ioBroker Jarvis – Teil 37 – jarvis 3.x – Konfiguration für Desktop und Smartphone
In diesem Artikel zeige ich Dir, wie Du für den Desktop (Tablet) und für Dein Smartphone unterschiedliche Darstellungen in jarvis konfigurieren kannst.
Mit der neuen Jarvis 3.x Version der Visualisierung ist es jetzt möglich unterschiedliche Konfigurationen für Desktop und Smartphone zu hinterlegen. Damit kann man nun in einer Konfigurationsumgebung eine Visualisierung für zwei verschiedene Endgeräte erstellen. In der Regel baue ich die Visualisierung so auf, dass auf dem Smartphone ein geringerer Funktionsumfang zur Verfügung steht. Daher macht ein reines skalieren der Visualisierung auf den kleinen Smartphone Bildschirm wenig Sinn.
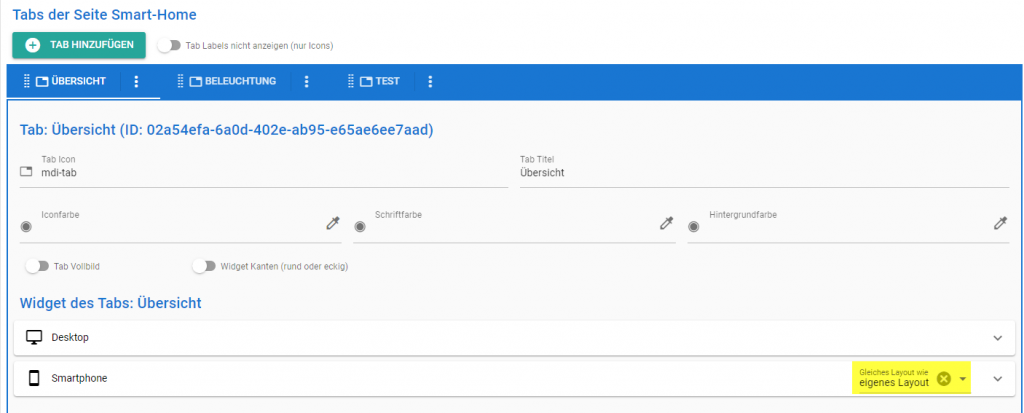
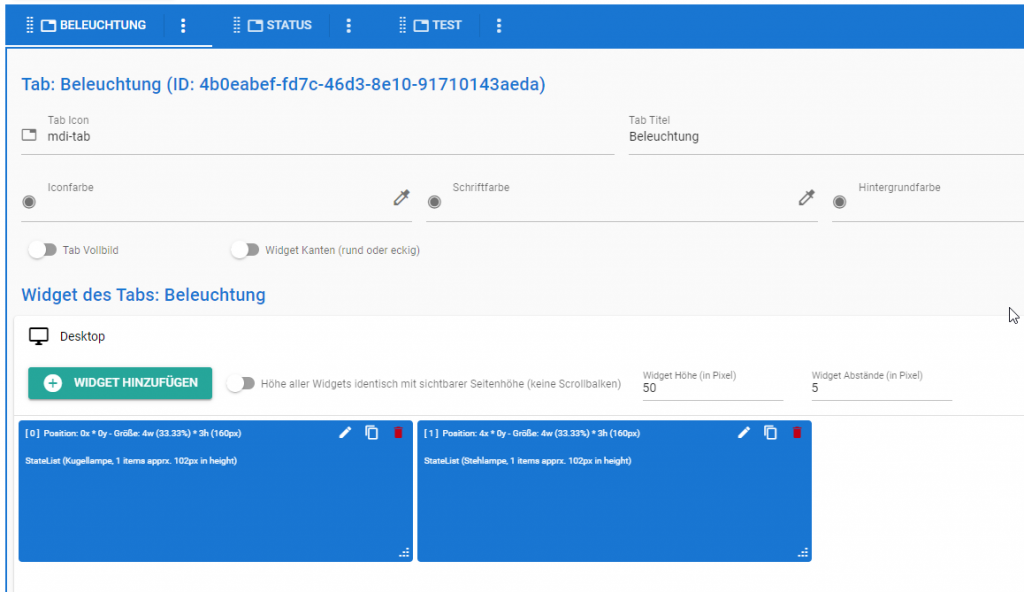
Im ersten Schritt wechseln wir nun auf unser Layout Einstellungen. In meinem Beispiel werden wir jetzt für die Tab-Lasche Übersicht ein eigenes Layout erstellen. Dazu können wir im Header des Bereichs Widget des Tabs die Einstellung „Gleiches Layout wie“ auf das eigene Layout setzen.

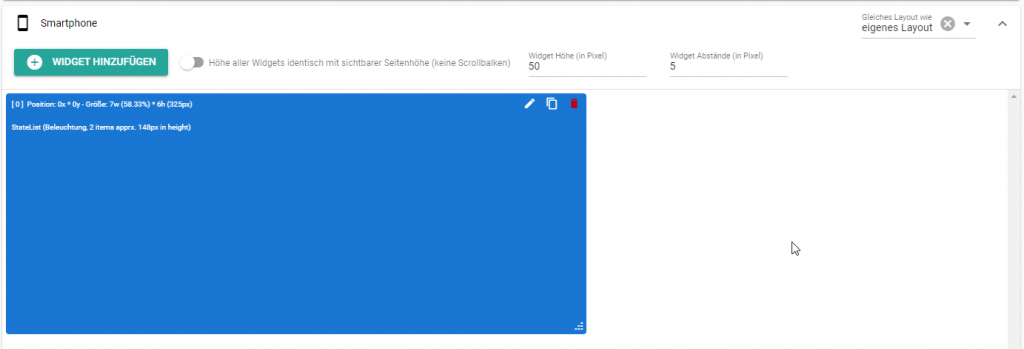
Nach dem wir die Einstellungen auf eigenes Layout geändert haben, können wir nun den Bereich Smartphone öffnen und hier eigene Widgets hinzufügen.
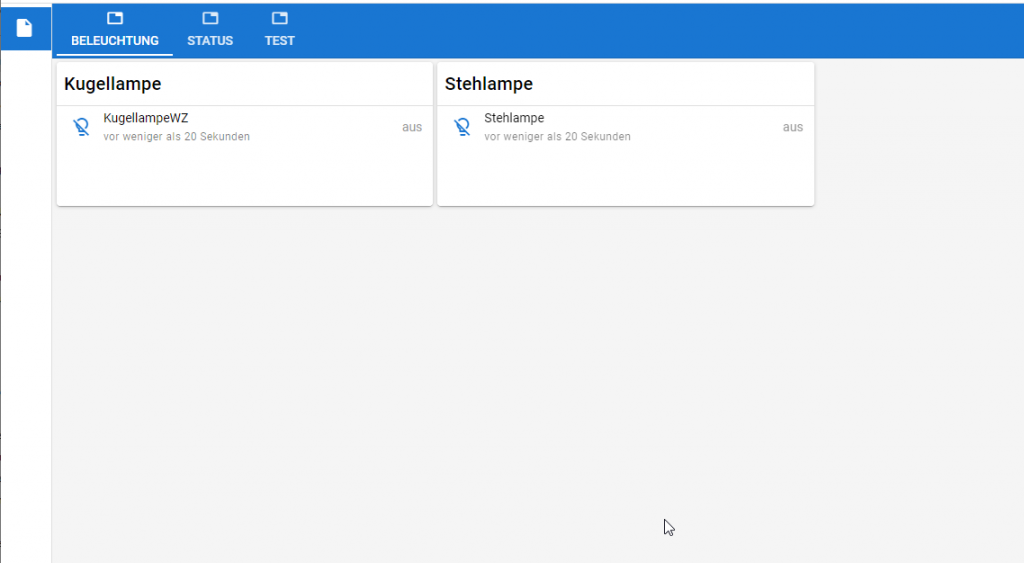
Auf der Desktop Tab-Lasche habe ich hier beispielsweise zwei Widgets nebeneinander. Für die Smartphone Visualisierung sollen diese Geräte nun in einem separaten Widget dargestellt werden. In den folgenden Screenshots siehst Du die Konfiguration sowie die Darstellung auf dem Desktop.


Auf dem Smartphone soll die Darstellung nun mittels einem StateList Widget erfolgen. Hier habe ich somit im Bereich Smartphone eine Widget-Box hinzugefügt. Innerhalb der Widget-Box habe ich dann ein StateList Widget mit den beiden Geräten eingefügt.

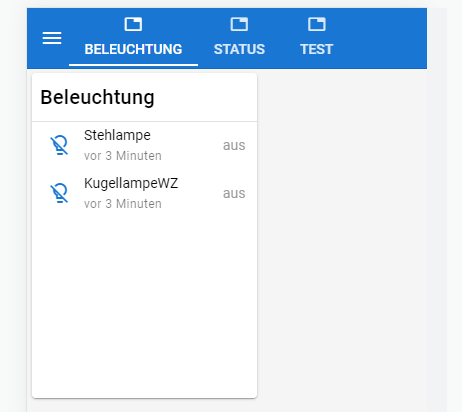
Auf dem Smartphone wird die Visualisierung dann wie folgt dargestellt.

- StateList
- Chart
- DateTime
- StateListHorizontal
- AdapterStatus
- Map
- iFrame
- DisplayImage
- Calendar
- MediaPlayer
- Darstellung von Sensorwerten
- Aktuelle Uhrzeit und Sonnenaufgang bzw. -untergang darstellen
- Karte mit Position von Personen anzeigen
- Zusätzliche GPS-Formatierung für Karte
- Abfalltermine darstellen
- Wetterinformationen darstellen
- Termine darstellen
- Tür- und Fensterstatus darstellen
- Heizkörperthermostat darstellen
- TrashSchedule darstellen
- Szenen steuern
- Beleuchtung steuern
- DWD Unwetterwarnungen darstellen
- Button für Garagentor-Öffner
- Verpasste Anrufe über den TR-064 Adapter darstellen
- Playlisten oder Radio-Sender über MediaPlayer steuern
- Darkmode aufgrund Astrozeit steuern
- Gruppen-Aktionen definieren
- News in jarvis anzeigen
Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer 🙂 Wie nutzt Du jarvis, sende mir doch gerne mal Vorschläge oder Ideen für zukünftige Artikel.