ioBroker Visualisierung mit lovelace – Teil 22 – iFrame und Daswetter.com
In diesem Artikel zeige ich Dir die Verwendung der iFrame-Card für die Anzeige von Wetterinformationen auf der ioBroker Lovelace Visualisierung.
Da leider derzeit noch immer die Wetter-Icons der Love-Visualisierung nicht angezeigt werden, habe ich eine Alternative gesucht. Ich habe bereits in einem früheren Artikel gezeigt, wie Du Dir eine alternative Wetteranzeige in VIS über das Frame-Widget sowie dem Anbieter daswetter.com umsetzen kannst. Diesen Ansatz habe ich nun auch für die Lovelace-Visualisierung verwendet. Im ersten Schritt gehen wir nun auf die Webseite von daswetter.com.
https://www.daswetter.com/widget/
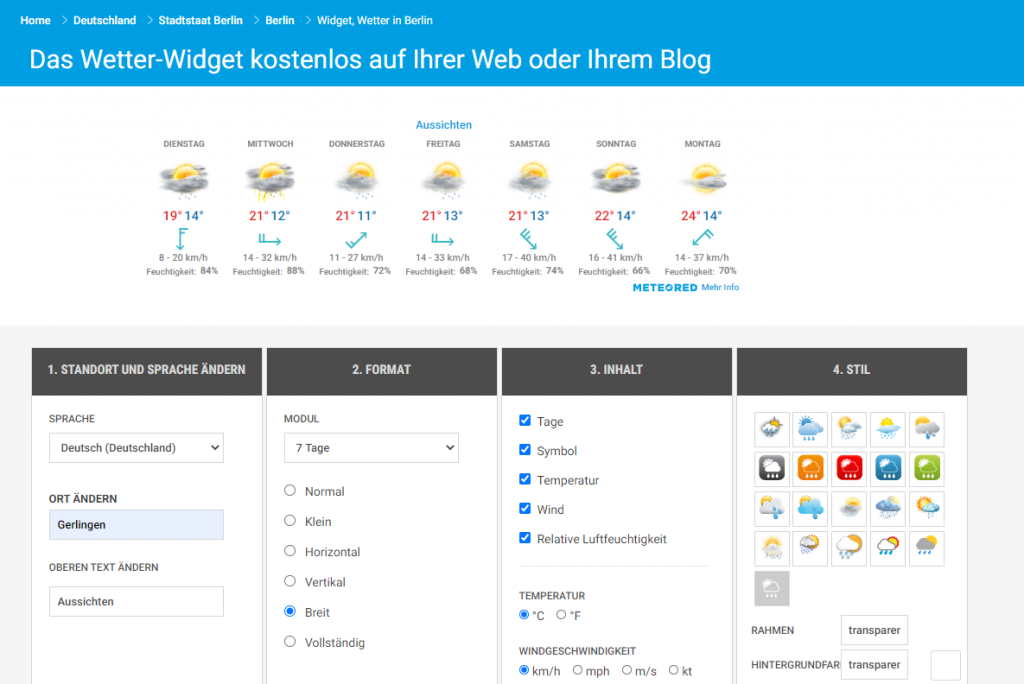
Auf der oben verlinkten Seite kannst Du Dir deine eigene Wetteranzeige für Deine Webseite erstellen. Diese Funktion wir nun einfach für unsere Visualisierung. Die Konfiguration des Widgets ist relativ einfach und umfasst viele Design-Möglichkeiten, mit denen wir die Anzeige wunderbar an unsere Visualisierung anpassen können. Im ersten Schritt konfigurieren wir nun die Sprache sowie den Ort. Im zweiten Schritt können wir dann das Anzeige Format einstellen. Ich habe hier 4 Tage gewählt. In der Konfiguration des Inhalts können wir die angezeigten Elemente noch genauer spezifizieren. Über die Stil-Einstellungen können wir nun die Farben des Widgets an unser Design der Visualisierung anpassen.

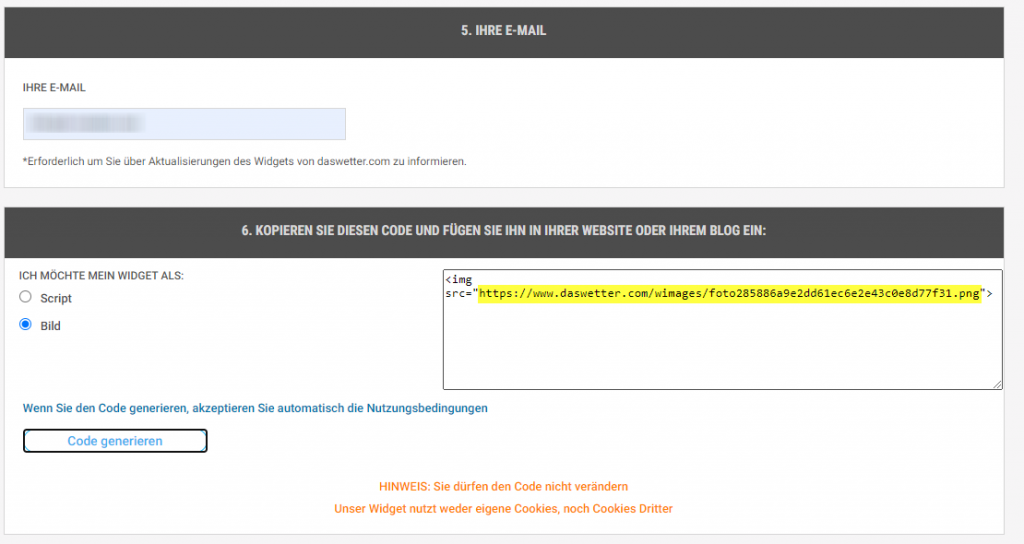
Nach dem wir das Widget entsprechend konfiguriert haben, können wir uns im nächsten Schritt den entsprechenden Abrufcode des Widgets generieren lassen. Hierzu habe ich das Widget als Bild gewählt und die hier gelb markierte URL des Bildes in die Zwischenablage kopiert.

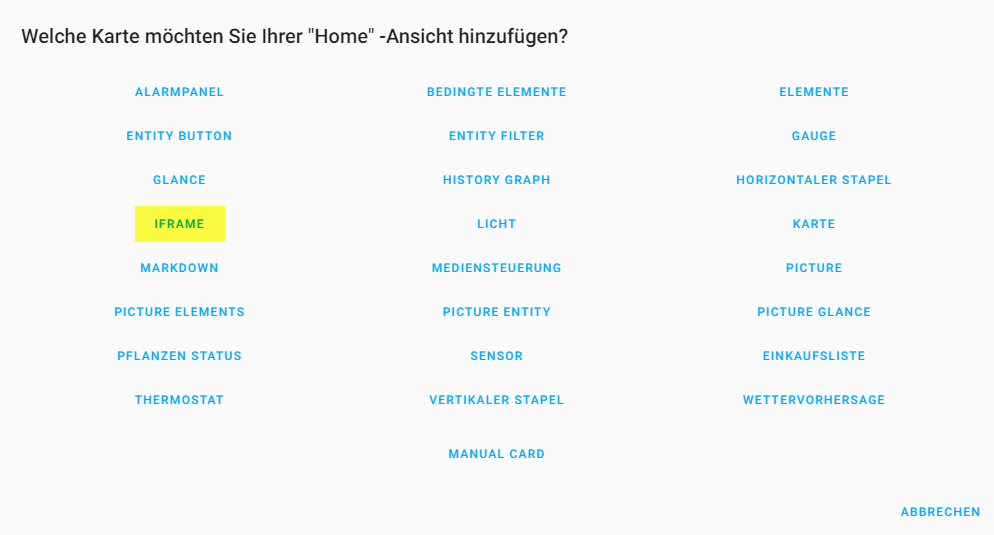
Jetzt wechseln wir in die Konfiguration der Lovelace Visualisierung. Über die Plus-Schaltfläche fügen wir nun das Widget iFrame hinzu.

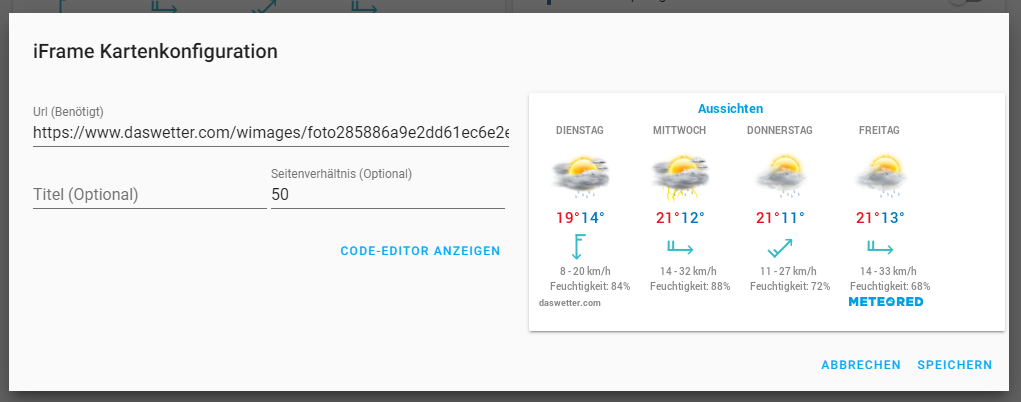
In der iFrame Kartenkonfiguration fügen wir die URL des Bildes in das URL Eingabefeld ein.

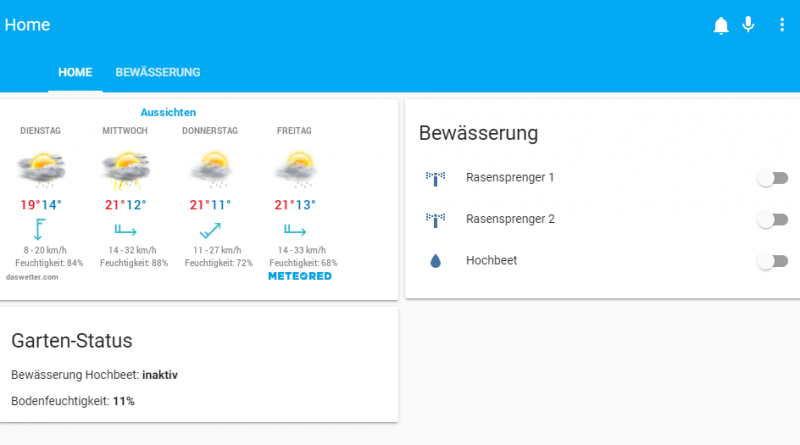
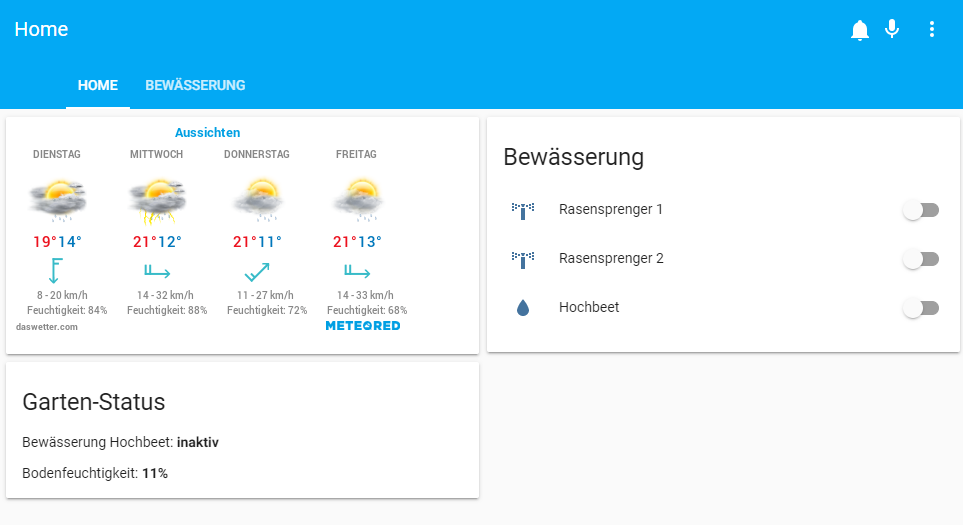
In der Visualisierung wird das Widget nun wie folgt dargestellt:

Soweit funktioniert nun die alternative Form der Wetteranzeige. Das Problem hierbei ist nur, dass das iFrame Widget sich nicht aktualisieren lässt. Ich habe das Problem aktuell so gelöst, dass ich jeden morgen die URL der Visualisierung über den Fully Kiosk Browser App automatisch aktualisiere und damit natürlich auch ein neues Bild der Wetteranzeige abrufe. Diese Lösung ist so nicht optimal, aber sie funktioniert aktuell gant zuverlässig.
Ich hoffe ich konnte Dir damit weiterhelfen und freue mich wie immer über Deine Fragen, Anregungen oder Kommentare zum Thema 🙂
Teil 2 – Objekte und Widgets
Teil 3 – Widgets für Sensorinformationen
Teil 4 – Widgets für Lichtsteuerung
Teil 5 – Benachrichtigungen
Teil 6 – Konfigurationseditor
Teil 7 – Das Wetter Widget
Teil 8 – Entity Filter
Teil 9 – Gauge
Teil 10 – Alarm-Panel
Teil 11 – Custom Cards
Teil 12 – History Graph Card
Teil 13 – Vertical / Horizontal Stack Card
Teil 14 – Widgets zur Steuerung von Aktoren – Das Elements-Widget
Teil 15 – Widgets zur Steuerung von Aktoren – Das Entity-Button Widget
Teil 16 – Widgets zur Steuerung von Aktoren – Das Button-Card Widget
Teil 17 – Tipps und Tricks
Teil 18 – Conditional Card
Teil 19 – Sprachsteuerung
Teil 20 – Das Markdown Widget
Teil 21 – Das iFrame Widget
Teil 22 – iFrame und Daswetter.com
Teil 23 – Picture (Bild) Glance
Teil 24 – Einkaufsliste