ioBroker VIS – Virtuelle Tastatur – Keyboard Widgets
In diesem Artikel zeige ich Dir die Konfiguration und Verwendung der VIS-Keyboard Widgets für Deine Visualisierung.
Für manche Verwendungszwecke wird auf der Visualisierung die Eingabe von manuellen Werten benötigt. Mit der manuellen Eingabe könnte so z.B. der Schwellenwert eines Sensors verändert werden. In diesem Artikel zeige ich Dir die Installation und Konfiguration des benötigten Adapters sowie die Erstellung einer kleinen Beispiel-View, mit dem wir einen numerischen Wert über die Visualisierung verändern werden.
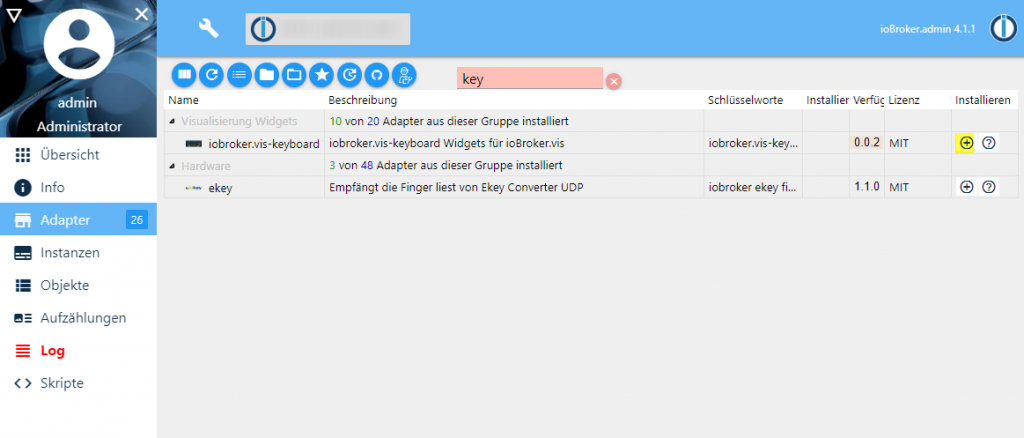
Im ersten Schritt wechseln wir nun im ioBroker Backend auf den Bereich Adapter und suchen hier nach dem Begriff „key“. Über die gelb markierte Plus-Schaltfläche installieren wir den Adapter iobroker.vis-keyboard.

Nach der Installation öffnet sich automatisch die Adapter-Konfiguration. Der Keyboard-Adapter stellt hier aber zum heutigen Zeitpunkt (28.06.2020) keine Konfigurationsmöglichkeiten zur Verfügung.

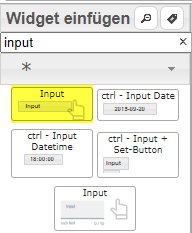
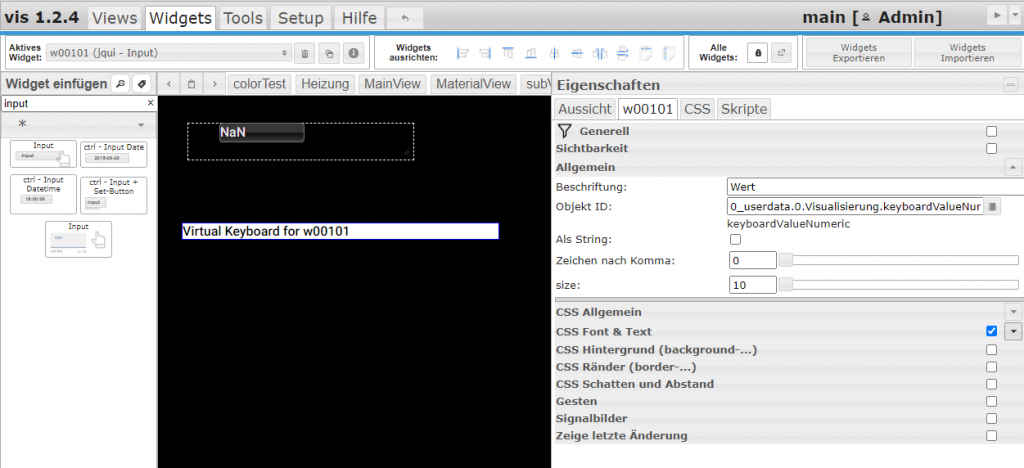
Im nächsten Schritt öffnen wir jetzt den oBroker VIS-Editor und legen uns eine neue View an. Auf der View benötigen wir zunächst ein Input-Widget für die Eingabe von Zahlen oder Zeichenfolgen. Ich habe das hier markierte Input-Widget in meine View eingefügt.

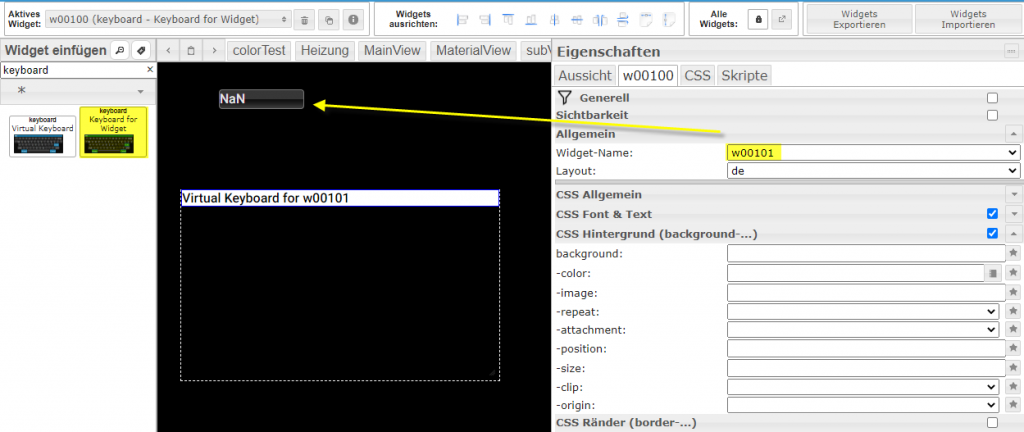
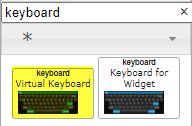
Im nächsten Schritt suchen wir links in der Widget-Liste nach dem Begriff „keyboard“. Im Suchergebnis finden wir nun die beiden Keyboard-Widgets. Im nächsten Schritt ziehen wir uns das Widget Keyboard for Widget auf unsere View. In den Widget-Eigenschaften des Keyboard-Widgets müssen wir nun das Widget für die Eingabe aus der Liste wählen. Zudem können wir noch das Layout der Tastatur einstellen. Das Widget stellt hier die folgenden Layouts zur Verfüung:
- de (Deutsches Standard-Layout)
- englisch
- ru
- numpad

Wir müssen nun das Input-Widget konfigurieren und den Datenpunkte wählen, in den die Eingaben erfolgen sollen. Hier klicken wir auf die Object ID des Input-Widgets und wählen den entsprechenden Datenpunkt. In meinem Fall habe ich hier einen manuellen Datenpunkt aus dem Bereich userdata gewählt.

In der Visualisierung wird nun beim Klick auf das Input-Widget am unten Bildschirmrand die virtuelle Tastatur eingeblendet. Optional hätten wir hier natürlich auch den Layout-Type Numpad wählen können. Nach der manuellen Eingabe wird die Tastatur über die Übernehmen-Schaltfläche wieder geschlossen.

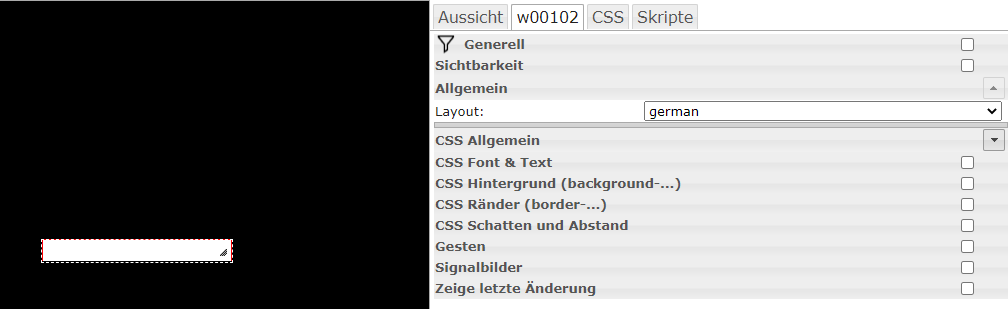
Wenn auf der View die Tastatur für mehrere Eingabefelder zur Verfügung stehen soll, fügen wir nun das Widget Virtual Keyboard zu unserer Visualisierung hinzu.

In den Widget-Eigenschaften können wir hier nun das Layout der Tastatur wählen. Auf der View erhalten nun alle Eingabefelder diese Tastatur als Standard-Tastatur, die über keine eigene Tastatur verfügen.

Ich hoffe euch gefällt dieser Artikel. Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer 🙂




Hallo Matthias,
spricht was aus deiner Sicht dagegen, die Android Tastatur in der VIS zu nutzen? Dazu findet man irgendwie nichts im Netz, und so richtig mag es auch nicht klappen.
Hallo Matthias,
bei mir wird das Keyboard Widget nicht in der Liste angezeigt, kannst Du mir da evtl. helfen?
Gruss Oli
Hallo Matthias,
hat sich erledigt, nach einem Neustart wird das Widget angezeigt.
Gruss Oli