ioBroker Visualisierung mit lovelace – Teil 23 – Picture (Bild) Glance
In diesem Artikel zeige ich Dir die Verwendung der Karte Picture (Bild) Glance für die Anzeige von Informationen.
In den letzten Artikeln habe ich bereits einige Karten und Tipps und Tricks rund um iobroker lovelace vorgestellt. Mit dem neuen Update des Adapter kamen jetzt auch neue Karten und Funktionen hinzu, welche ich nun gerne in einem kleinen Artikel zeige. In diesem Artikel zeige ich euch die Karte Picture (Bild) Glance. Mit dieser Karte können Informationen unterhalb eines Bilds dargestellt werden.
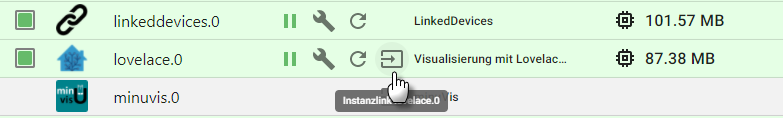
Im ersten Schritt öffnen wir zunächst im Bereich Instanzen die Adapter-Webseite. Mit dieser Webseite wird die Visualisierung dargestellt. Zudem wird hier auch direkt die Konfiguration erledigt.

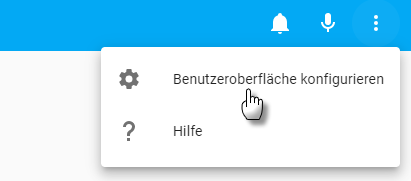
In der Visualisierung klicken wir dann oben rechts auf den Sandwitch-Button und dann auf die Schaltfläche „Benutzeroberfläche konfigurieren“. Nun öffnet sich die Konfiguration der Visualisierung.

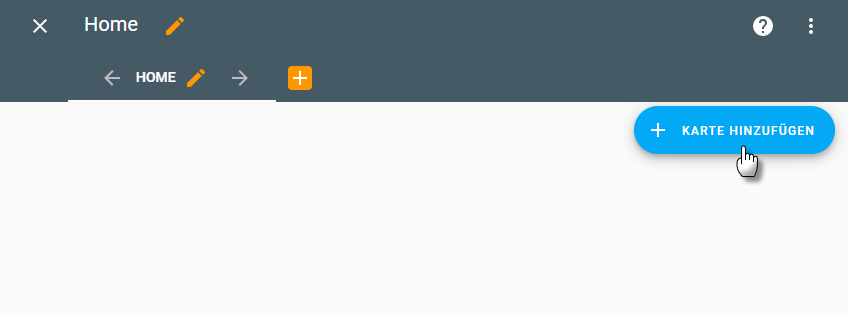
In meinem Fall handelt es sich um eine leere Umgebung, in die wir nun eine neue Karte einfügen möchten. Dazu klicken auf die große blaue Schaltfläche Karte hinzufügen.

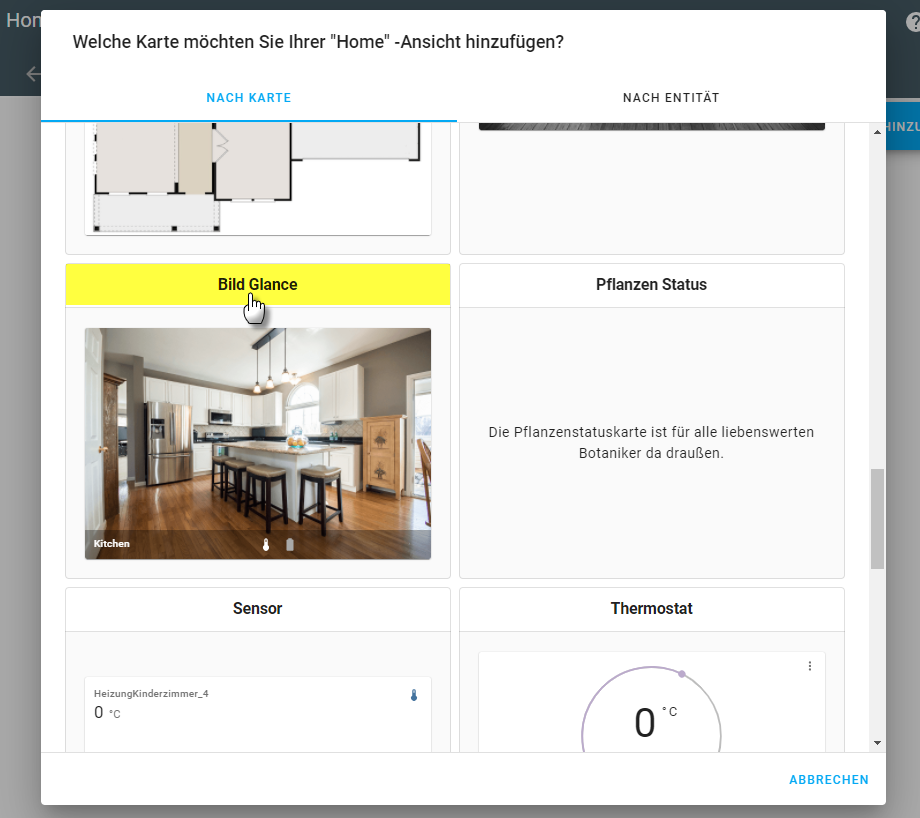
Im neuen Fenster wird dann die Karte Bild Glance gewählt.

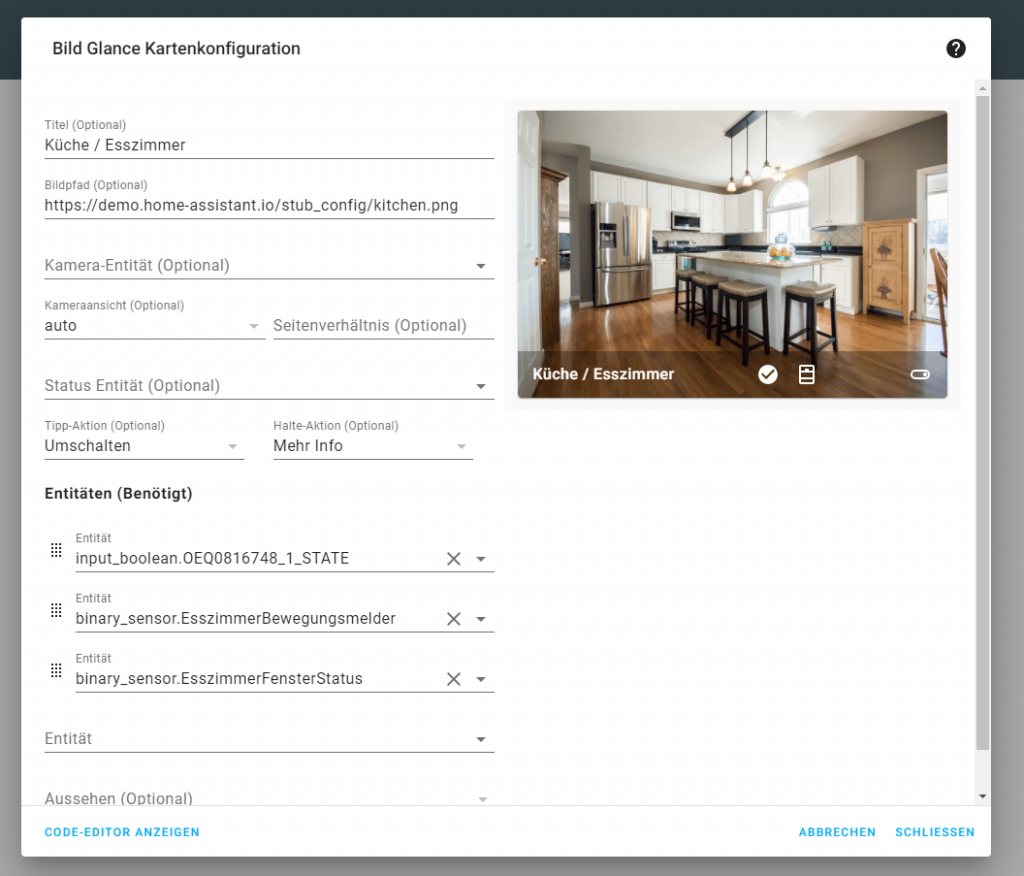
In der Karten-Konfiguration können wir hier nun mit der Konfiguration beginnen. Mit der Eigenschaft Titel können wir hier einen optionalen Titel für die Karte hinterlegen. Dieser wird unten in einer separaten Leiste des Bildes dargestellt. Im Feld Bildpfad können wir eine eigene Bilddatei hinterlegen. Diese kann z.B. über VIS in einen Ordner hochgeladen und dann hier dargestellt werden. Optional kann an Stelle der Bilddatei auch eine Kamera-Entität verwendet werden. Über die Tipp-Aktion kann zudem das Steuern von Aktoren konfiguriert werden. Über die Halte-Funktion (lang gedrückt halten) können optional auch weitere Informationen dargestellt werden.
Unterhalb der Konfiguration werden dann die einzelnen Entitäten (Aktoren oder Sensoren) definiert. Diese Entitäten werden dann in Form von kleinen Info-Icons nebeneinander dargestellt. Mit einem Klick auf das Icon wird dann entweder der Aktor gesteuert (Aktion Umschalten) oder eine Info dargestellt.

Nach dem wir nun die Karte konfiguriert haben, kann die Konfiguration über die X-Schaltfläche oben links gespeichert werden.

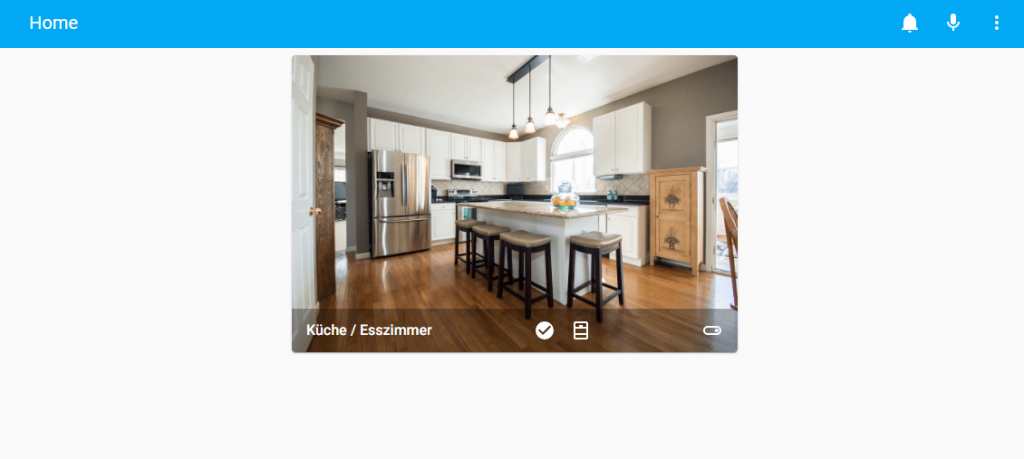
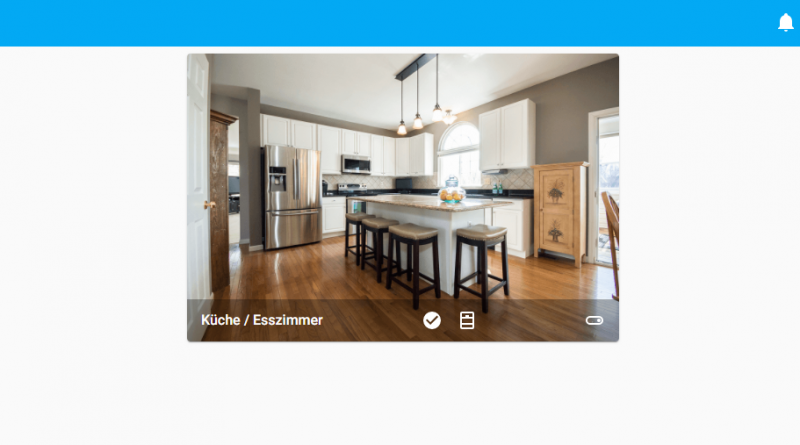
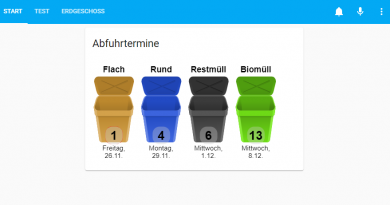
In der Visualisierung wird die neu eingefügte Karte nun wie folgt dargestellt. Ich finde die Darstellung der Karte sehr gut gelungen.

Ich hoffe ich konnte Dir damit weiterhelfen und freue mich wie immer über Deine Fragen, Anregungen oder Kommentare zum Thema 🙂
Teil 2 – Objekte und Widgets
Teil 3 – Widgets für Sensorinformationen
Teil 4 – Widgets für Lichtsteuerung
Teil 5 – Benachrichtigungen
Teil 6 – Konfigurationseditor
Teil 7 – Das Wetter Widget
Teil 8 – Entity Filter
Teil 9 – Gauge
Teil 10 – Alarm-Panel
Teil 11 – Custom Cards
Teil 12 – History Graph Card
Teil 13 – Vertical / Horizontal Stack Card
Teil 14 – Widgets zur Steuerung von Aktoren – Das Elements-Widget
Teil 15 – Widgets zur Steuerung von Aktoren – Das Entity-Button Widget
Teil 16 – Widgets zur Steuerung von Aktoren – Das Button-Card Widget
Teil 17 – Tipps und Tricks
Teil 18 – Conditional Card
Teil 19 – Sprachsteuerung
Teil 20 – Das Markdown Widget
Teil 21 – Das iFrame Widget
Teil 22 – iFrame und Daswetter.com
Teil 23 – Picture (Bild) Glance
Teil 24 – Einkaufsliste





Hallo Matthias,
seitdem Du LoveLace empfohlen hast, bin ich Fan. Leider kann LoveLace noch nicht mit allen Widgets umgehen. Zum Beispiel habe ich mir mit iQontrol und dieser Anleitung https://forum.iobroker.net/topic/35399/html-tabelle-f%C3%BCr-trashschedule-adapter eine Tabelle mit den Terminen für die Abfallentsorgung angefertigt. Das klappt in LoveLace aber leider nicht, wenn die Icons ins Spiel kommen.
Vielleicht hast Du ja Lust, so etwas mal in ein Tutorial zu packen.
Ansonsten kann ich nur sagen, weiter so.
Schöne Grüße
Achim
Hallo Achim,
ja, dazu erscheint demnächst ein Artikel, die Planungen dazu laufen bereits.
LG Matthias
Hi,
das mit der Kamera-Entität würde ich mal interessieren.
Aktuell habe ich noch keinen sinvollen Weg gefunden eine Cam in Lovelace einzubinden.
Standbilder sind natürlich keine Problem, aber bewegte Bilder scheinen schwierig.
Für HAS scheint das zu funktionieren, da wird irgendwas in eine yaml Datei eingetragen.
Das Lovelace für IOBroker greift glaube ich nicht auf konfigurierbare yaml Dateien zurück.
RTSP Streams werden direkt über den Browser ja nicht unterstützt, es gibt wohl Möglichkeiten das über Motioneye zu konvertieren, aber selbst da wäre ich mir auch nicht sicher wie ich das in Lovelace einbinden sollte.
Evtl. funktioniert es über einen iframe von VIS, das zumindest einen Standbildinterval kann.
So hätte man zumindest ein paar Bilder in der Minute.
Ein Lösungsansatz in Lovelace würde mich da echt interssieren.