ioBroker Visualisierung mit lovelace – Teil 10 – Alarm-Panel
In dieser Artikelreihe zeige ich Dir, wie Du eine Visualisierung mit lovelace UI erstellen kannst.
Mit Lovelace kannst Du Visualisierungsoberflächen für ioBroker einfach und schnell konfigurieren. Die Visualisierung kommt ursprünglich von der Home-Assistant Plattform und wurde nachträglich auch für ioBroker verfügbar gemacht. In der aktuellen Version funktionierten noch nicht alle Widgets vollständig, eine einfache Visualisierung kann aber ohne Probleme erstellt werden. In der Artikelreihe werde ich die Grundlagen sowie die Möglichkeiten der Visualisierung darstellen. Im 10. Teil der Artikelreihe werden wir uns die Karte „Alarm-Panel“ genauer anschauen. Mit der Karte könnt Ihr mittels einer Pin-Eingabe den Status einer virtuellen Alarmanlage verändern. So könnt ihr z.B. die Alarmanlage beim Verlassen des Hauses aktivieren.
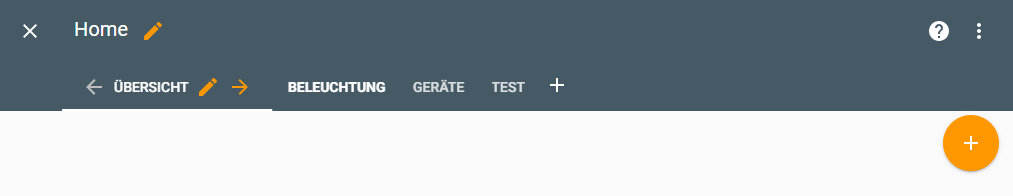
Im ersten Schritt wechseln wir nun in den Bearbeitungsmodus der Visualisierung. Dann wählen wir die View aus, auf dem wir die Karte einfügen möchten. In meinem Fall soll die Karte direkt auf der Übersicht-View dargestellt werden. Über die Plus-Schaltfläche können wir im nächsten Schritt die Karte hinzufügen.
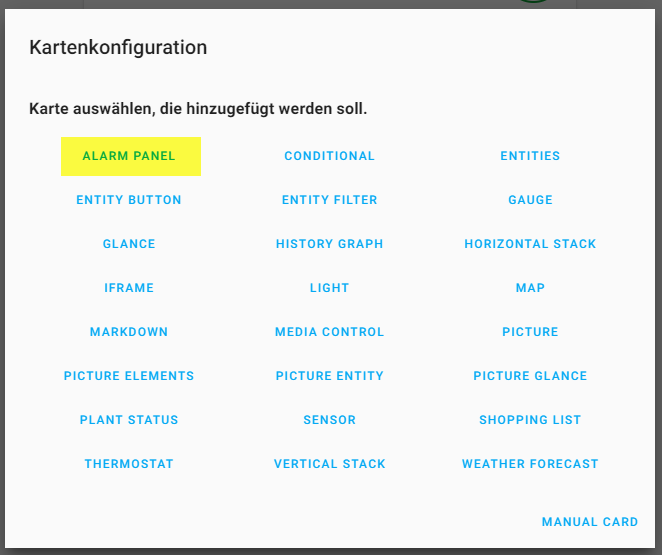
In der Karten-Auswahl können wir jetzt die Karte „Alarm Panel“ auswählen und direkt auf der View einfügen.
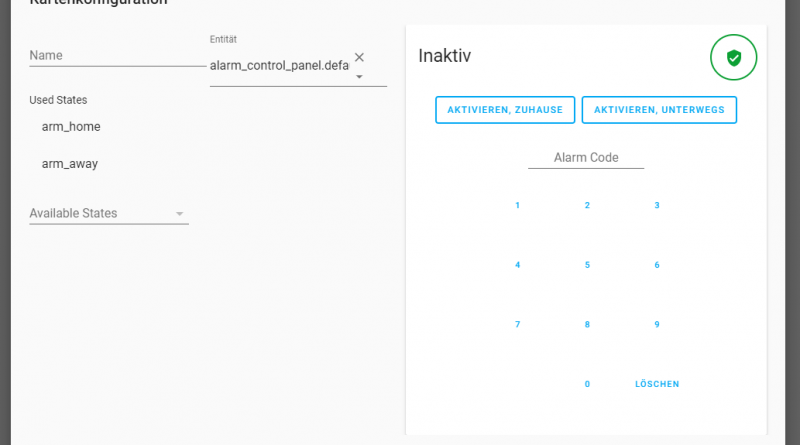
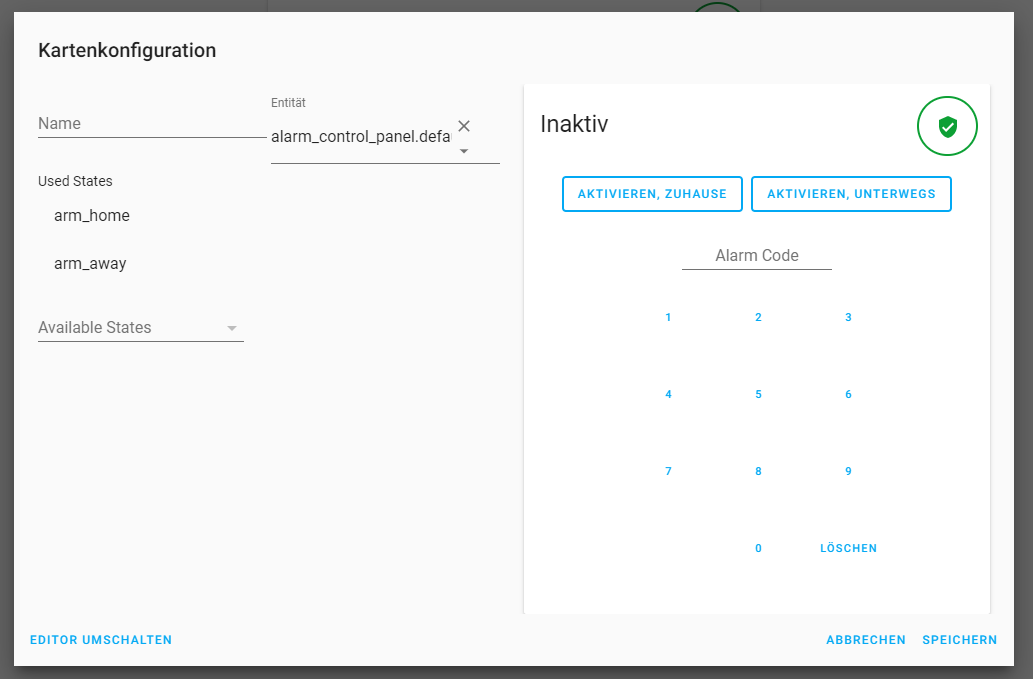
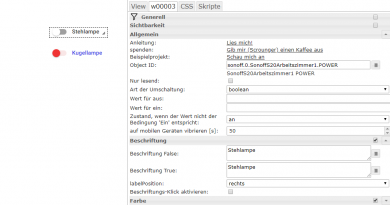
Nach dem Einfügen der Karte öffnet sich direkt die Kartenkonfiguration. In der Konfiguration können wir über das Feld „Name“ einen eigenen Titel für die Karte hinterlegen. Zudem kann hier die Alarm-Entität ausgewählt werden, über die der Alarm-Status gespeichert wird. Ich habe hier den Default-Datenpunkt so belassen. Über die Used States können verschiedene States für den Status der Alarmanlage definiert werden. So soll man die Alarmanlage mit verschiedenen Modis aktivieren können (Zuhause oder Unterwegs aktiv). Ich kann aktuell den Status beim Aktivieren der Alarmanlage auch setzen, ich finde aber in den Datenpunkten keine Möglichkeit den derzeit aktiven Modus auszulesen. Evtl. wurde das noch nicht implementiert, ich bin hier in der Überprüfung und bringe nochmals eine Aktualisierung zum Artikel.
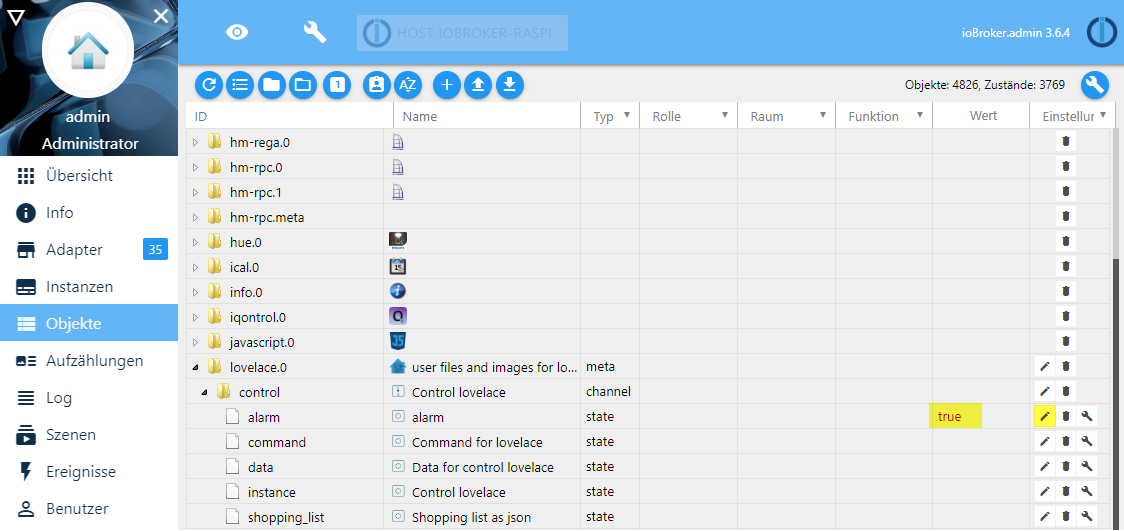
Der Pin zur Aktivierung oder Deaktivierung der Alarmanlage ist 1234. Um den Pin zu ändern müssen wir zunächst in die Objekte wechseln. In den Objekten finden wir unter „lovelace.0.control“ den Datenpunkt „alarm“. Über diesen Datenpunkt sehen wir ob die Alarmanlage derzeit aktiviert ist. Eine aktivierte Alarmanlage hat im Datenpunkt „alaram“ den Wert „true“. Über die Bearbeitungsfunktion des Datenpunktes können wir nun den Pin ändern.
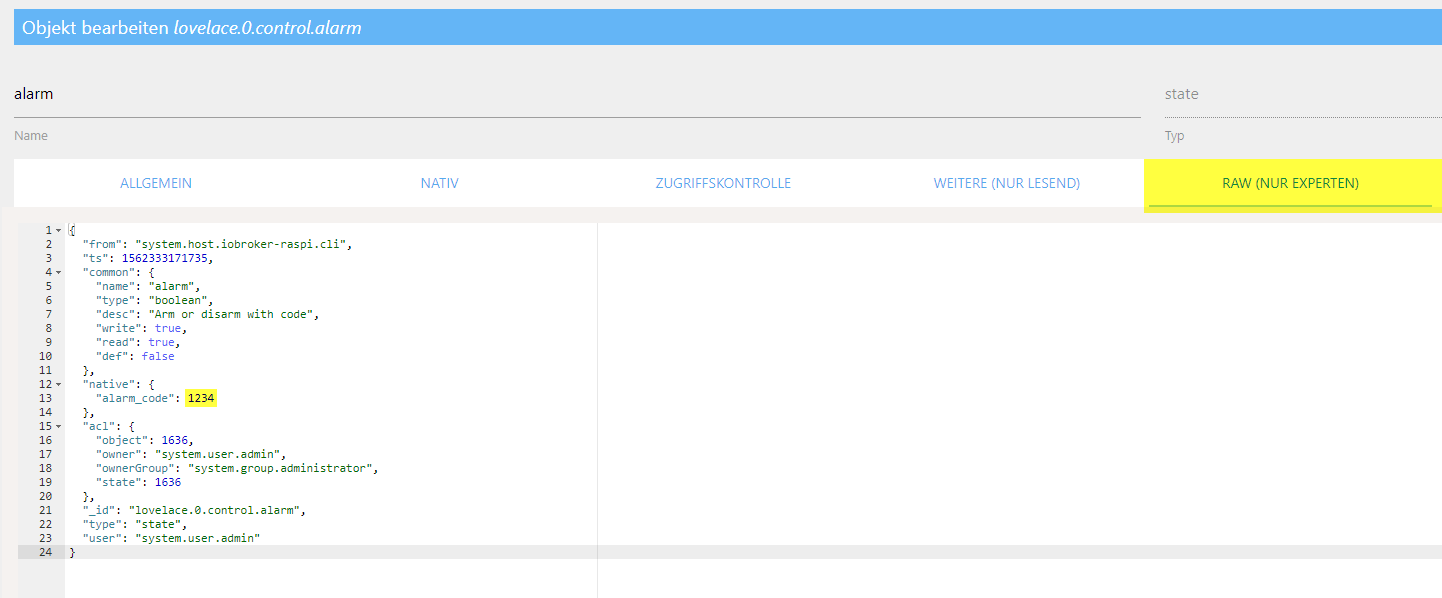
In den Bearbeitungsfunktionen wechselst Du dazu einfach auf die RAW-Ansicht. Hier findest Du unter „native“ den „alarm_code“. Den bestehenden Pin kannst Du somit durch einen eigenen Pin ersetzen. Nach dem Speichern des Datenpunkts sowie einem Neustart des Adapters kannst Du nun das Alarm-Panel verwenden.
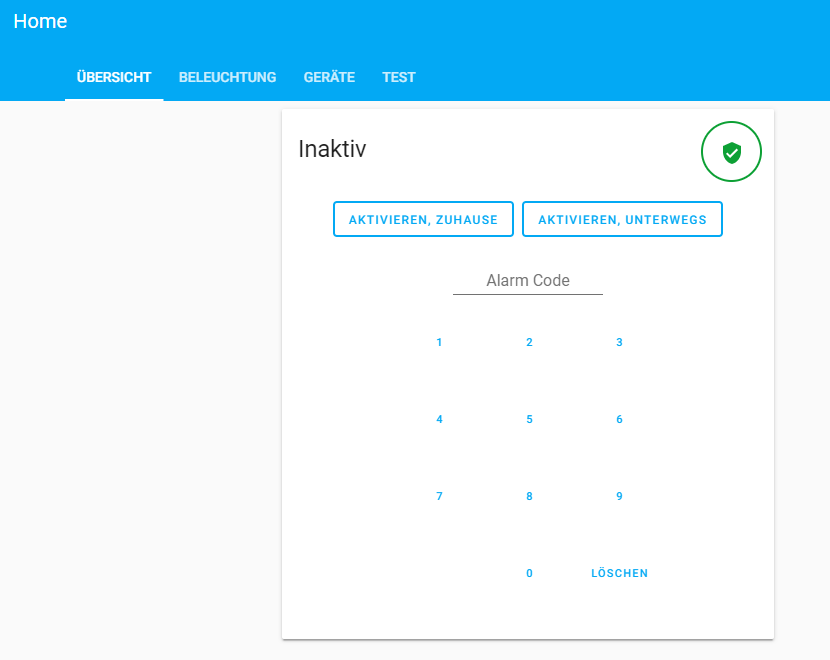
In der Visualisierung wird die Karte nun wie folgt dargestellt. Zunächst wird der Pin über die Tastatur eingegeben. Nach der Eingabe kannst Du die Alarmanlage nun über die Schaltflächen „Aktivieren, Zuhause“ oder „Aktivierung, unterwegs“ aktivieren.
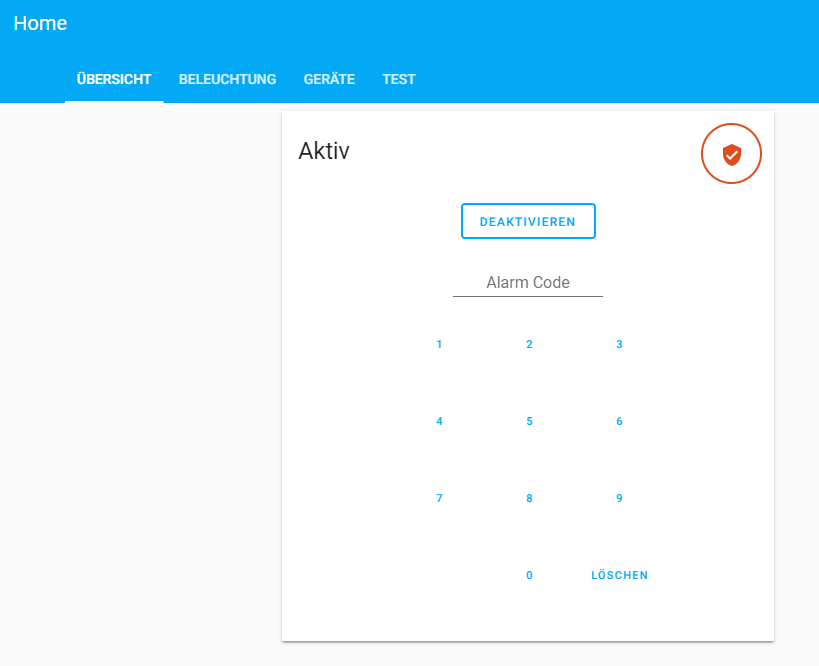
Um die Alarmanlage wieder zu deaktivieren, musst Du erneut Deinen Pin eingeben und auf die Schaltfläche „Deaktivieren“ klicken.
Die Karte macht aktuell im Endeffekt nichts anderes, wie den Datenpunkt „alarm“ auf „true“ oder „false“ zu setzen. Die alternativen Status für „Unterwegs“ oder „Zuhause“ können derzeit noch nicht verwendet werden, da hier scheinbar kein Datenpunkt dafür vorhanden ist, mit dem der Unterschied ermittelt werden kann. Der Datenpunkt „alarm“ kann natürlich aber jetzt schon für die Steuerung von einer eigenen Alarmanlage eingesetzt werden.
Ich hoffe ich konnte Dir damit auch die Alarm-Panel Karte näher erklären. Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer 🙂
Teil 2 – Objekte und Widgets
Teil 3 – Widgets für Sensorinformationen
Teil 4 – Widgets für Lichtsteuerung
Teil 5 – Benachrichtigungen
Teil 6 – Konfigurationseditor
Teil 7 – Das Wetter Widget
Teil 8 – Entity Filter
Teil 9 – Gauge
Teil 10 – Alarm-Panel
Teil 11 – Custom Cards
Teil 12 – History Graph Card
Teil 13 – Vertical / Horizontal Stack Card
Teil 14 – Widgets zur Steuerung von Aktoren – Das Elements-Widget
Teil 15 – Widgets zur Steuerung von Aktoren – Das Entity-Button Widget
Teil 16 – Widgets zur Steuerung von Aktoren – Das Button-Card Widget
Teil 17 – Tipps und Tricks
Teil 18 – Conditional Card
Teil 19 – Sprachsteuerung
Teil 20 – Das Markdown Widget
Teil 21 – Das iFrame Widget
Teil 22 – iFrame und Daswetter.com
Teil 23 – Picture (Bild) Glance
Teil 24 – Einkaufsliste












Hi,
vielen Dank für die super Anleitung.
Bei mir wird das Passwort immer nach Neustarte des Adapters immer auf 1234 zurück gesetzt.
Können Sie das Verhalten bei ihnen nachstellen?
LG
GP
Hallo,
ist mir noch nicht aufgefallen, werde das aber nochmals testen und Dir wieder Bescheid geben.
Viele Grüße,
Matthias
Ich habe einen eigen Alarm Datenpunkt angelegt. Somit bleibt das Passwort erhalten.
Gruß
Wie genau hast du das gemacht? Ich kann mir zwar einen Standpunkt anlegen, jedoch nicht in der Oberfläche auswählen
Bei mir wird das Passwort ebenfalls immer nach Neustart des Adapters auf 1234 zurück gesetzt.
Wie kann das unterbunden werden ?
Danke für Hinweise….