ioBroker Material UI – Inhaltsbereich
In diesem Artikel zeige ich Dir die ersten Schritte mit dem neuen ioBroker Material UI Adapter für die Visualisierung deines Smart-Home.
Nach dem wir im letzten Artikel unsere Navigation erstellt haben, beschäftigen wir uns nun mit dem Inhaltsbereich der Visualisierung. Auch hier wieder der Hinweis, dass sich der Adapter aktuell (Stand 20.01.2018) noch in der Entwicklung befindet und noch nicht alles fertig gestellt wurde.
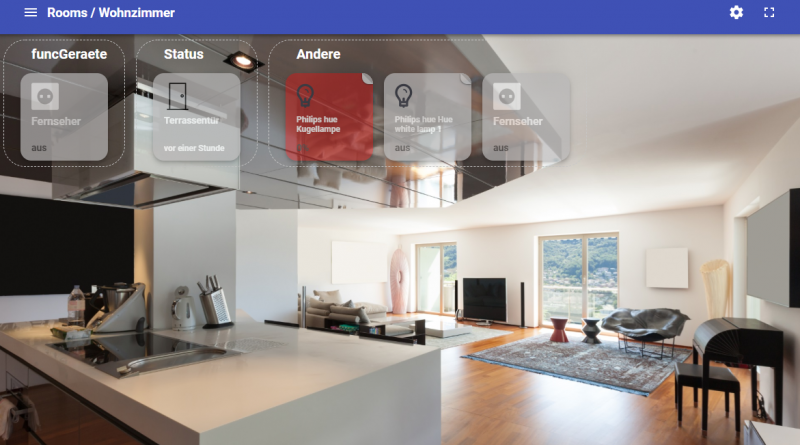
1.2 Inhaltsbereich
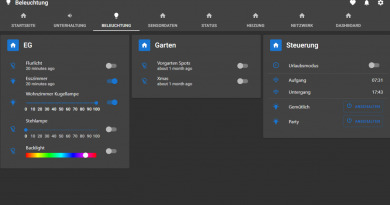
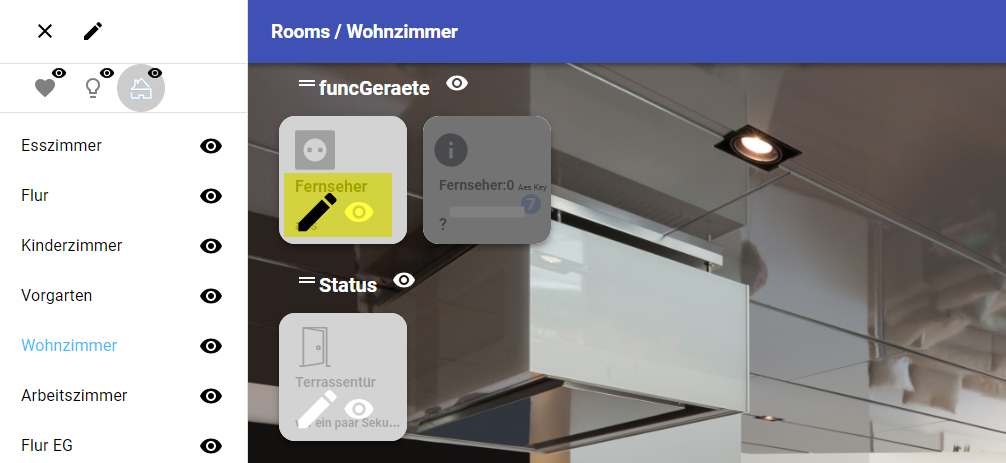
Im Inhaltsbereich werden die zugeordneten Sensoren oder Aktoren des jeweiligen Raums oder der Funktion angezeigt. Die einzelnen Sensoren oder Aktoren werden zudem nach Funktion gruppiert dargestellt.

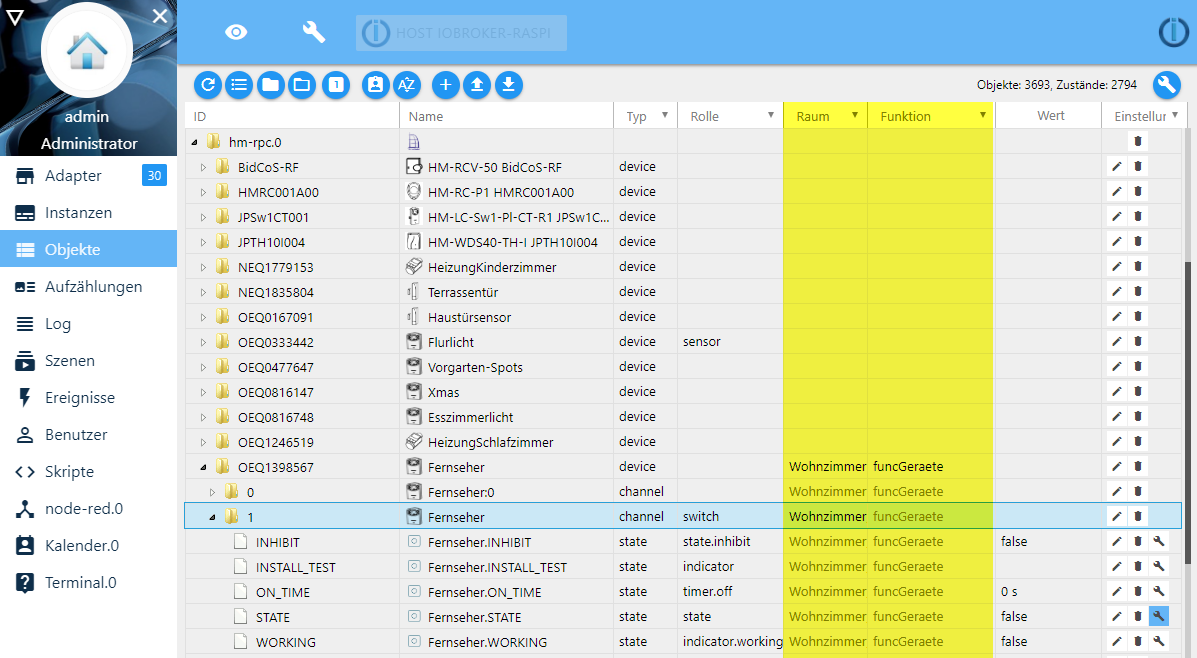
Um hier eigene Sensoren oder Aktoren anzuzeigen muss in den Objekten der Raum und die Funktion entsprechend gepflegt werden. Ich würde hierzu im ersten Schritt die anzuzeigenden Geräte in den Objekten pflegen und die dazugehörigen Räume und Funktionen eintragen. Fehlende Funktionen oder Räume können einfach über die Aufzählungen ergänzt werden.

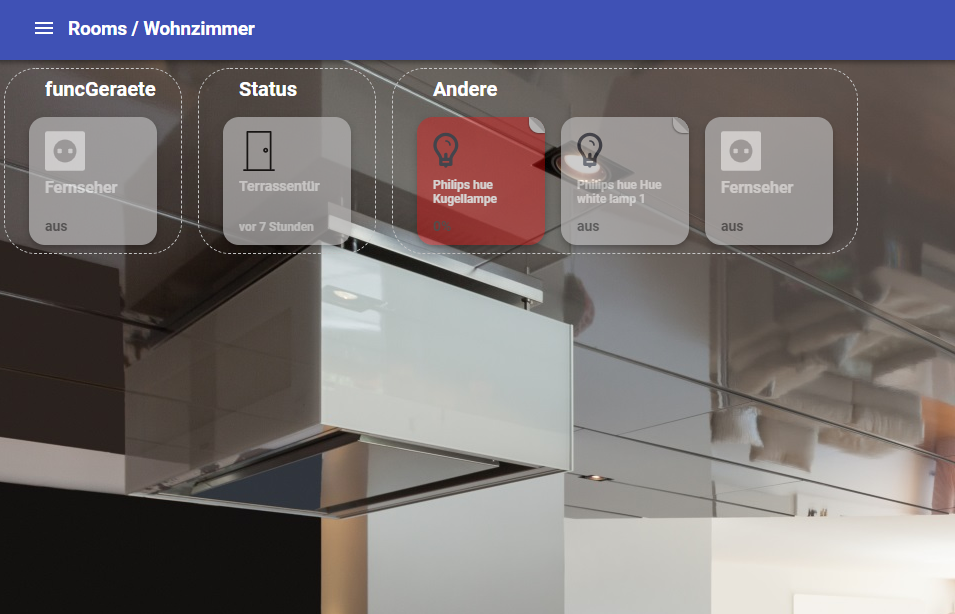
Zudem kann das Element in der Ansicht direkt über das Zahnrad und das Stift-Symbol bearbeiten werden.

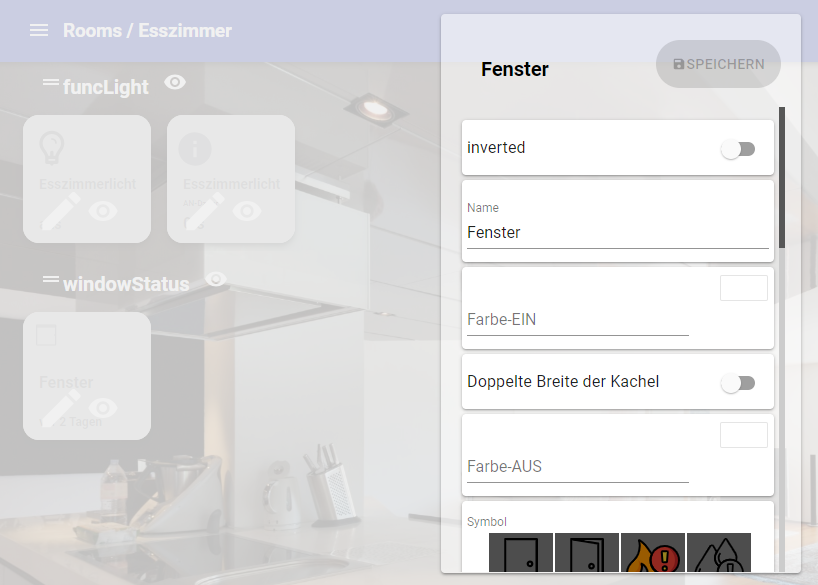
Im Bearbeitungsmodus können so Bezeichnungen oder Farb-Einstellungen verändert werden. Zudem kann auch das Symbol-Icon des Elements angepasst werden. Für bereite Darstellungen kann optional auch eine doppelt so breite Kachel dargestellt werden. Über das Augen-Symbol können einzelne Aktoren/Sensoren zudem auf der Visualisierung ein- oder ausgeblendet werden. Zudem können auch komplette Gruppen über das Augen-Symbol ausgeblendet werden.

In den nächsten Artikeln werde ich auf einzelne Systeme (Philips Hue, Xiaomi, …) in Verbindung mit Material UI eingehen.
Ich hoffe euch gefällt dieser Artikel?
Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer 🙂