ioBroker Aktion über IFTTT ausführen
In diesem Artikel zeige ich Dir, wie Du über IFTTT eine ioBroker Aktion (Script) ausführen kannst.
Mit der IFTTT (If this then that) Plattform lassen sich individuelle Verknüpfungen zwischen Web-Anwendungen erstellen. Im Artikel zeige ich Dir, wie Du diesen Dienst für das Ausführen von Aktionen in ioBroker einsetzen kannst.
Für die Umsetzung müssen folgende Voraussetzungen erfüllt sein:
- Installierter iot-Adapter
- ioBroker Pro Lizenz (oder vergleichbar)
- IFTTT-App und Account
Im ersten Schritt benötigen wir nun den IFTTT-Key, welchen wir über die IFTTT-Webseite erhalten. Melde dich dazu mit deinem Account an, oder erstelle Dir nun einen IFTTT-Account, falls Du noch keinen angelegt hast.
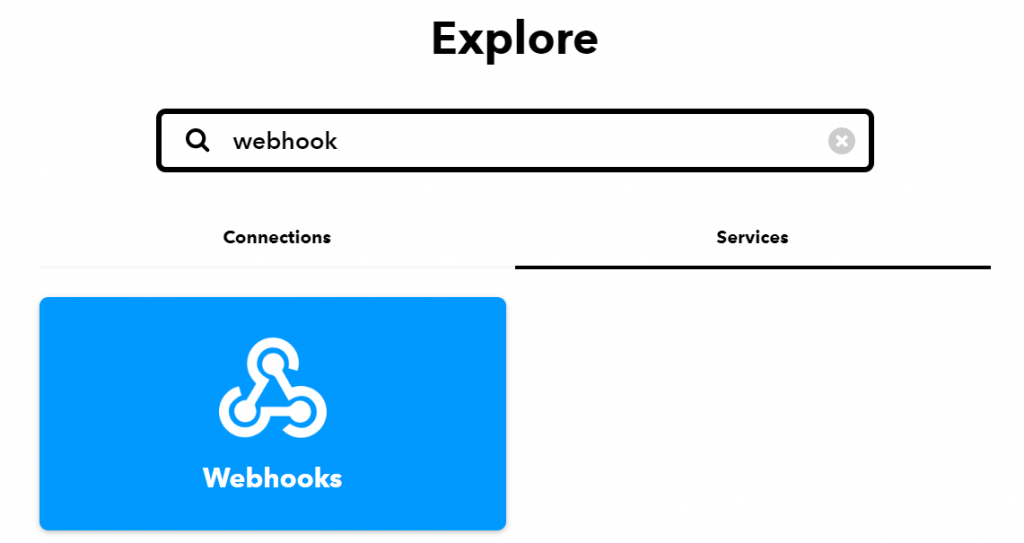
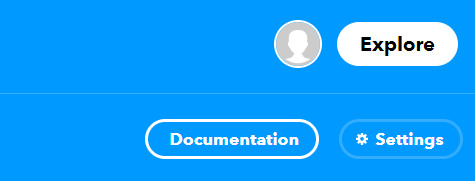
Nach dem Login findest Du auf der Startseite eine Suchfunktion, in der Du den Begriff webhook eingeben musst. Wechsle nun in der neuen Ansicht auf Services und klicke auf Webooks. Im Bereich der Webhooks findest Du oben rechts die Documentation. Klicke auf diese Schaltfläche, um die Dokumentation zu öffnen. In dieser Ansicht kannst Du Dir den IFTTT-Key in die Zwischenablage kopieren.
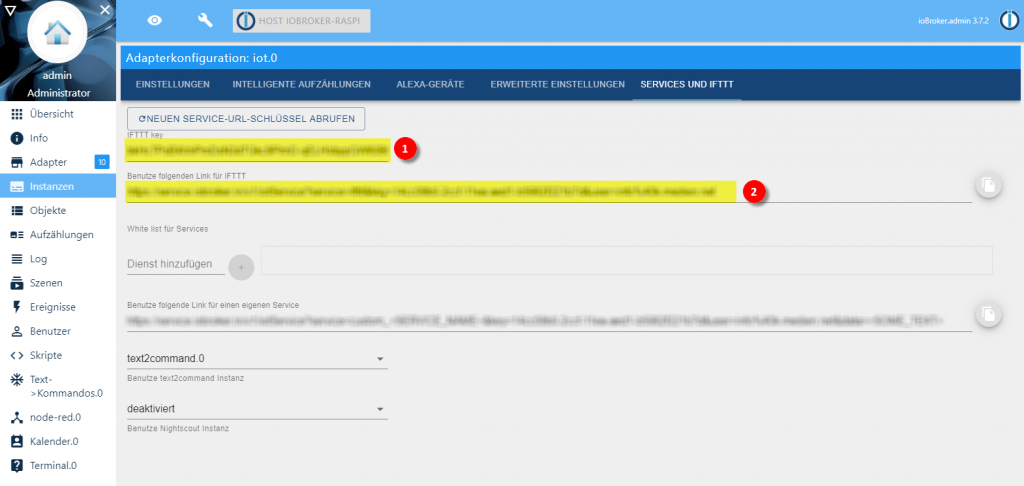
Im nächsten Schritt wechseln wir nun in ioBroker in den Bereich Instanzen und starten die Konfiguration des iot-Adapters. Auf der Lasche Services und IFTTT kannst Du nun im ersten Schritt den soeben kopierten IFTTT-Key in das Feld 1 eintragen. Die URL aus dem Feld 2 benötigen wir in den nächsten Schritten auf Deinem Smartphone, kopiere diese URL nun am einfachsten in die Zwischenablage und sende sie Dir an Dein Smartphone (E-Mail, etc.).
Jetzt können wir die Konfiguration schließen und den Adapter neu starten.

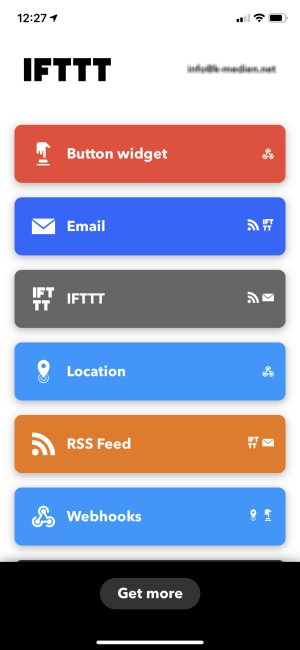
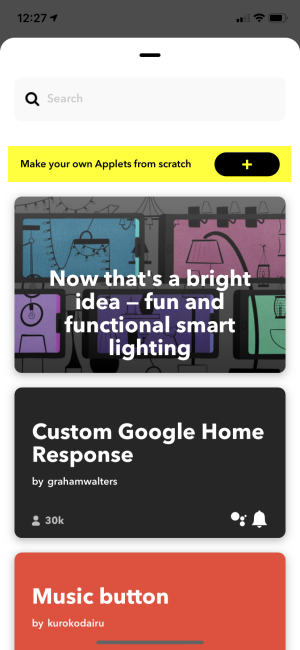
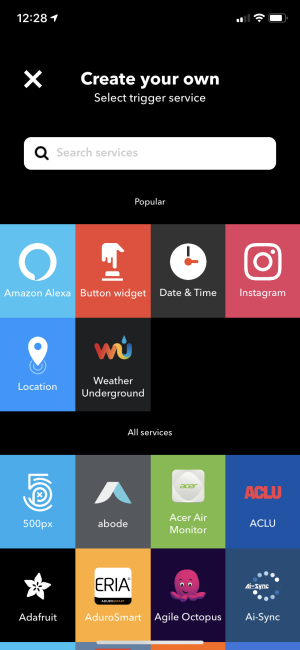
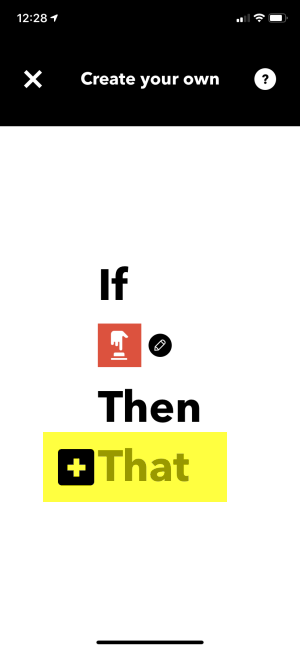
Im nächsten Schritt wechseln wir in die IFTTT-App auf Deinem Smartphone. Auf der Startseite der App klickst Du unten auf die Schaltfläche Get more. Klicke nun auf der neuen Ansicht auf die gelb markierte Schaltfläche Make your own Apples from scratch. Nun öffnet sich wieder die bekannte If This Then That Ansicht, auf der Du zunächst auf das gelb markierte This klickst.
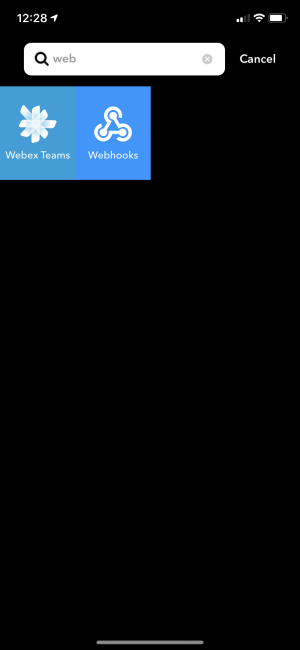
In der neuen Ansicht klickst Du hier auf die rote Schaltfläche Button widget. Im nächsten Schritt klickst Du wieder auf die gelb markierte Schaltfläche That. Über die Suchfunktion suchst Du nach dem Begriff web und wählst Dann Webhooks.
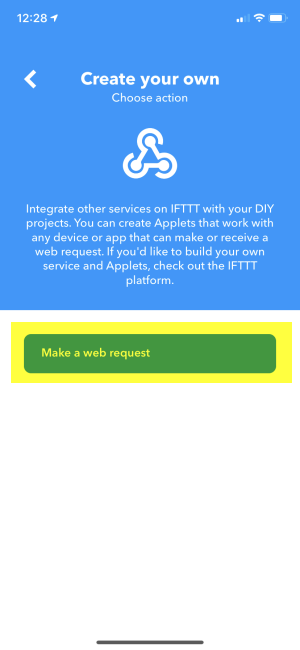
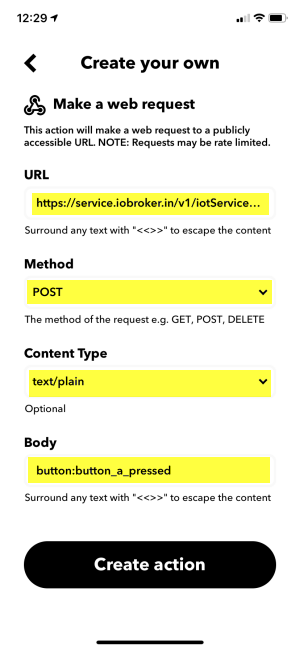
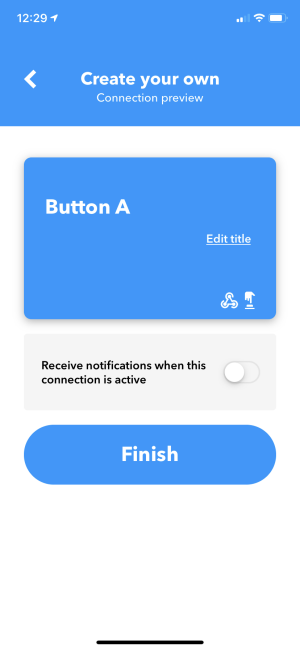
In den Webhooks klickst Du hier auf die Schaltfläche Make a request. In der neuen Ansicht fügst Du hier die vorher kopierte URL (Feld 2) aus dem iot-Adapter ein. Als Method wählst Du hier POST, sowie als Content Type text/plain. Über den Body können wir die Aktion später in ioBroker wieder identifizieren. Ich habe als Body button:button_a_pressed gewählt. Somit kann ich später mehrere Buttons und evtl. auch unterschiedliche Aktionen wie presslong etc. definieren. Abschließend würde ich auch hier noch einen entsprechenden Titel wählen. Dieser Titel wird Dir später auch zur Bedienung des Buttons angezeigt.
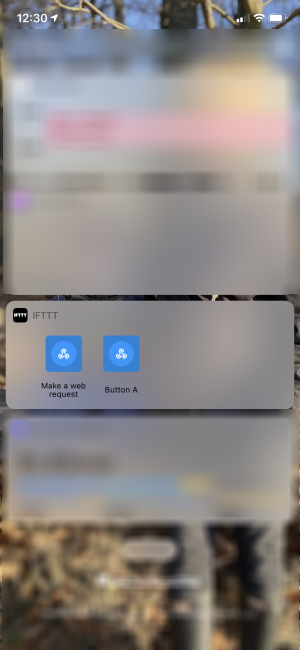
Um später eine Aktion über das iPhone ausführen zu können, kannst Du einfach im Sperr-Bildschirm nach links wischen und im Bereich IFTTT den erstellten Button Button A auswählen.

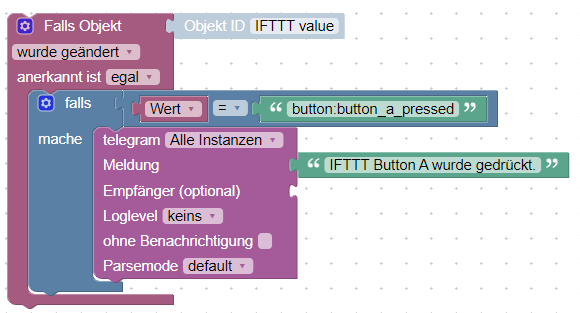
In ioBroker habe ich unter den Scripts noch ein weiteres Blockly-Script erstellt, welches nun auf den IFTTT-Datenpunkt reagiert. Im Script wird der Wert entsprechend abgefragt und dann eine Telegram-Nachricht versendet.

Hier das Blockly-Script als Download:
Blockly - IFTTT Button Trigger (693 Downloads )Ihr könnt nun an dieser Stelle eure eigenen Aktionen entweder direkt im Blockly-Script hinterlegen oder das ganze auch mit JavaScript direkt abbilden. Ich finde diese Funktion sehr praktisch, da so auch ohne VPN oder andere Freigaben auf ioBroker eine Aktion direkt vom Smartphone ausserhalb des eigenen Netzwerks gestartet werden kann.
Ich freue mich auf eure Rückmeldungen, Fragen oder Kritik. In welcher Form nutzt Ihr IFTTT in ioBroker? Gerne als Kommentar oder auch per E-Mail 🙂

















Hallo Matthias,
Recht interessant.
Anmeldung bei IFTT ist erfolgt.
Leider gibt es unter webhook, so wie gezeigt,
keinen Button Dokumentation.
Kannst Du bitte helfen.
Gruß Michael
Hallo Matthias,
kann ich das Script noch erweitern?
Ich will mit dem IFTTT bei Abwesenheit mir über Telegramm den Status aller Fenstersensoren schicken lassen.
Wie muss ich das denn hier einbauen?
Oder muss ich in einem anderen Script mir eine neue Varible basteln, die ich dann hier einfüge?
Hi,
danke für die Anleitung. Allerdings habe ich im iot die Registerkarte Services und IFTTT nicht. Im Cloudadapter habe ich sie. Habe nun dort den IFTTT Key rein, aber die zweite URL „link für IFTTT“ sieht mir zu kurz und allgemein aus mit https://iobroker.net/ifttt
Da passt doch was noch nicht
Danke für Hilfe