ioBroker VIS – CSS – RadioButtons ValueList
Für meine Visualisierung habe ich ein jqui RadioButtons ValueList Widget über CSS eingefärbt. Im Artikel zeige ich, wie ich das gelöst habe.
Die Anzeige von Heizkörperthermostaten in meiner Visualisierung erfolgt über eine eigene Darstellung, auf der ich zusätzliche Informationen wie den Batterie-Status oder die Ventilöffnung anzeige. Zusätzlich lässt sich über die Visualisierung der Modus der Heizungssteuerung bestimmen. Hierfür nutze ich ein jqui RadioButtons ValueList Widget, mit dem ich die verschiedenen Modis definiere und somit anzeigen und zugleich auch steuern kann. Da sich das Widget leider nicht per Designer-Einstellungen nicht an den gewünschten Styl anpassen lässt (Farben, etc.), habe ich die Darstellung mittels CSS (Cascading Style Sheets) angepasst.
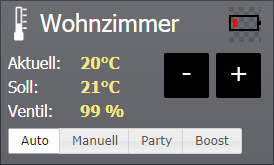
Hier nun im ersten Schritt das eingefügte Widget für den Modus auf der View. Ich möchte den Hintergrund der Buttons (Auto, Manuell, Party und Boost) schwarz einfärben, den aktuellen Modus gelb und die Farbe der Beschriftungen weiß.

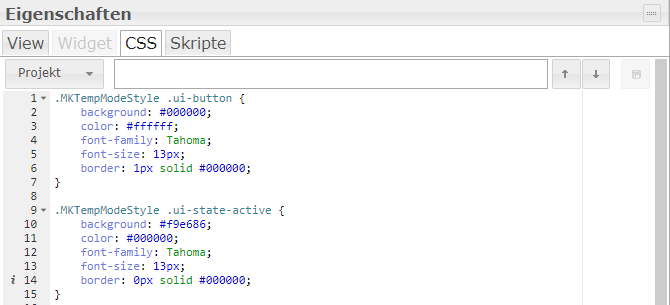
Dazu klicke ich auf der View die Tab-Lasche „CSS“ an. In dem Auswahlfeld habe ich Projekt ausgewählt, da die nachfolgenden CSS-Definitionen nur für dieses Projekt zur Verfügung stehen sollen. Alternativ kann hier auch global ausgewählt werden, wenn die CSS-Definition für alle VIS-Projekte zur Verfügung stehen sollen.

In der CSS-Definition werden mittels der Klasse MKTempModeStyle die bestehenden Definition von ui-button (alle Buttons) und ui-state-active (aktiver Button) überschrieben. Hierbei wird der Hintergrund der Buttons Schwarz gesetzt (background: #000000) und die Textfarbe Weiß (#ffffff). Zudem setze ich die Schriftart und Schriftgröße. Zuletzt wird der Rahmen des Widgets definiert.
Anbei die CSS-Definitionen zum Kopieren und Einfügen 🙂
.MKTempModeStyle .ui-button {
background: #000000;
color: #ffffff;
font-family: Tahoma;
font-size: 13px;
border: 1px solid #000000;
}
.MKTempModeStyle .ui-state-active {
background: #f9e686;
color: #000000;
font-family: Tahoma;
font-size: 13px;
border: 0px solid #000000;
}
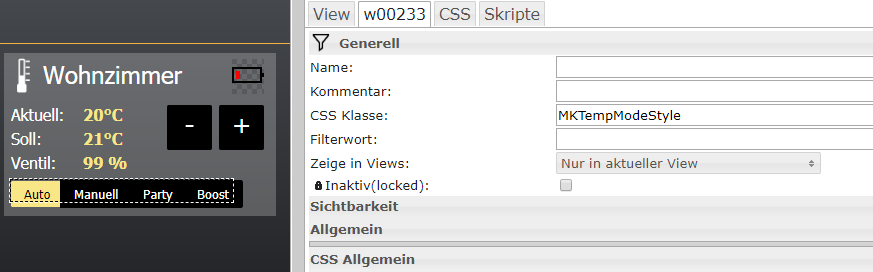
Im nächsten Schritt müssen wir nun das Widget markieren und unter „Generell“ die CSS Klasse „MKTempModeStyle“ eintragen. Das Aussehen des Widgets wird jetzt über unsere eigene CSS-Klasse verändert. Nun sehen wir bereits im Designer, wie das Widget aussieht. Änderungen an der CSS-Definition wirken sich direkt im Designer aus, somit können wir einfach und schnell Veränderungen der CSS-Definition austesten.

Hier das komplette Widget als Download im JSON-Format
Widget - HomeMatic Heizkörperthermostat (14785 Downloads )
Ich hoffe Dir gefällt der Artikel 🙂 Ich freue mich über Deinen Kommentar!





Hallo Matthias,
super Artikel. Leider funktioniert der Download des Widgets nicht mehr.
Kannst du den nochmal zur Verfügung stellen?
Vielen dank
Gruß
Thomas
Hallo Thomas,
der Link steht wieder zur Verfügung. Danke für den Hinweis 🙂
Hallo Matthias, danke für deine Ausführungen, welche ich immer gerne lese !
Meine Frage wäre, ob es eine Möglichkeit gibt die CSS Definitionen auch in einer Datei zu speichern, und dann einfach nur den Dateinamen z.b. „definitionen.css“ irgendwo einzutragen ?. In welchem Ordner müsste diese Datei dann liegen und wie gebe ich dann den entsprechenden Pfad an ?.
Gruß Thomas
Moin. Tolle Arbeit. Das einzige was bei mir nicht geht sind die untere Buttons. „Auto, Manuell, Party, Boost“ Egal was ich drücke er ändert das nicht in meinem Thermostat. Ich nutze die Thermostate von Homematic. Ich stelle die ID auf Control Mod aber nicht ändert sich 🙁 Gruss und danke Daisy
Hi Matthias. Thank you for this post. It was exactly what i need. I was try to change text color for input datetime jqui control. Your post save my time.
Thank you for your feedback 🙂
Best regards, matthias
Hi,
CONTROL_MODE ist keine Verstellgröße! Damit kann man den Modus nicht umschalten.