ioBroker JavaScript – Ereignisse
In diesem Artikel zeige ich Dir, wie Du per JavaScript auf Ereignisse in deinem Smart-Home reagieren kannst.
Ein wesentlicher Bestandteil der Haus-Automatisierung ist die Verarbeitung von Ereignissen. Ereignisse können durch Geräte (Datenpunkte) oder auch zeit-gesteuert ausgelöst werden. In den folgenden Punkten werde ich das Thema der Ereignisse anhand einer Einführung sowie mit Beispielen genauer erklären.
Inhaltsverzeichnis
1. Einführung
2. Aktoren überwachen
3. Allgemeine Datenpunkte überwachen
4. Zeitsteuerungen
Ereignisse sind z. B. das Bestätigen eines Lichtschalters, die Erkennung von Bewegungen oder die Veränderungen von Temperaturen. Die jeweiligen Geräte übertragen dazu den neuen Wert (z.B. Statis, Temperatur, Helligkeit, etc.) an die jeweilige Zentrale (z.B. HomeMatic CCU). Der ioBroker Adapter wird ebenfalls mit den neuen Werten versorgt und schreibt diese in die ioBroker Objektstruktur. Über entsprechende Funktionalitäten kann jetzt auf die geänderten Werte der Datenstruktur reagiert werden. Im folgenden Abschnitt zeige ich, wie hier eine Überwachung eingerichtet wird.
In diesem Abschnitt zeige ich, wie auf Ereignisse von Aktoren reagieren können.

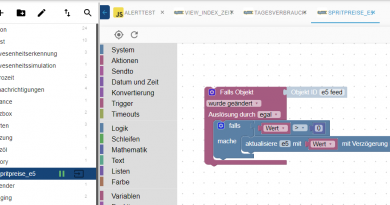
Dazu existiert im Skripting eine entsprechende Funktion, welche auf Ereignisse reagieren kann. Die Funktion on erhält dazu die zu überwachende Objekt-ID. Im folgenden Beispiel wollen wir den Status (STATE-Datenpunkt) eines Zwischensteckers überwachen und damit einen zweiten Zwischenstecker synchronisiere. Sprich wir schalten Zwischenstecker A ein, dann wird auch der Zwischenstecker B eingeschalten. Dazu kopieren wir uns den entsprechenden Datenpunkt und fügen diesen in den ID-Bereich des on Funktionsaufrufs. Bei einer Änderung des zu überwachenden Datenpunktes wird dann automatisch der zweite Aktor mit dem neuen Wert synchronisiert.
on({id: 'hm-rpc.0.OEQ0333XXX.1.STATE', change: 'any'}, function (obj) {
setState("hm-rpc.0.OEQ0816XXX.1.STATE",obj.state.val);
});
Über den Parameter „change“ kann das Auslösen noch genauer gesteuert werden, folgende Werte stehen zur Verfügung:
| Wert | Erklärung |
| eq | Der neue Wert muss gleich dem alten sein |
| ne | Der neue Wert muss nicht gleich dem alten sein (Standard) |
| gt | Neuer Wert muss größer als der alte Wert sein |
| ge | Neuer Wert muss größer oder gleich groß sein |
| lt | Neuer Wert muss kleiner als der alte sein |
| le | Neuer Wert muss kleiner oder gleich groß sein |
| any | Trigger wird immer ausgeführt |
3. Allgemeine Datenpunkte überwachen
Mit der im 2. Abschnitt beschriebenen Vorgehensweise können natürlich nicht nur Aktoren überwacht werden sondern beliebige Datenpunkte der Objektstruktur. Dazu muss nur der zu überwachende Datenpunkt im Aufruf der on Funktion angegeben werden.
In diesem Abschnitt zeige ich, wie Zeitsteuerungen aufgebaut werden können. Der Auslöser des Ereignisses ist somit eine vorher definierte Uhrzeit.

Für unser Beispiel möchten wir den Zwischenstecker jeden Abend um 20:00 Uhr einschalten. Dazu erstellen wir uns ein neues Skript und fügen die folgenden Code ein. Im nächsten Schritt aktivieren wir das Skript.
schedule({hour: 20, minute: 0}, ZwischensteckerFlurlichtAn();});
function ZwischensteckerFlurlichtAn() {
setState("hm-rpc.0.OEQ0333442.1.STATE",true);
}
Im Skript wird ein schedule() aktiviert, welcher um 20:00 Uhr die Funktion ZwischensteckerFlurlichtAn() aufruf. Die Funktion ruft die Funktion setState() auf und übergibt der Funktion die Objekt-Id des Gerätes sowie den neuen Wert des States.
Ich hoffe euch gefällt dieser Artikel. Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer ?