ioBroker Visualisierung mit lovelace – Teil 21 – Das iFrame Widget
In diesem Artikel zeige ich Dir die Einsatz-Möglichkeiten des iFrame Widgets in Deiner Lovelace Visualisierung.
Mit dem iFrame Widget können externe Webseiten in die Lovelace Visualisierung integriert werden. Ich nutze das Widget z.B. für die Darstellung von Flot-Diagrammen in der Visualisierung. Über das Widget kann jede beliebige Webseite eingebunden werden. Im Artikel zeige ich Dir, wie ich für den Verlauf der Bodenfeuchtigkeit ein Flot-Digramm angelegt habe und wie ich dieses Diagramm in der Visualisierung darstelle.
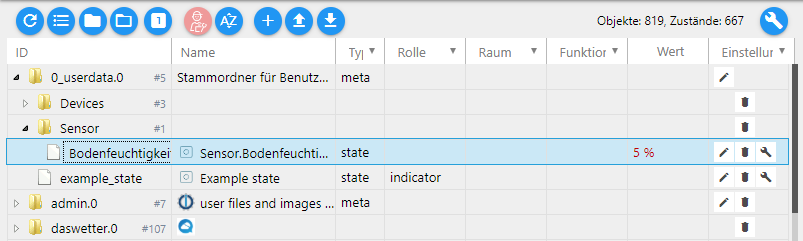
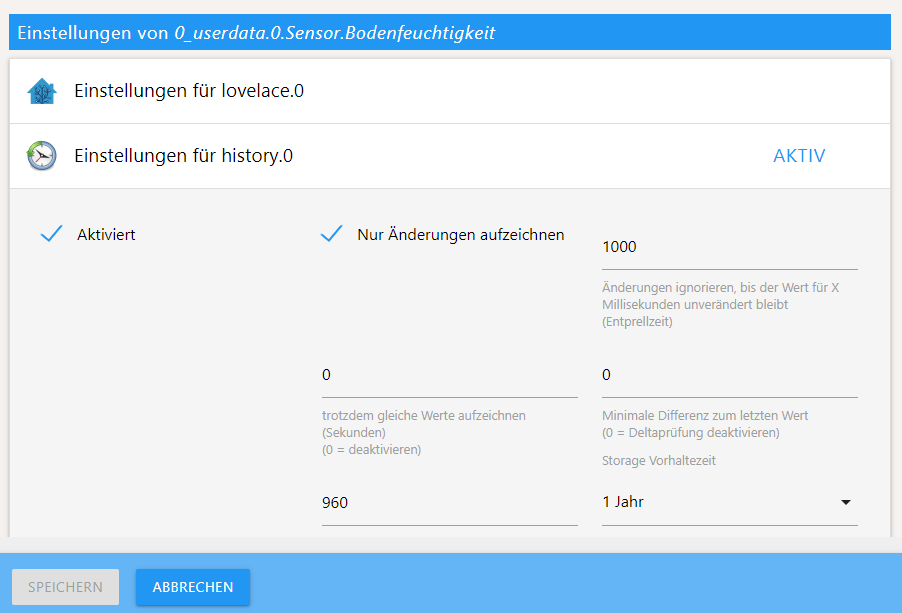
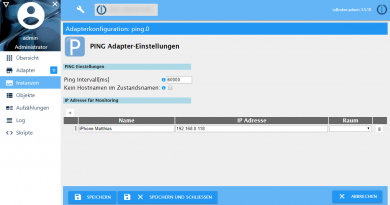
Im ersten Schritt habe ich nun den Datenpunkt der Bodenfeuchtigkeit für den History-Adapter aktiviert.

Ich gehe hier nur kurz auf dieses Thema ein, da ich den History-Adapter bereits in anderen Artikeln ausführlicher erklärt habe. Für die Aktivierung einfach die CheckBox Aktiviert anklicken.

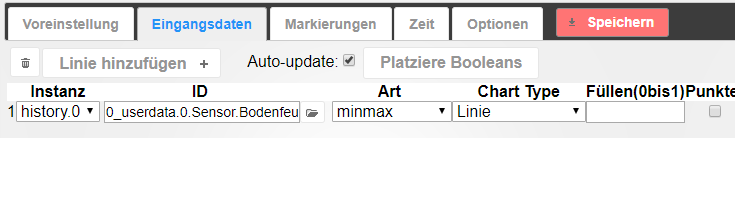
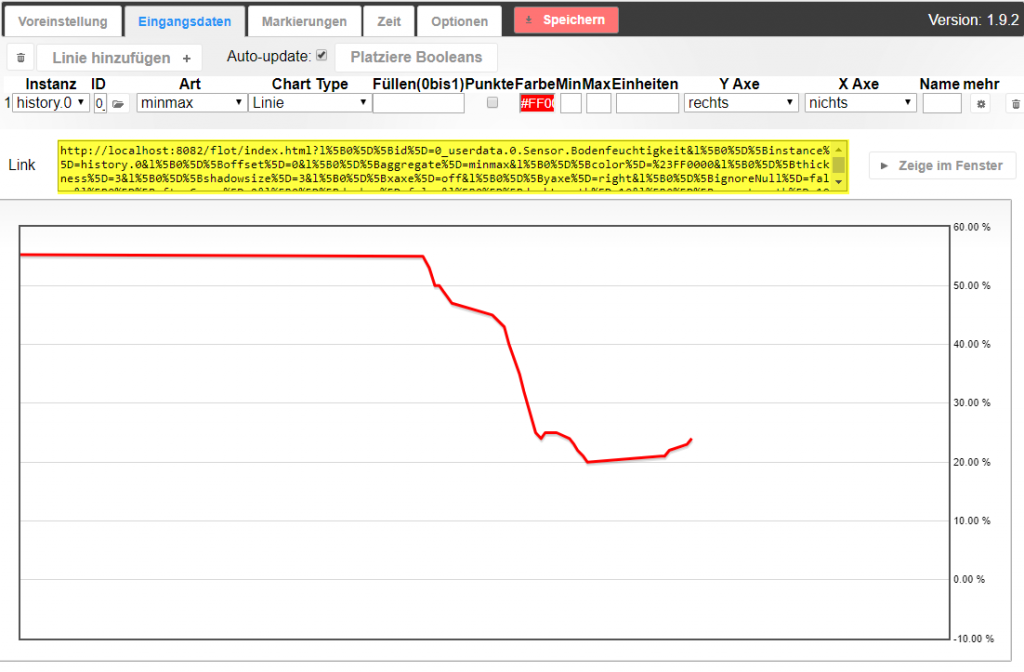
Im nächstem Schritt können wir nun die Flot-Umgebung starten und mit der Konfiguration des Diagramms beginnen. Hierzu gehen wir zunächst auf den Bereich Eingangsdaten und wählen unseren Datenpunkt für das Diagramm.

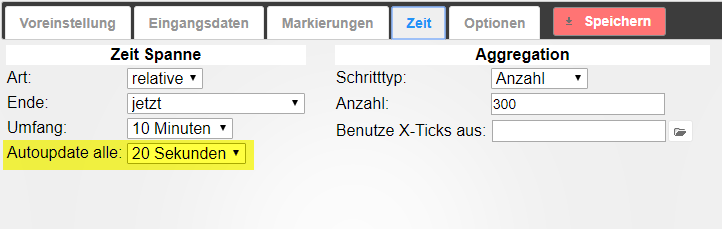
Im nächsten Schritt müssen für das Diagramm die automatische Aktualisierung aktivieren um somit das Digramm auf dem aktuellen Stand halten zu können. Wenn diese Option nicht aktiviert ist, wird das Diagramm nur beim Laden der Visualisierung einmalig geladen. Den Autoupdate habe ich hier zu Testzwecken so hoch gesetzt, ich würde den Update je nach Verwendungszweck auf mehrere Minuten einstellen.

Im Bereich Optionen aktivieren wir dann noch die Option Kein Edit Knopf, da ansonsten im Diagramm ein zusätzliches Icon eingeblendet wird. Zudem habe ich die Animation deaktiviert.

Wir müssen nun den direkten Link zum Diagramm aus dem hier gelb markierten Feld in die Zwischenablage kopieren.

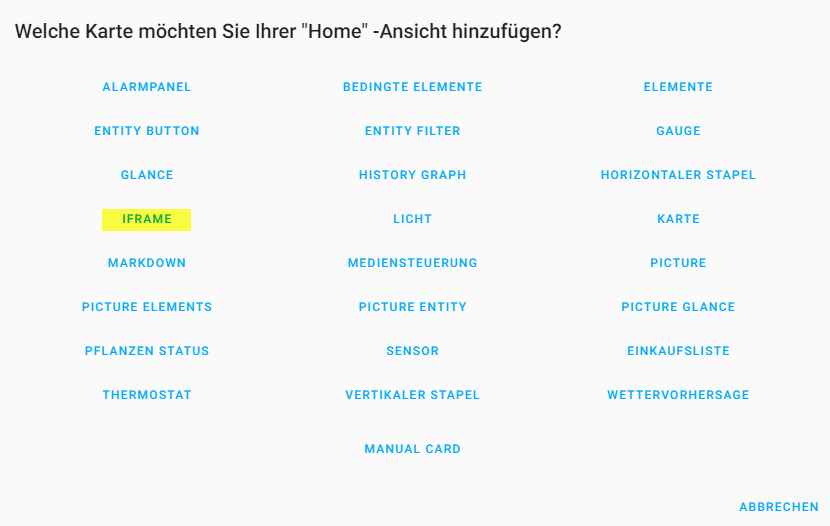
Im nächsten Schritt wechseln wir nun in die Konfiguration der Lovelace Visualisierung und fügen über die Plus-Schaltfläche das iFrame-Widget hinzu.

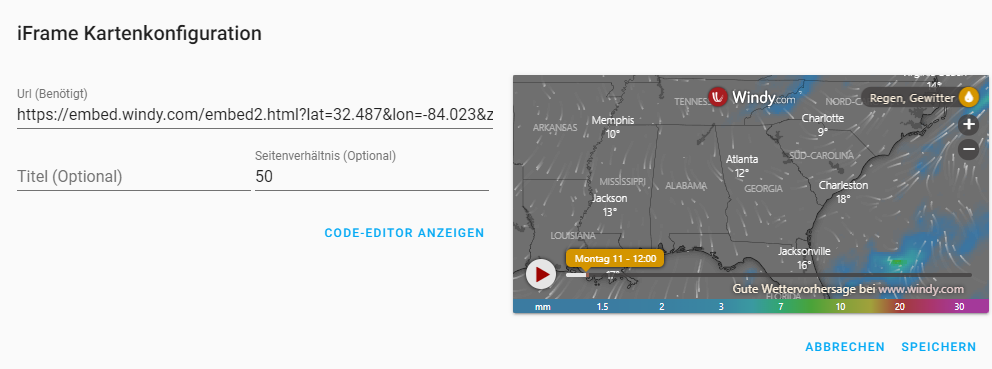
Nach dem Hinzufügen des Widgets wird direkt die Konfiguration geöffnet. In der Konfiguration müssen wir die vorher kopierte Diagramm-URL (Link) aus Flot einfügen. Optional können wir zudem einen Titel sowie das Seitenverhältnis definieren. Mit dem Seitenverhältnis wird die Höhe des Widgets gesteuert. Bei einem Wert von 50% wird die externe Webseite halb so hoch wie breit dargestellt 😉

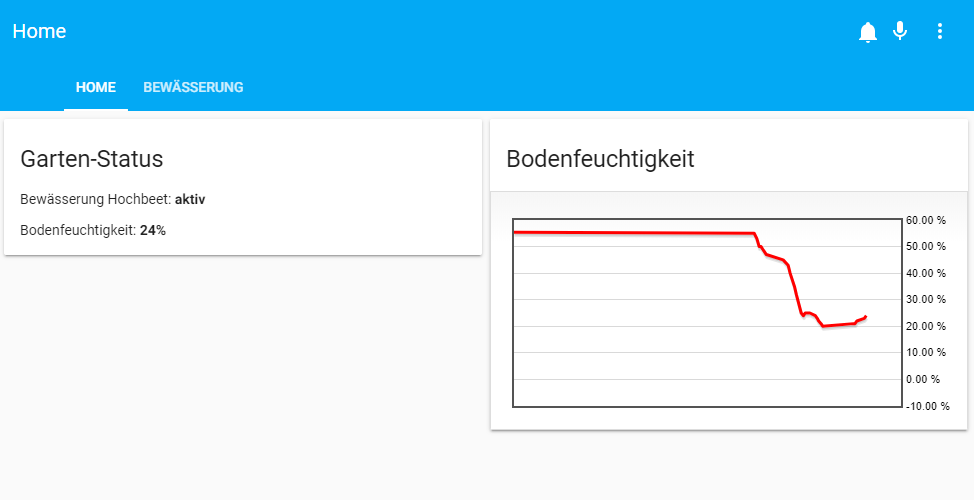
Nach dem Einfügen der URL wird das Widget jetzt wie folgt angezeigt. Ich habe hier noch die Achsbeschriftung für die X-Achse entfernt.

Ich hoffe ich konnte Dir damit weiterhelfen und freue mich wie immer über Deine Fragen, Anregungen oder Kommentare zum Thema 🙂
Teil 2 – Objekte und Widgets
Teil 3 – Widgets für Sensorinformationen
Teil 4 – Widgets für Lichtsteuerung
Teil 5 – Benachrichtigungen
Teil 6 – Konfigurationseditor
Teil 7 – Das Wetter Widget
Teil 8 – Entity Filter
Teil 9 – Gauge
Teil 10 – Alarm-Panel
Teil 11 – Custom Cards
Teil 12 – History Graph Card
Teil 13 – Vertical / Horizontal Stack Card
Teil 14 – Widgets zur Steuerung von Aktoren – Das Elements-Widget
Teil 15 – Widgets zur Steuerung von Aktoren – Das Entity-Button Widget
Teil 16 – Widgets zur Steuerung von Aktoren – Das Button-Card Widget
Teil 17 – Tipps und Tricks
Teil 18 – Conditional Card
Teil 19 – Sprachsteuerung
Teil 20 – Das Markdown Widget
Teil 21 – Das iFrame Widget
Teil 22 – iFrame und Daswetter.com
Teil 23 – Picture (Bild) Glance
Teil 24 – Einkaufsliste





Hallo Matthias,
deine lovelace Reihe ist wirklich gut und hat mir schon viele gute Denkanstöße gegeben.
Dafür erst einmal vielen Dank.
Ich weiß natürlich nicht, was du noch so geplant hast. Ich für meinen Teil hätte großes Interesse an einem Bericht bzgl. der Steuerung von Rollos und der Änderung des Themes der kompletten lovelace Umgebung.
Vielen Dank und viele Grüße
Michael
Hallo Matthias,
deine ganze Website ist wirklich sehr gelungen und ich habe schon einige deiner Tutorials umgesetzt.
Vielen Dank dafür!!!
In der Visualisierung mit Lovelace habe ich zwei Fragen. 1. Kann man im IFRAME die Scroll Bars ausblenden?
2. Ich würde gerne das Historie Widget verwenden, bekomme aber immer die Meldung „Integration Historie deaktiviert“. Wo muss man das aktivieren. Im ioBroker habe ich den Historie Adapter angelegt und dort werden auch schon die gewünschten Werte protokolliert. Nur im Lovelace klappt das leider nicht.
Vielen Dank und Gruß
Thorsten