VIS – Taster
In diesem kleinen Artikel zeige ich Dir, wie Du Dir für VIS einen Tast-Mechanismus erstellen kannst.
Bevor wir mit der Implementierung des Tasters in VIS beginnen können, müssen wir zunächst prüfen ob der Adapter vis-hqwidgets für das Widget installiert wurde. Falls das Widget noch nicht installiert ist, einfach kurz über die Adapter-Liste installieren. In den Instanzen sollten wir dann den folgenden Eintrag finden:
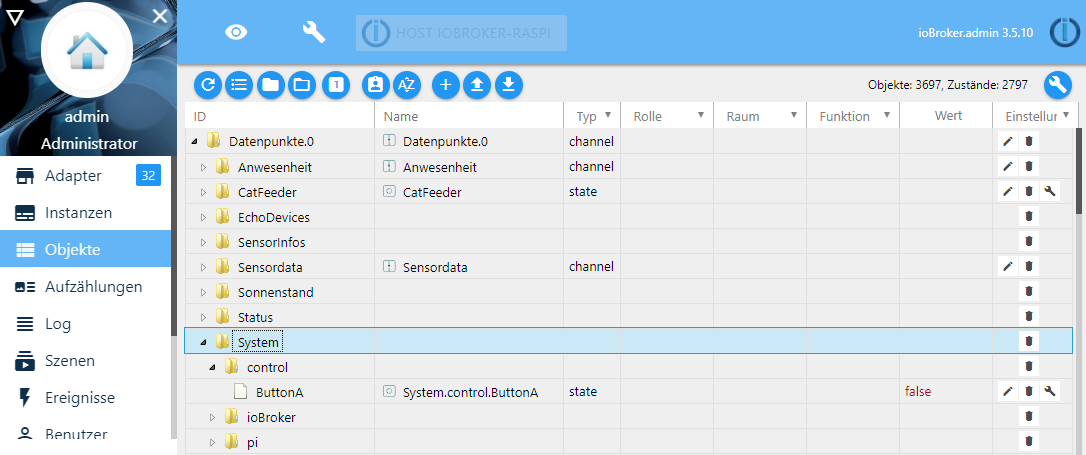
Jetzt können wir mit der Implementierung beginnen. Im ersten Schritt legen wir uns einen beliebigen Datenpunkt in den Objekten an, mit dem wir später den Neustart über die View starten können. Ich habe in meinen Objekten dazu folgenden Datenpunkt angelegt:
Datenpunkte.0.System.control.ButtonA
Alternativ könnt Ihr den Datenpunkt auch unter den JavaScripts Objekten anlegen.

Im nächsten Schritt öffnen wir den VIS-Editor mit der gewünschte View und ziehen das Widget hqWidgets on/off per Drag&Drop auf die View.
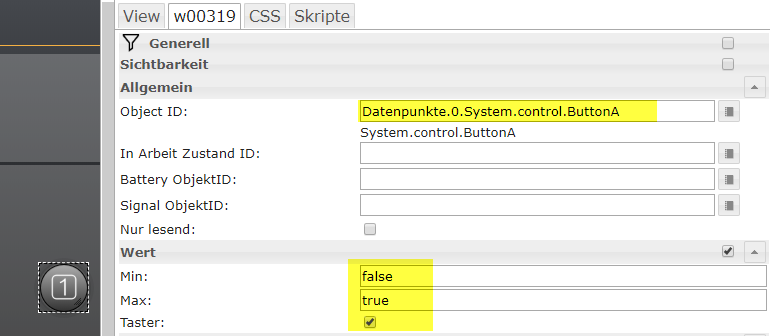
In der Konfiguration des Widgets tragen wir nun die zu schaltende Object ID sowie die Eigenschaften für Min und Max ein. Wichtig ist hier zudem die Kontrollbox „Taster“, welche wir aktivieren müssen. Zudem habe ich noch das Icon des Widgets angepasst. Dieser Schritt ist aber optional.

Im nächsten Schritt wechseln wir in den Bereich Scripts. In den Scripts erstellen wir nun ein neues JavaScript, in das wir folgenden Code einfügen:
function buttonApressed() {
log('buttonApressed...', 'info');
}
on({id: 'Datenpunkte.0.System.control.ButtonA', val: true, change: 'ne'}, function (obj) {
buttonApressed();
});
Nach dem Einfügen des Script-Codes speichern wir das neue Script und aktiveren es. Falls ihr einen anderen Datenpunkt gewählt habt, muss dieser hier in der On-Subscription angepasst werden.
Im Script wurde eine On-Subscription auf den Datenpunkt Datenpunkte.0.System.control.ButtonA angelegt, welche nur auslöst, wenn der Datenpunkt auf „true“ steht. Mittels der Subscription wird dann der hinterlegte Code im Body ausgeführt. In unserem Fall wird die Funktion buttonApressed gestartet, welche in das ioBroker Log einen Eintrag schreibt.
Ich hoffe euch gefällt dieser Artikel. Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer 🙂





Hallo Matthias,
da ich (noch) ein Sktipt Neuling bin wäre es für mich interessant zu wissen wie man ein auzsprechendes Gerät (Homematic HMiP-PCBS) einbindet/ansteuert.
Viele Grüsse
Hallo Matthias,
kann ich den vis Taster so einstellen, wie in Fhem, damit er „on, sleep 0,5, off“ sendet?
Fhem: set WrD_1001_10701 on,sleep 0.5 quiet,set WrD_1001_10701 off)
Beispiel in Fhem
# R107 – Büro – Taster Start
define TA10701 dummy
setuuid TA10701 5c648273-f33f-35f0-eea2-86313fddcbd86968
attr TA10701 alias TA10701 Deckenlampe
attr TA10701 devStateIcon on:ios-NACK:on off:ios-off:off
attr TA10701 icon light_downlight
attr TA10701 room EG-107-Buero
attr TA10701 webCmd on
Daten für S7
define n_LR10701 notify TA10701:.* IF ([TA10701] eq „on“) \
(set WrD_1001_10701 on,sleep 0.5 quiet,set WrD_1001_10701 off)
setuuid n_LR10701 5c648273-f33f-35f0-735a-42bf6a10c6670cef
attr n_LR10701 alias n_LR10701
attr n_LR10701 disable 0
attr n_LR10701 room EG-107-Buero,Haus_EG
Daten an S7
define WrD_1001_10701 S7_DWrite db 1001 7.1
setuuid WrD_1001_10701 5c648273-f33f-35f0-85d4-14487d17c28706c6
attr WrD_1001_10701 IODev myS7
attr WrD_1001_10701 alias WrD_1001_10701 7.1 Deckenlampe
attr WrD_1001_10701 event-on-change-reading state
attr WrD_1001_10701 room EG-107-Buero,Haus_EG
attr WrD_1001_10701 webCmd on:off
Gruß Guido