VIS Material Design Widgets – Teil 4 – Slider
In dieser Artikelreihe zeige ich Dir die Slider-Widgets der Material Design Widgets für VIS.
Im vierten Teil der VIS Material Design Widgets Artikelreihe schauen wir uns die verschiedenen Slider Widgets genauer an.
Im ersten Schritt öffnen wir nun in VIS die entsprechende View, auf der der Slider eingefügt werden soll. Über die Widget-Auswahl auf der linken Seite suchen wir dann im Bereich materialdesign nach dem Slider. Hier sehen wir nun mehrere Slider Widgets. Die beiden hier gezeigten Widgets unterscheiden sich nur in der Darstellung, der Slider Round wird in Kreisform dargestellt. Per Drag&Drop ziehen wir das Slider Widget auf unsere View.

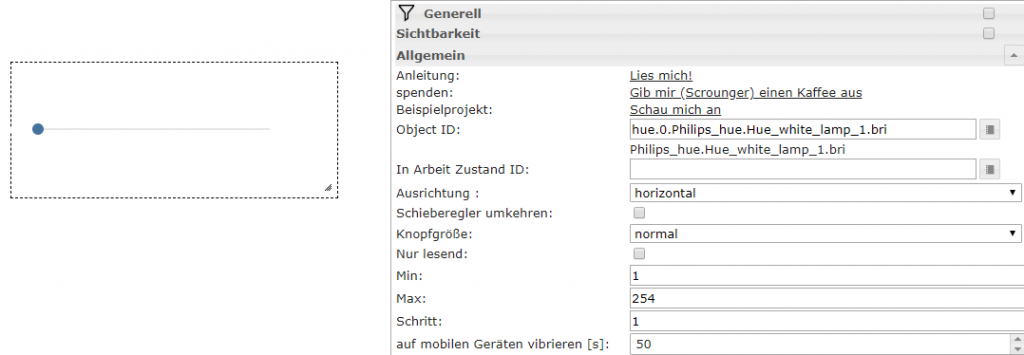
Im nächsten Schritt markieren wir das Widget und können nun nun mit der Konfiguration beginnen. Im ersten Schritt wählen wir nun den zu steuernden Datenpunkt aus. Für den Artikel werden wir die Helligkeit eines Philips Hue Leuchtmittel steuern. Wir wählen also als Object ID den Bri (Brightness) Datenpunkt aus. Als Ausrichtung können wir hier horizontal oder vertikal wählen. Zudem können wir auch die Größe des Knopfs wählen, ich belasse ihn zunächst auf normal. Im nächsten Schritt müssen wir den minimalen und maximalen Wert des Sliders wählen. Philips Hue Leuchtmittel haben einen minimalen Wert von 0 (aus) und 254 für 100% eingeschaltet. Falls Ihr ein anderes System verwendet, müssen die Werte entsprechend angepasst werden.

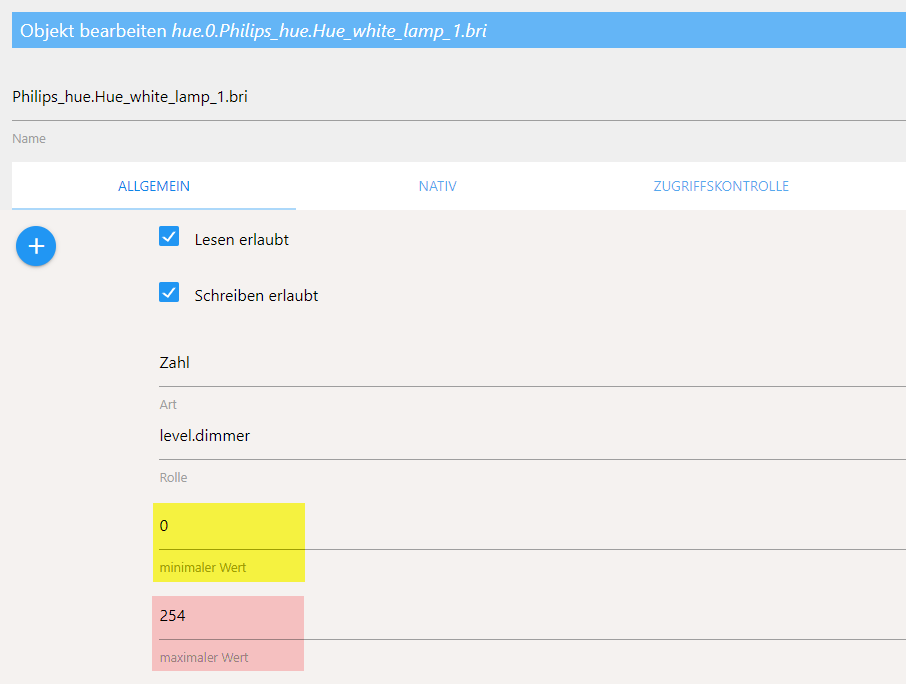
Tipp: In den Objekten findest Du unter dem jeweiligen Datenpunkt den minimalen und maximalen Wert.

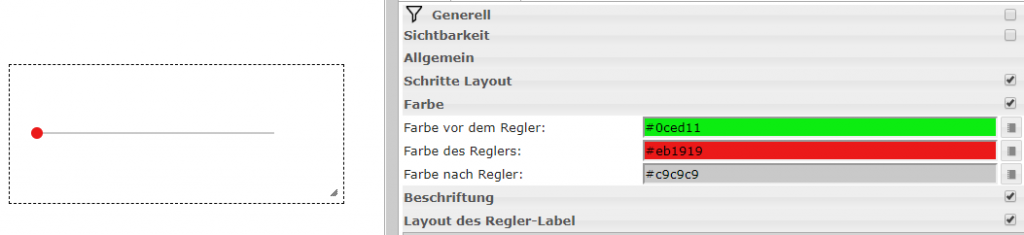
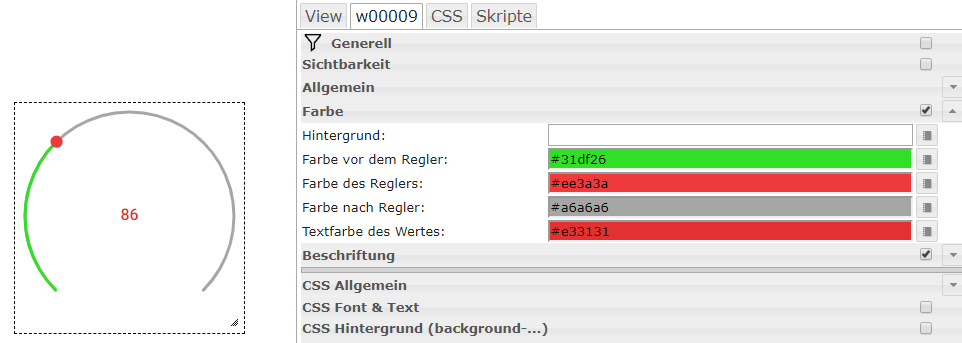
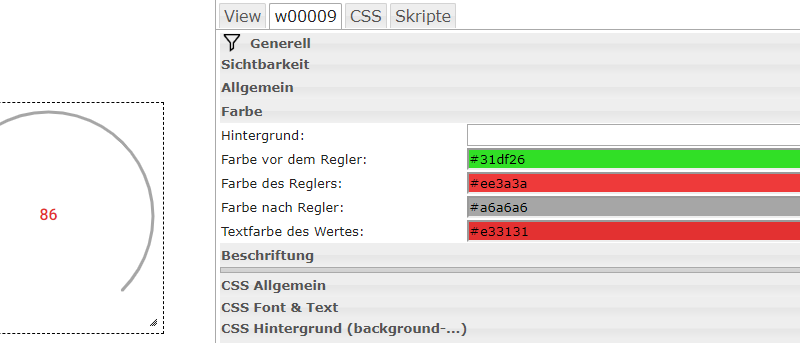
Der Slider verfügt zudem über eigene Farbeinstellungen, mit denen der Slider sehr komfortabel eingefärbt werden kann. Im Bereich Farbe kannst Du so den den Bereich vor dem Regler (grün), den Regler selber (rot) und die Farbe nach dem Regler (grau) einfärben.

In der Visualisierung wird der Slider dann wie folgt angezeigt.

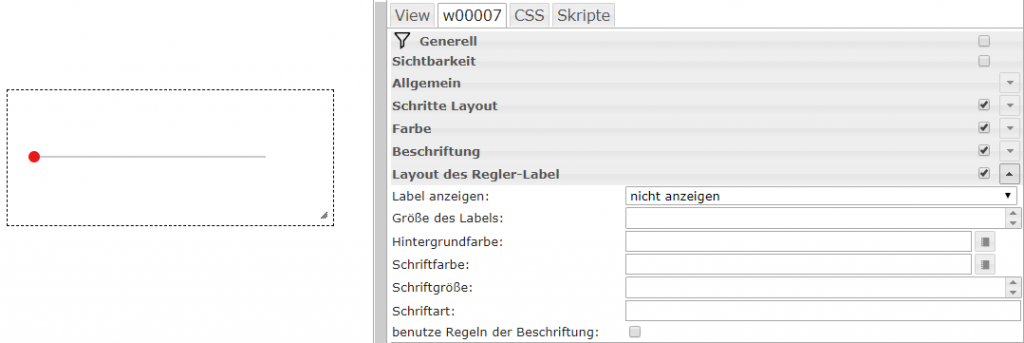
Zudem lässt sich auch das Layout des Regler-Labels konfigurieren. Das Label ist standardmäßig ausgeblendet und kann bei Bedarf immer oder nur bei der Bedienung eingeblendet werden. Zudem kann auch die Farbe, Größe sowie Schriftart konfiguriert werden.

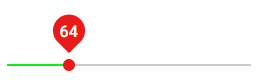
In der Visualisierung wird das Regler-Label wie folgt dargestellt:

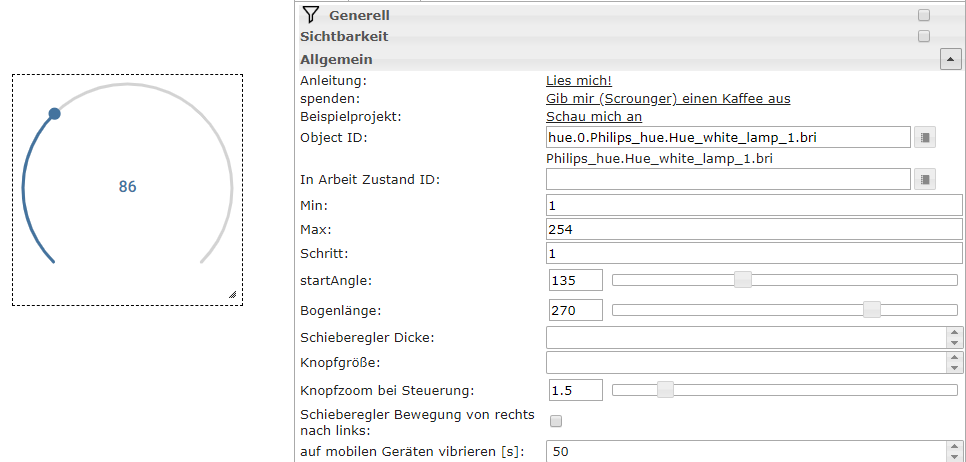
Im nächsten Schritt sehen wir uns das Widget Slider Round an. Das Widget bietet ähnliche Eigenschaften zur Konfiguration. Im ersten Schritt wählen wir hier wieder den zu steuernden Datenpunkt sowie den minimalen und maximalen Wert des Datenpunkts. Über die Eigenschaften startAngle und Bogenlänge kann hier der dargestellte Kreis zur Steuerung des Widgets konfiguriert werden. Zudem kann auch der Schieberegler konfiguriert werden.

Das Widget verfügt zudem auch über die Farbeinstellungen wie der normale Slider. Ich setze das Widget auf Views ein, bei denen nicht viel Platz vorhanden ist.

Über Kommentare, Fragen und Anregungen freue ich mich wie immer. Gerne könnt Ihr auch Fragen per E-Mail senden 🙂





Hallo,
ich bin erst heute auf deine Seite gestoßen und finde sieh sehr toll. besonders die Tutorials bzgl iobroker. Ich bin selber dabei mich für ein System zu entscheiden was ich nächstes Jahr in unserem Haus einbringen will. iobroker finde ich bis jetzt am einfachsten und vielfälltigsten.
Besonders die Material Design Widgets für VIS sind top!
Weiter so!!
Hallo
Ist es möglich das schreiben des Datenpunktes zu verzögern bis der Slider nicht mehr bewegt wird oder „losgelassen“ wird?
Oder ein Scriptbeispiel welches wartet bis die Werte nicht mehr wild ändern?
Möchte ein Temperaturoffset einstellen ( Pus / Minus 2 Grad für Sollwert Innenraum) und dieser Wert soll nicht sofort wild die Heizung anpassen sondern erst nach einiger Zeit.
Im Slider möglich oder mit eigenem Datenpunkt / Script?
Danke für die tollen Anleitungen.
Weiter so!
Mich würde es auch interessieren, ob es einen Slider gibt für die Auswahl eines Farbwertes? Also einen Hue-Slider?