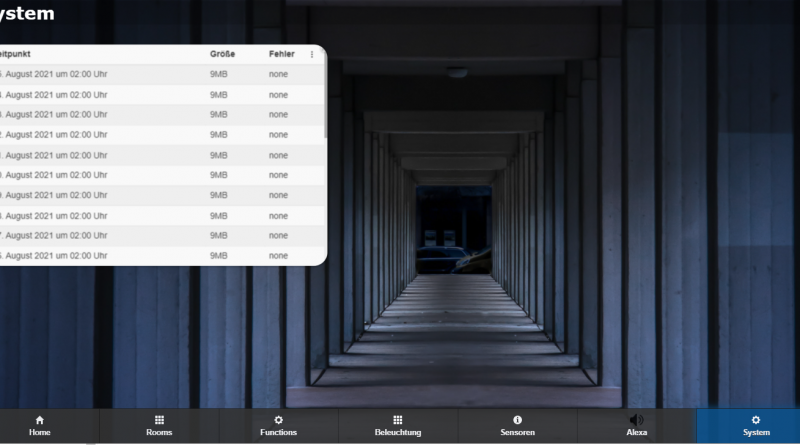
Nach dem wir die Konfiguration nun gespeichert haben, wird die JSON-Tabelle wie folgt in der Visualisierung dargestellt.

Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer 🙂
- Teil 1 - Installation
- Teil 2 - Überblick und Funktionsweise
- Teil 3 - Ansichten
- Teil 4 - Geräte - Einfaches Leuchtmittel
- Teil 5 - Geräte - Temperatur-Sensor
- Teil 6 - Darstellung der Geräte
- Teil 7 - Dimmen von Leuchtmitteln
- Teil 8 - Farbige Leuchtmittel steuern
- Teil 9 - Sensorwert und Chart darstellen
- Teil 10 - Hintergrundbild in Ansicht hinterlegen





Beschreibung hat auf Anhieb funktioniert!
Danke.