ioBroker VIS – Bool Button
In diesem kleinen Artikel zeige ich Dir, wie man das Button-Widget auf seiner Visualisierung einsetzen kann. In der Widget-Liste in VIS sind einige Button-Widgets für verschiedene Verwendungszwecke aufgelistet. Buttons können für die Steuerung von verschiedenen Aktoren wie z.B. Steckdosenzwischensteckern, Lampen (auch mit Dimm-Funktion) oder z.B. für die Navigation der Visualisierung eingesetzt werden.
Mit dem Widget „bool,button“ lassen sich Aktoren mit einem booleschen Wert (true=wahr, false=falsch) steuern. Das Widget eignet sich perfekt für einfache Lampen oder Steckdosen-Aktoren. Im ersten Schritt ziehen wir nun das Widget auf unsere View.

Nach dem wir das Widget ausgewählt haben, können wir dem Widget über die Eigenschaften eine Object ID zuweisen. In meinem Fall nutze ich einen Homematic Steckdosen Zwischenstecker. Somit muss ich als Object ID den Datenpunkt STATE auswählen. Die weiteren Datenpunkte habe ich ebenfalls wie unten stehend ausgewählt, können aber auch leer gelassen werden, da der Aktor diese Datenpunkte nicht einsetzt. Optional kann auch die CheckBox „Nur lesend“ aktiviert werden, sodass der Zustand nur eingesehen aber nicht verändert werden kann.

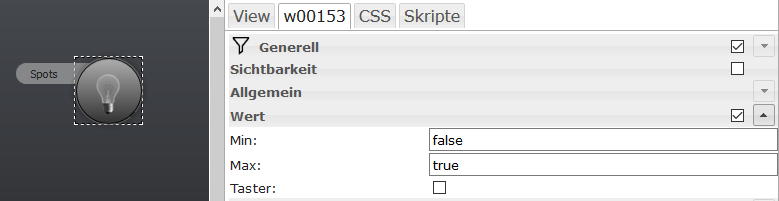
Im Bereich Wert wird als Min-Wert false und als Max-Wert true definiert. Diese Einstellungen sind bereits vordefiniert und müssen nicht verändert werden. Der Button kann zudem als Taster fungieren. Dazu muss die Checkbox „Taster“ aktiviert werden. Beim Drücken des Tasters wird dann der Datenpunkt STATE aktiviert (true) und beim Loslassen wieder deaktiviert (false).

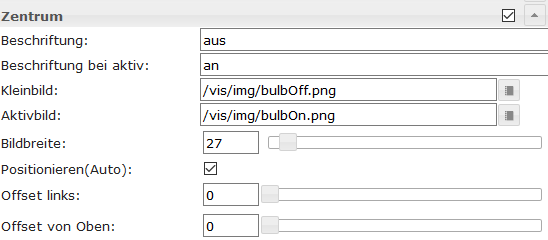
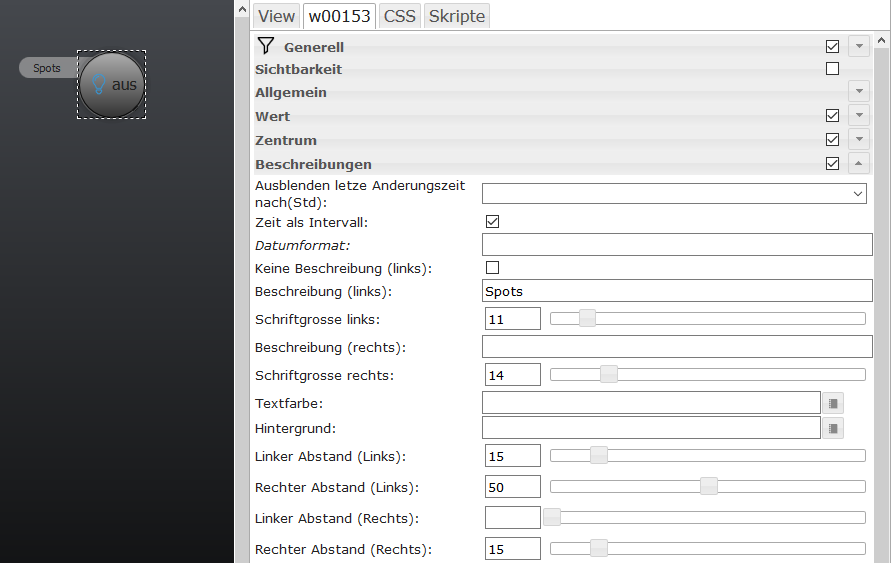
Im Bereich Zentrum kann das Aussehen des Widgets verändert werden. Zum einen können Beschriftungen eingefügt oder das Symbolbild in der Mitte des Widgets verändert werden. Auch die Bildbreite sowie Positionen können individuell angepasst werden.

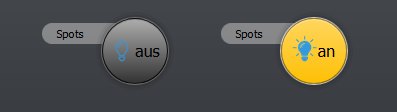
Im folgenden Beispiel habe ich zusätzliche Texte für die Beschriftungen eingefügt sowie die Bilder des Widgets angepasst.


Im Bereich Beschreibungen können dem Widget zusätzliche Beschreibungen hinzugefügt werden. Über die Beschreibung (links) habe ich den Button entsprechend beschriftet. Zudem können hier weitere Eigenschaften wie Schriftgröße, Textfarbe oder Hintergrundfarben definiert werden. Diese würde ich aber besser in einer entsprechenden CSS-Klasse hinterlegen und somit zentral steuern.

Ich hoffe euch gefällt dieser Artikel. Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer ?





Pingback: Szenen in ioBroker erstellen – smarthome-tricks.de
Hi,
habe meine Steuerung komplett mit diesen Buttons aufgebaut, jetzt habe ich ein Touch-Display angeschlossen (Waveshare 10″) und die Taster laufen alle im Doppelklick.
Sprich, wenn ich per Touch auf den Schalter drücke schaltet er ein und gleich wieder aus.
Wenn ich es mit der Maus mache ist es nur ein Klick.
Kann man dem Schalter irgend eine „Entprellzeit“ oder sowas geben, damit der vom Touch nicht immer einen Doppelcklick annimmt?
Schöne Grüße
Chris