VIS Material Design Widgets – Teil 7 – Line History Chart
In dieser Artikelreihe zeige ich Dir die Slider-Widgets der Material Design Widgets für VIS.
Im 7. Teil der VIS Material Design Widgets Artikelreihe schauen wir uns das Widget Line History Chart genauer an.
Mit dem Line History Chart Widget können wir Liniengrafiken aus den historischen Werten (History-Adapter) in VIS grafisch darstellen.

Im ersten Schritt öffnen wir nun in VIS die entsprechende View, auf der das Widget eingefügt werden soll. Über die Widget-Auswahl auf der linken Seite suchen wir dann im Bereich materialdesign nach dem Line History Chart. Per Drag&Drop ziehen wir das Widget auf unsere View.
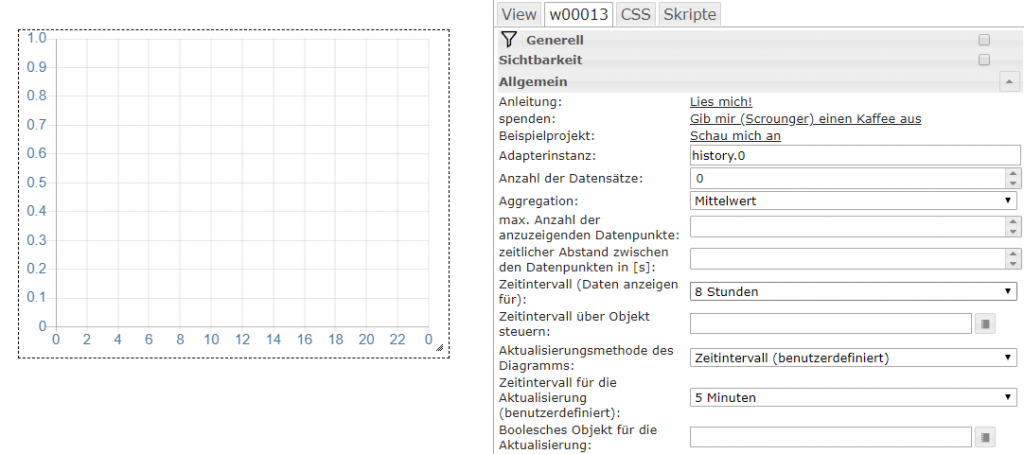
In der Widget Konfiguration Allgemein können wir im ersten Schritt die entsprechende Adapter-Instanz wählen, welche die historischen Werte speichert. In meinem Fall ist das die Instanz history.0. Im nächsten Schritt wählen wir die Anzahl Datensätze für das Widget. Ich möchte hier nun eine Datenreihe einfügen, also lassen wir den Wert bei 0. Als Aggregation können wir verschiedene Formen für das Diagramm wählen, ich belasse es bei dem Mittelwert. Als Zeitintervall für das Diagramm definiere ich einen kurzen Wert von 8 Stunden. Das automatische Intervall für die Aktualisierung habe ich auf 5 Minuten belassen.

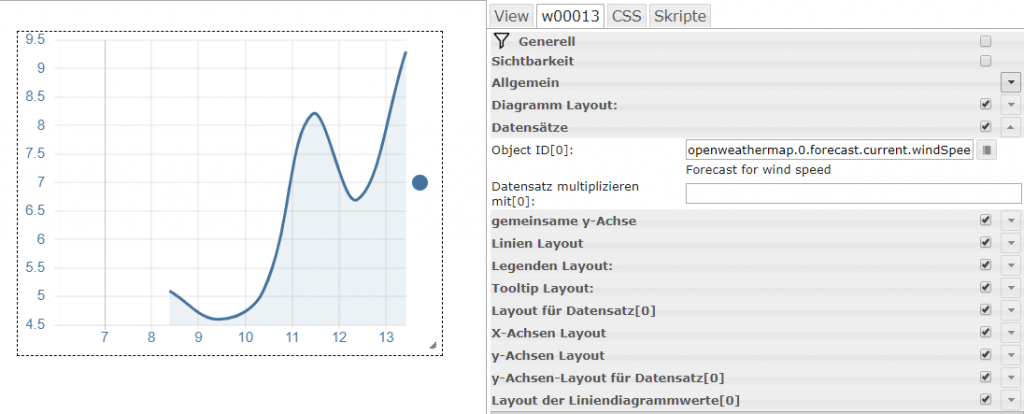
Nach dem wir nun die Grund-Konfiguration des Widget vorgenommen haben, können wir im nächsten Schritt den Datenpunkt für den Datensatz wählen. Hierfür öffnen wir den Bereich der Datensätze und wählen für die Object ID [0] den entsprechenden Datenpunkt aus den Objekten. Ich habe hier die Windgeschwindigkeit der Wettervorhersage als Beispiel gewählt.

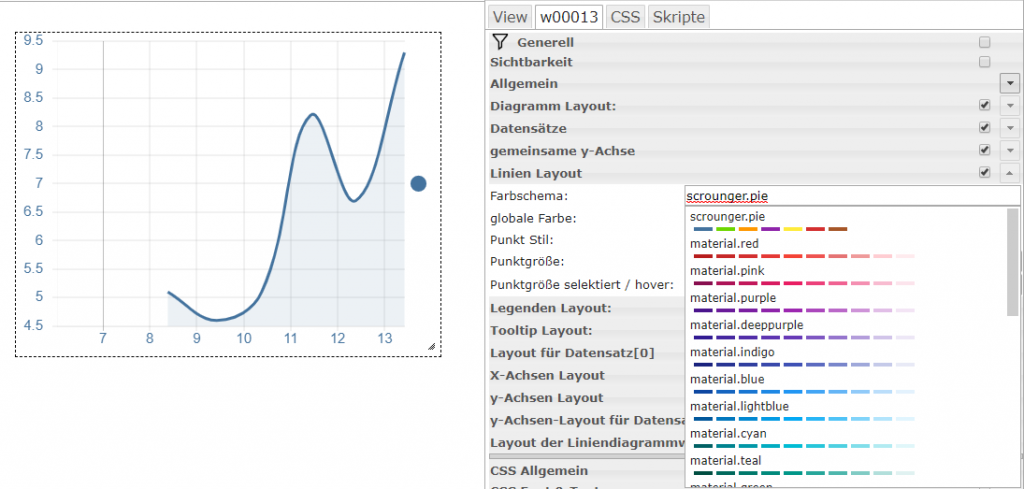
In dem Linien Layout des Widgets können zudem noch weitere Einstellungen für das Farbschema getroffen werden. Aus der Liste können verschiedene Farbschemas gewählt werden.

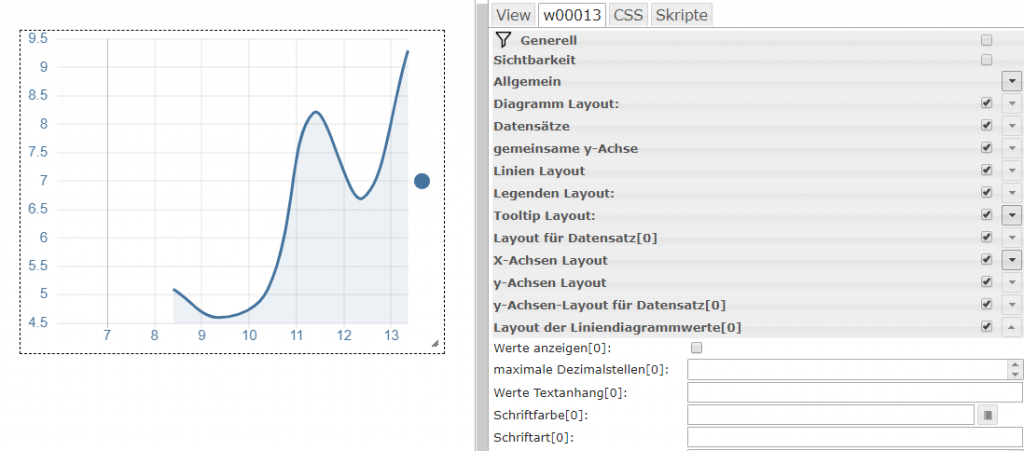
Über die Konfiguration für das Layout der Liniendiagrammwerte können zudem die Werte im Diagramm dargestellt werden. Zudem lassen sich noch Achsbeschriftungen sowie Legenden aktivieren.

Ich nutze das Widget bereits in meiner Visualisierung und bin mit den Möglichkeiten der Darstellung sehr zufrieden.

Über Kommentare, Fragen und Anregungen freue ich mich wie immer. Gerne könnt Ihr auch Fragen per E-Mail senden 🙂




Hallo Matthias,
danke für deinen Blog, der hat mir schon mal etwas geholfen.
In deiner Methode beschreibst du ja sicher, wie man die Windgeschwindigkeit der letzten 8 Std. darstelle. Wie ist es, wenn ich den „DasWetter“-Adapter nutze, und die Voraussage sehen will?
Paradebeispiel ist hier die Temperatur Voraussage der Wetter App am IPhone.
Wie bekomme ich auf der X-Achse jetzt -> in 8 Std (stündliche Schritte) und die 8 Datenpunkte auf der Y-Achse?
LG Dennis
Moin Dennis,
das Widget arbeitet hier mit historischen Daten. Werte in der Zukunft funktionieren so nicht. Ich habe so etwas auch bis jetzt noch nicht gesehen bzw. gemacht. Ich schau mal ob ich dazu was finde.
Solltest Du was finden, lass es mich bitte wissen.
LG Matthias
Danke dir für deine Rückmeldung.
Ich habe endlich die richtigen Wörter zur Suche gefunden. Hier kam ein Ansatz raus der Hoffnung verspricht:
https://forum.iobroker.net/topic/16770/wettervorhersage-mit-flot/5
Hallo und Danke für die vielen informativen Beiträge.
Ich habe mich vor zwei Wochen endlich mal aufgerafft und ioBroker installiert und was soll ich sagen, eine neue Welt hat sich mir eröffnet!
Bislang scheitere ich an kleinen Themen wie z.B. dem History Linie Chart. Ich schaffe es einfach nicht, das Diagramm so aussehen zu lassen wir oben dargestellt. mir werden alle Datenpunkte als „Punkte“ auf der Linie dargestellt. eine Möglichkeit den Durchmesser der Punkte auf „0“ zu setzen oder diese auszublenden finde ich leider nicht. Kann mir jemand helfen?
Danke Euch!!