VIS Material Design Widgets – Teil 2 – Top App Bar Navigation
In dieser Artikelreihe zeige ich Dir die Material Design Widgets für VIS.
Mit dem VIS-Adapter Material Design Widgets kannst Du Dir eine echte Material Design Visualisierung mittels VIS erstellen. In der Artikelreihe werden wir Schritt für Schritt den Adapter installieren sowie unsere erste Material Design Visualisierung erstellen.
Im 2.Teil der Artikelreihe beginnen wir nun mit der Erstellung einer Visualisierung über die Material Design Widgets. Ziel des Artikels ist die Erstellung einer kleinen Beispiel-Visualisierung, in der das Navigationskonzept mit dem Top App Bar Navigation Drawer Widget umgesetzt wird.
Im ersten Schritt habe ich mir dazu nun ein neues VIS-Projekt angelegt, die Beispiel-View gelöscht und eine neue View mit dem Namen index erstellt. Auf die View index ziehen wir nun das folgende Widget:

Zudem legen wir uns nun drei weitere Views mit folgenden Bezeichnungen an:
- view_index
- view_light
- view_status
Diese Views beinhalten später die einzelnen Bereiche (Übersicht, Beleuchtung und Status) der Visualisierung.
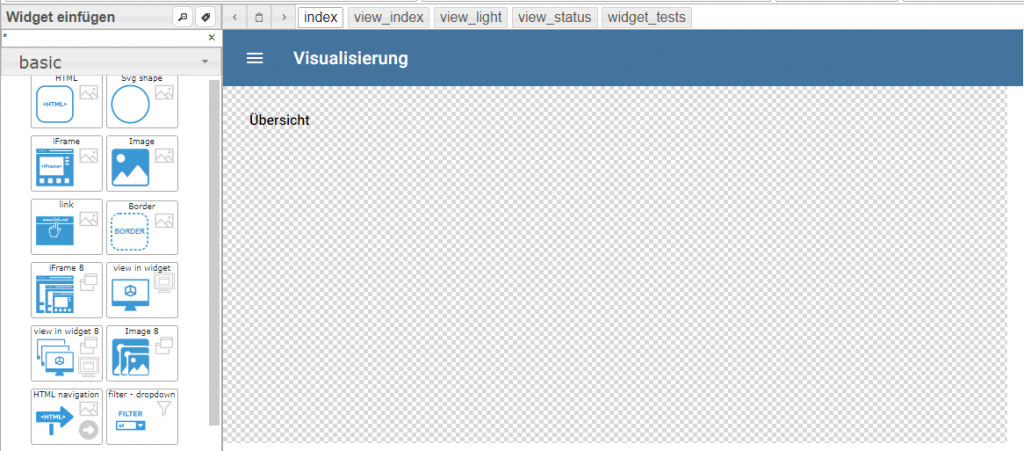
Für die Anzeige der einzelnen Views der Visualisierung fügen wir zudem noch das Widget View in Widget 8 aus dem Bereich basic in die View index ein.

Ich habe das Widget view in widget 8 dazu unterhalb der Top-Navigation Bar eingefügt, da wir in diesem Bereich später die einzelnen Views laden werden.

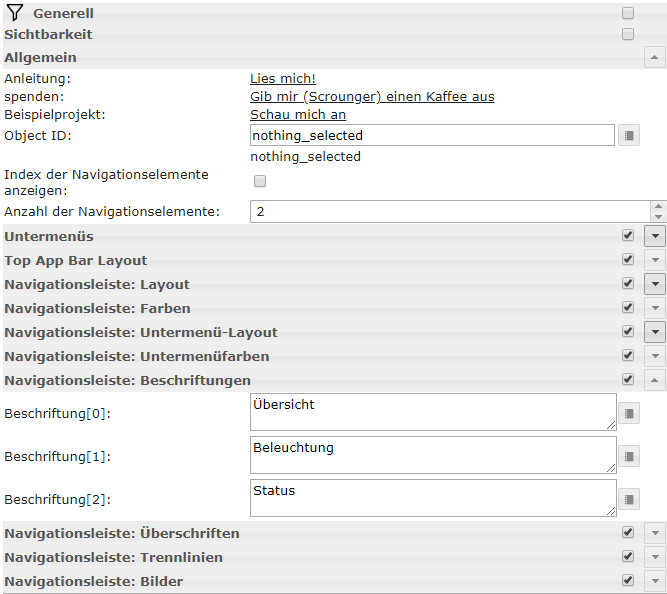
Im nächsten Schritt markieren wir das Widget Top Bar Navigation und beginnen mit der Konfiguration. In den Einstellungen definieren wir zunächst für unser Beispiel die Anzahl von Navigationselementen im Menü. Wir möchten drei Navigationsbereiche erstellen, müssen die Anzahl also auf 2 stellen, da hier ab 0 gezählt wird. Im Bereich Navigationsleiste: Beschriftungen sehen wir nun die einzelnen Einträge. Hier geben wir nun die entsprechenden Beschriftungen, wie im Screenshot gezeigt, ein.

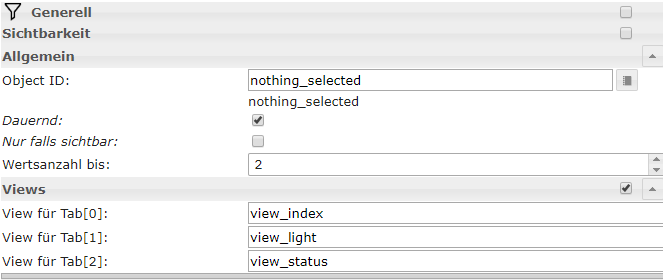
Im nächsten Schritt markieren wir das Widget view in Widget 8 und definieren auch hier die Anzahl Views mit 2. Im Bereich Views können wir nun für den jeweiligen view für Tab Bereich die vorher angelegten Views auswählen.

Wir können die Beispiel-Visualisierung nun starten und das Ergebnis ansehen. Markiere hierzu die index-Seite und klicke auf das Start-Icon.

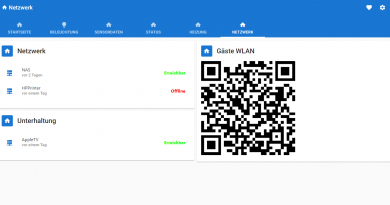
Nach dem Start wird die Visualisierung mit der Übersicht gestartet. Über das Menü-Icon oben links können wir die Navigation öffnen.

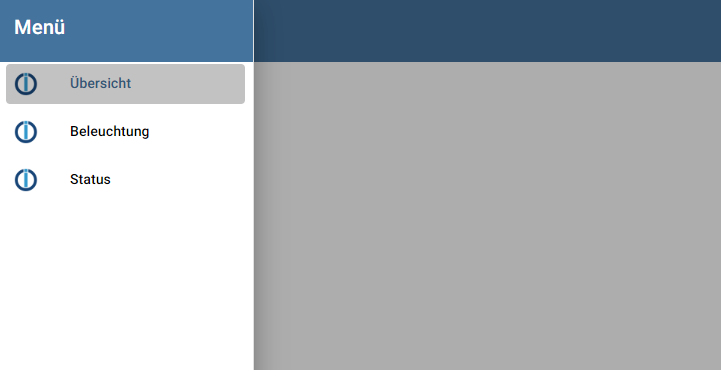
In der Navigation sehen wir die vorher definierten Bereiche Übersicht, Beleuchtung und Status. Für die Navigation in einen anderen Bereich klicken wir nun einfach auf den entsprechenden Bereich.

Im folgenden Videos siehst Du die Navigation in Aktion 😉
Ich habe Dir das komplette Projekte zusätzlich noch als Download hinzugefügt:
ioBroker Visualisierung – VIS Material Design (15409 Downloads)Über Kommentare, Fragen und Anregungen freue ich mich wie immer. Gerne könnt Ihr auch Fragen per E-Mail senden 🙂





Hi Matthias, super klasse Artikel und Arbeit von dir. Ich bin gespannt auf die folgenden Artikel. Besten Gruß David
Hallo,
top, auch schon so nach der Anleitung umgesetzt! Ein Artikel zur Erstellung von Untermenüs wäre super 😉
Moin, danke. Wird in den nächsten Tagen folgen 🙂
Hallo,
danke für den Artikel. Freue mich auch auf den nächsten. Folgende Fragen/Bitten:
1) Woher bekommt das „view in Widget 8“ Widget die Zuordnung? Ist 0/1/2…im Navi Widget auch immer gleich 0/1/2 im View in Widget 8? Wenn ja, funktioniert das bei mir leider nicht.
2) Kann man in den Views alle Widgets einsetzen oder nur die Material Design Widgets? Habe dort Material Widgets drinnen, die werden nicht angezeigt.
3) Ich habe das Top Navi Widget auf Permanent gestellt und FullHD weil die Visu nur für den PC ist. Die Symbole skalieren nicht mit (Punkte im Navi Menü sind jetzt winzig). Was kann ich tun?
Danke!
Das ist das erste Tutorial was mich in VIS tatsächlich Mal ein Stück weiter gebracht hat, da Mal ganzheitlich eine Version der Visu erläutert wird und nicht nur ein Widget oder Tool!
Thomas
Da würde ich mich anhängen 😀
Die Zuordnung klappt nicht, da man den Untermenüs nichts sagen kann, was diese zu zeigen haben (mal davon ab, das die Hauptmenüs trotz Zuweisung der einzelnen Seiten (Hauptmenü 1 sollte vermutlich TAB 0 aufmachen ), diese auch nicht aufmachen.
Das Ding hat echt potential, wenn es dafür eine gute Erklärung gäbe.
Ansonsten schon gut erklärt wie der Gundaufbau ist.
Wäre nurnoch eine Antwort hierzu nötig und das Ding geht durch die Decke.
Hallo,
schau mal hier, in diesem Artikel habe ich die Untermenüs genauer erklärt:
https://www.smarthome-tricks.de/software-iobroker/vis-material-design-widgets-teil-2-1-top-app-bar-navigation-untermenues/
Hey, top Artikel. Kannst du bitte die Verbindung zwischen dem View in Widget und dem topAppBar erläutern?
Geht bestimmt über die Objekt ID in der topAppBar
Danke für die tollen Anleitungen.
Versuche nun auch diese Navigation.
Es funktioniert zwar, jedoch habe ich folgendes Problem:
Die index Seite zeigt für Millisekunden den ersten zu öffnenten View und dann sieht man nur oben das Material Top Menü. Darunter ist es leer.
Wenn ich dann über das Menü den ersten View auswähle, wird alles korrekt angezeigt.
Was kann das sein?
Hi,
die Anleitung hat mir auch sehr geholfen.
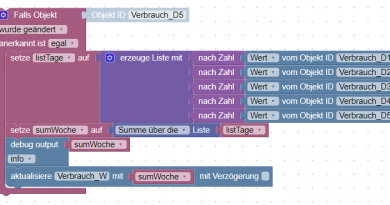
Damit ich besser nachvollziehen kann, welche View angezeigt werden soll, habe ich mir einen Datenpunkt angelegt, welche von der Top App Bar beschrieben wird. In diesen Datenpunkt schreibt das Widget dann immer eine Zahl, je nachdem welcher Menüpunkt angeklickt wird.
Im View in Widget 8 habe ich dann den gleichen Datenpunkt genutzt, um die Anzeige zu triggern.
Nebeneffekt: Ich könnte so auch z. B. über ein Script bestimmen, was angezeigt wird (Kamerabild, Alarmseite etc.)
Ich habe aber auch noch ein Problem, was ich nicht in den Griff bekomme:
Wie kann ich festlegen, welcher Eintrag in der Top App Bar mit welche Nummer für die View übergibt? Wenn ich nämlich nachträglich noch einen Menüpunkt hinzufüge, ändern sich alle View-Nummern und ich muss die Zuweisung komplett neu machen. Bei mehreren Menüs inkl. Untermenüs ist das jedesmal ne Menge Arbeit.