ioBroker Node-RED – Teil 9.1 – Aufbau der Visualisierung
In diesem Teil der ioBroker Node-RED Artikelreihe zeige ich Dir, wie Du Node-Red in ioBroker verwenden kannst.
Im Teil 9.1 der ioBroker Node-RED Artikelreihe werden wir uns den Aufbau und die Strukturierung der Visualisierung ansehen.
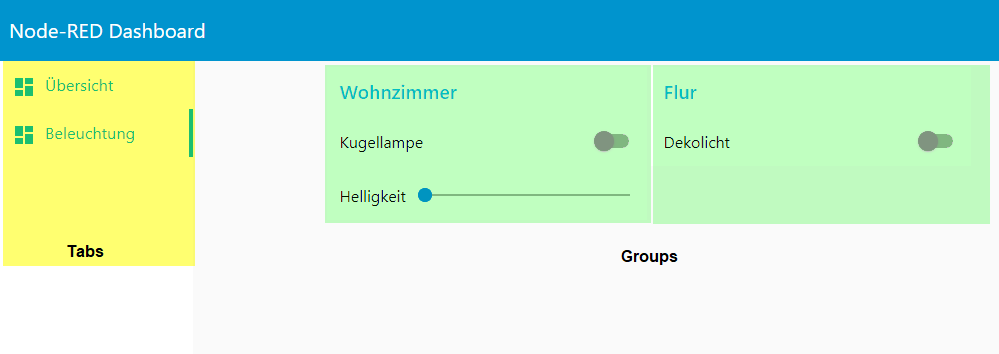
Bevor wir mit dem Aufbau der Visualisierung beginnen, möchte ich zunächst den grundsätzlichen Aufbau zeigen und die jeweiligen Bereiche und Begriffe erklären.
Die Visualisierung ist grundsätzlich in Tabs und Groups unterteilt. Die Tabs werden als primäres Navigationsmenü verwendet. Die Menüleiste auf der linken Seite der Visualisierung kann dabei fixiert oder bei Bedarf eingeblendet werden. Zudem können wir auch die obere Leiste ein- oder ausblenden. Ich werde die Einstellungen dazu im Verlauf des Artikels erklären. Wichtig ist zunächst, das dieses Prinzip soweit klar ist.
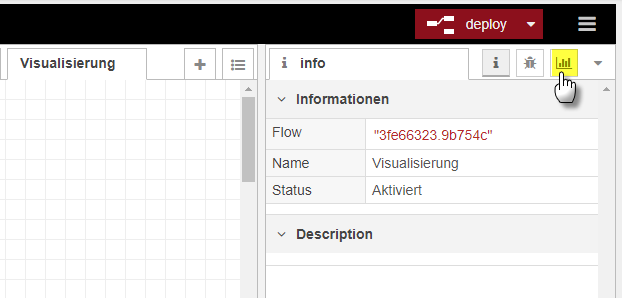
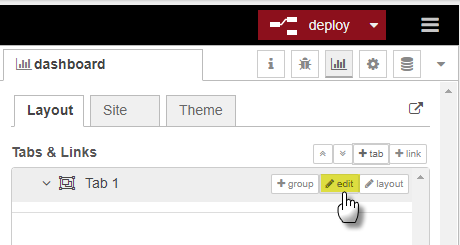
Nun beginnen wir mit der Erstellung einer kleinen Visualisierung. Im ersten Schritt habe ich eine neuen Flow angelegt und die Bezeichnung des Flows auf Visualisierung angepasst. Im nächsten Schritt beginnen wir mit der Konfiguration der Tabs und Groups. Dazu klicken wir auf das Dashboard-Symbol (gelb markiert).
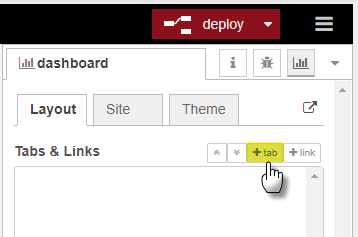
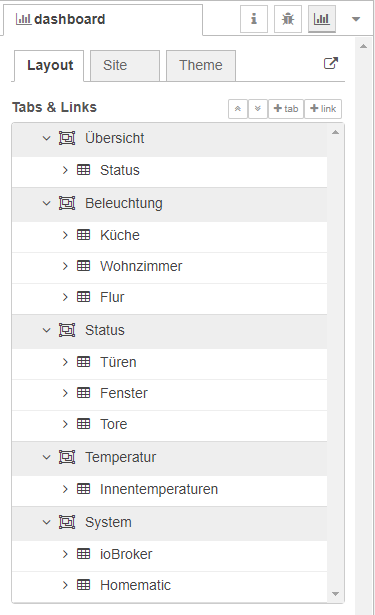
Node-RED öffnet jetzt die Dashboard-Einstellungen, über die wir unsere Visualisierung aufbauen können. Im Bereich Dashboard finden wir drei neue Tab-Laschen (Layout, Site und Theme). Wir werden nun im ersten Schritt auf der Lasche Layout die Tabs und Groups definieren. Im ersten Schritt erstellen wir nun eine neue Tab-Lasche in dem wir auf die Plus-Schaltfläche tab (gelb markiert) klicken.
Die neue Tab-Lasche wurde jetzt eingefügt und kann im nächsten Schritt bearbeitet werden. Für die Bearbeitung einer Tab-Lasche klicken wir auf die Lasche und auf das Edit-Symbol (gelb markiert).
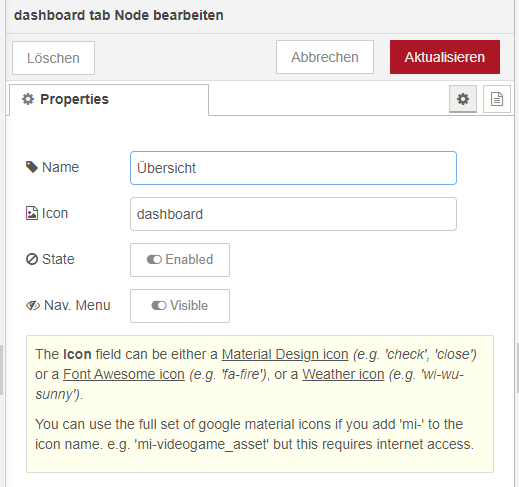
Auf den Einstellungen des Tab können wir nun die Bezeichnung sowie ein Icon definieren.
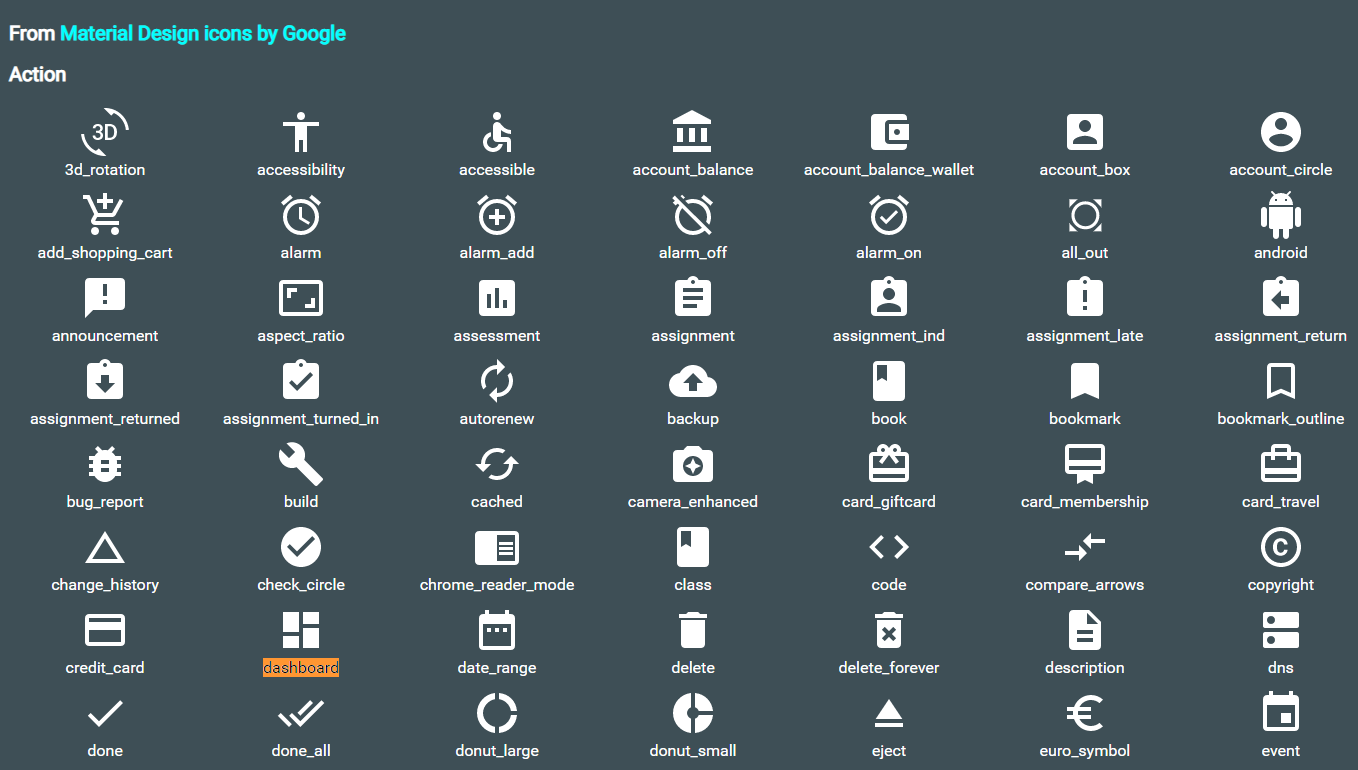
Als Icon können wir hier Material Design Icons auswählen. Mit einem Klick auf den Link im gelb markieren Erklärungsbereich können wir hier optional auch ein anderes Icon wählen.
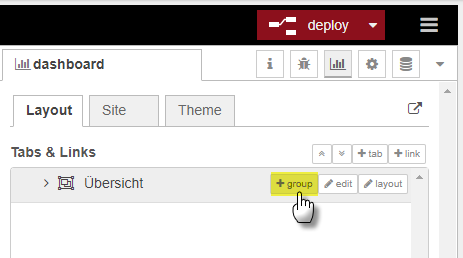
Nach dem wir nun unsere erste Tab-Lasche angelegt und konfiguriert haben, erstellen wir im nächsten Schritt eine Gruppe (Group) innerhalb des Tabs. Dazu einfach auf die Plus-Schaltfläche (gelb markiert) klicken.
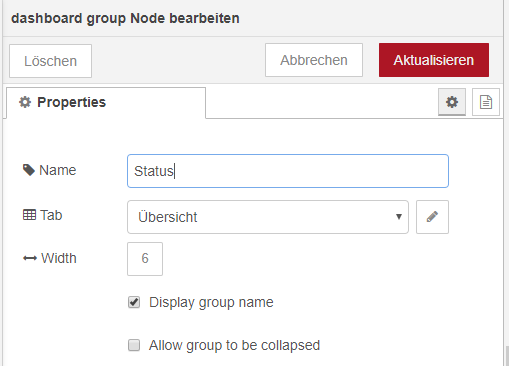
Auf der Gruppe können wir ebenfalls den Namen sowie die Tab-Lasche definieren, auf dem die Gruppe angezeigt werden soll. Zudem können wir die Breite der Gruppe anpassen. Hierzu einfach den Wert Width erhöhen. Über die weiteren Optionen können wir zudem definieren, ob die Bezeichnung der Gruppe eingeblendet werden soll und ob die Gruppe zugeklappt werden darf.
Ich habe nun alle Tabs und Gruppen angelegt und definiert, welche ich für meine Visualisierung verwenden möchte. An dieser Stelle empfehle ich Dir, zunächst den eigenen Aufbau der Visualisierung zu erstellen und dann erst mit dem nächsten Artikel fortzufahren.
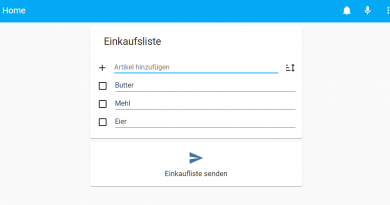
Im nächsten Schritt können wir die Visualisierung über die gelb markierte Schaltfläche starten.
Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer 🙂
Teil 2 – Installation des ioBroker Adapters
Teil 3 – Aufbau der Entwicklungsoberfläche
Teil 4 – Core Nodes
Teil 4.1 – Inject Node
Teil 4.2 – Debug Node
Teil 4.3 – Function Node
Teil 4.4 – Change Node
Teil 4.5 – Switch Node
Teil 4.6 – Template Node
Teil 5 - Der erste Flow - Einfache Lichtsteuerung
Teil 6 - Zusätzliche Nodes installieren
Teil 7 - Tipps und Tricks
Teil 8 - Beispiel-Flows
Teil 8.1 - Zeitsteuerung von Leuchtmitteln
Teil 8.2 - Lichtsteuerung über Astrofunktion
Teil 9 - Visualisierung
Teil 9.1 – Aufbau der Visualisierung
Teil 9.2 – Anzeige von Informationen
Teil 9.2.1 – Anzeige von Temperatur und Luftfeuchtigkeit
Teil 9.2.2 – Anzeige von Tür- und Fensterstatus
Teil 9.2.3 – Anzeige von Füllständen
Teil 9.3 – Leuchtmittel steuern
Teil 9.3.1 – Leuchtmittel ein- oder ausschalten
Teil 9.3.2 – Leuchtmittel dimmen
Teil 9.3.3 – Leuchtmittel Farbe einstellen
Teil 9.4 – Notification Node















Was mir beim Aufbau der Visualisierung fehlt und ich auch nirgends finden kann (zumindest in deutsch) ist, wie ich das layout verändere.
Die beschriebenen Grundeinstellungen sind klar.. Danke dafür. Aber ich habe z.B. das Problem, dass die vertikalen Anstände der Elemente zu groß sind und damit meine Anzeigen nicht auf den Bildschirm passen.
Wie kann ich z.B. den Zwischenraum zwischen 2 Textfeldern verringern?
Kann ich auch in einer Gruppe 2 Elemente z.B. Gauge nebeneinander legen?
…