ioBroker VIS – JSON Table Widget – Teil 1 – Basics
In diesem Artikel beschäftigen wir uns mit dem JSON Table Widget.
Zu keinem anderen Widget habe ich mehr Fragen und Probleme gelesen, wie zu dem ioBroker VIS JSON Table Widget. Mit dem Widget kann eine JSON-Tabelle in der Visualisierung dargestellt werden. JSON-Tabellen werden häufig von Adaptern als zusätzliche Datenpunkte zur Verfügung gestellt, in denen weitere Informationen hinterlegt sind.
Für den Artikel verwende ich hier den Adapter „yr“, mit dem Wetterinformationen des norwegischen Meteorologischen Institut in ioBroker integriert werden können. Der Adapter stellt dabei die Wettervorhersage als einzelne Datenpunkte sowie als JSON-Tabelle zur Verfügung.
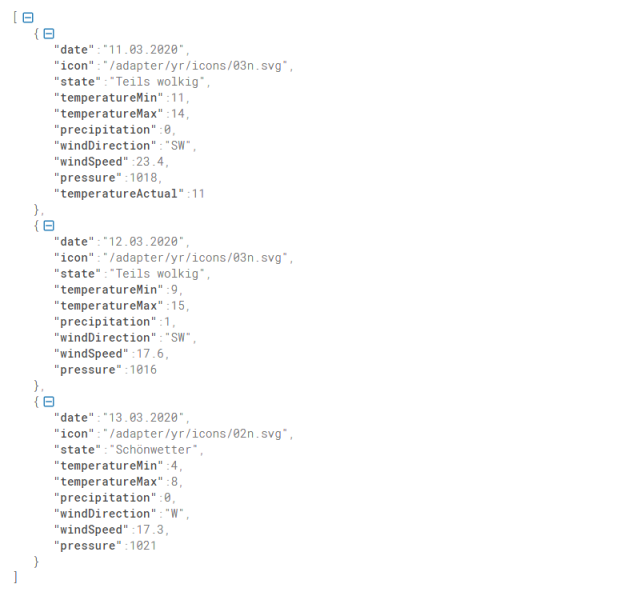
Die JSON-Tabelle des Datenpunkts yr.0.forecast.info.object hat dabei den folgenden Aufbau:

Im ersten Schritt öffnen wir nun die View, auf der die Tabelle eingefügt werden soll. In der Widget-Auswahl auf der linken Seite können wir nun das Widget „JSON-Table“ auf unsere View ziehen.

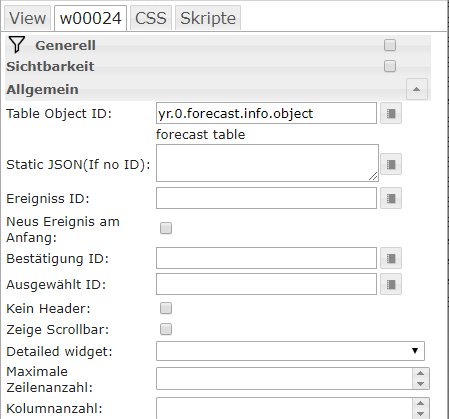
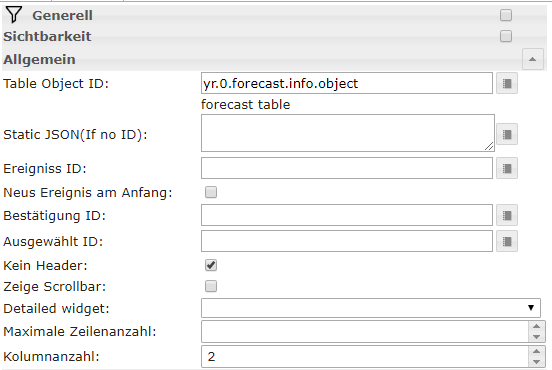
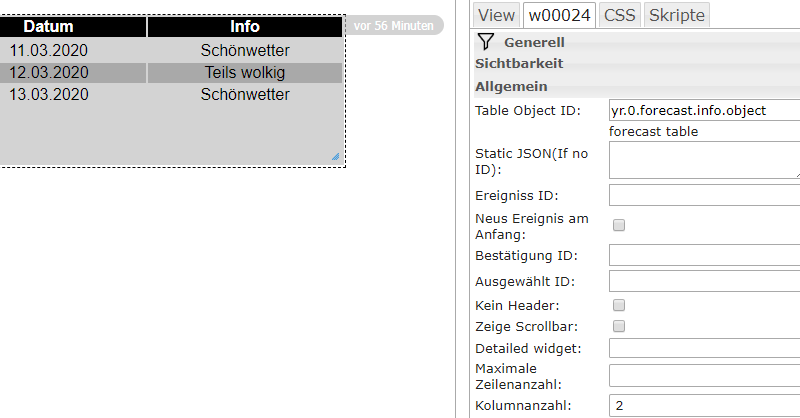
In den Eigenschaften des Widgets tragen wir nun den Datenpunkt der Tabelle in das Feld Table Object ID ein. In unserem Beispiel nehmen wir den Datenpunkt yr.0.forecast.info.object:

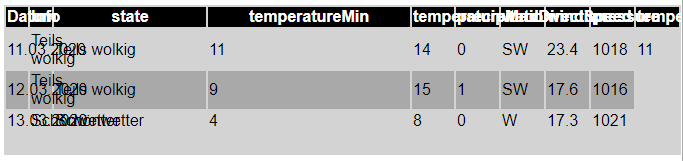
In der View wird die Tabelle nun wie folgt dargestellt.

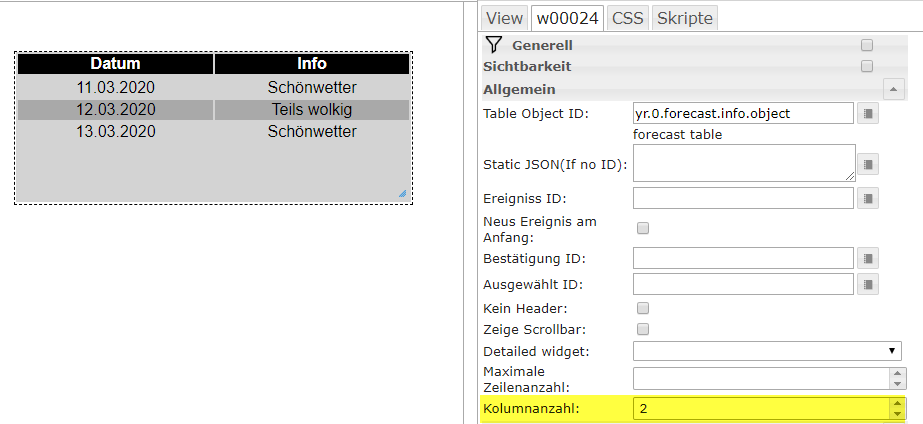
Gerade bei vielen Spalten wird die Tabelle natürlich schnell sehr unübersichtlich. Zudem werden in der Visualisierung meistens nur bestimmte und nicht alle Spalten benötigt. Daher werden wir im nächsten Schritt die Anzeige der Spalten konfigurieren. Im ersten Schritt legen wir nun die Anzahl von Spalten fest. Dazu habe ich nun die Anzahl im Feld Kolumnanzahl auf 2 gesetzt.

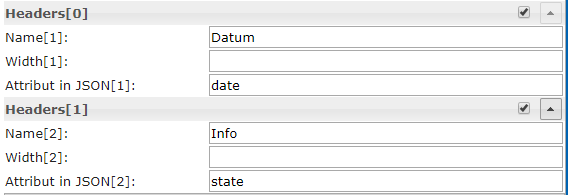
Nach dem wir nun die Anzahl von Spalten auf 2 gesetzt haben, können wir nun über die Eigenschaften des Widgets die beiden Spalten konfigurieren. Über die Eigenschaft Name wird die Spaltenüberschrift gesetzt. Die Breite der Spalte kann über die Eigenschaft Width festgelegt werden. Über die Eigenschaft Attribut in JSON wird der Feldname des anzuzeigenden Feldes konfiguriert. Hier muss auf die exakte Schreibweise geachtet werden.

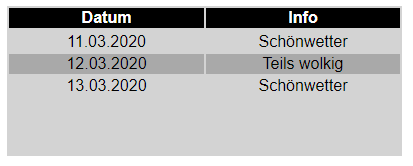
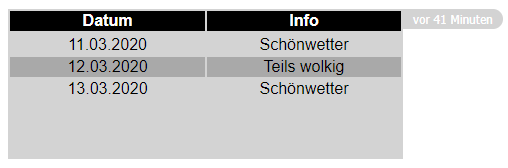
In der Visualisierung wird die Tabelle nun wie folgt dargestellt:

Über die Eigenschaften des Widgets können zudem noch weitere Einstellungen gesetzt werden. Mit der Option Kein Header können die Spaltenüberschriften ausgeblendet werden. Mit der Eigenschaft Maximale Zeilenanzahl kann die Anzeige von Zeilen limitiert werden. Die weiteren Eigenschaften werde ich in einem zweiten Teil anhand eines Beispiels erklären.

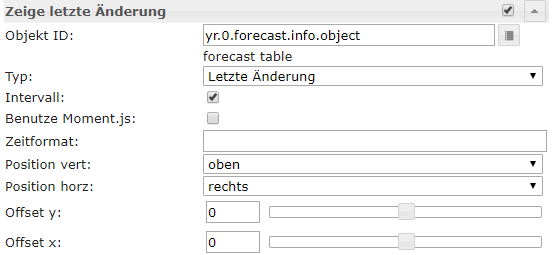
An der Tabelle kann zudem der Zeitpunkt der letzten Änderung angezeigt werden. Hierzu muss die CheckBox Zeige letzte Änderung aktiviert werden. Mit dem Typ kann sowie dem Zeitformat kann zudem die Anzeige der letzten Änderung konfiguriert werden.


Ich hoffe euch gefällt dieser Artikel. Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer 🙂





Hi,
super Sache! Vielen Dank dafür. Interessant finde ich vor allem – ich hoffe in Deinem 2.Teil angesprochen – wie man die Tabelle gestalterisch ändern kann. Vielleicht kannst Du darauf ja eingehen?
Hallo,
gibt es eine Möglichkeit sich nur bestimmte Spalten anzeigen zu lassen? Vor diesem Problem stehe ich gerade und bin so auf deinen Artikel gestoßen. Ich habe zwei Spalten mit Informationen die ich brauche und die anderen hätte ich gerne ausgeblendet. Komme aber irgendwie nicht drauf :/
Grüße
Ach ich habs hinbekommen ich Trottel ^^
😉 Sehr gut! Manchmal sieht man den Wald vor lauter Bäumen nicht 😉
LG Matthias
Ich sehe den Wald nicht? Wie kann ich eine Spalte auswählen, bzw. andere deaktivieren? Und am Besten sogar die Reihenfolge ändern. Möchte nur die ersten 3 verpassten Anrufe des tr064 anzeigen. Erst Datum/Zeit, dann den Namen …
Hallo Jens,
schau mal so würde ich das machen:
LG Matthias
Hallo,
im Tutorial wird ein Datenpunkt yr.0.forecast.info.object verwendet, der eine Struktur hat, wie sie von der JSON table view gelesen und dargestellt werden kann.
Wie legt man eine ioBroker-Variable an, die eine geeignete Struktur hat, um diese mit der JSON table view darstellen kann. Das habe ich nicht hingekriegt.
Freundliche Grüße
Variable kann zb unter 0_userdata.0 als string liegen z.B. 0_userdata.0.myJSONTable.
Dort kann man mit JSON.stringify(my_obj) ein Object schreiben, das hat den Vorteil dass man den Inhalt lesen kann.
Objekt kann z.B. folgendermaßen aussehen:
[{spalte1: „Inhalt Spalte11“, spalte2: „Inhalt Spalte12“,…..},
{spalte1: „Inhalt Spalte21“, spalte2: „Inhalt Spalte22“,…..},
{spalte1: „Inhalt Spalte31“, spalte2: „Inhalt Spalte32“,…..},
….. ]
Das oben kannst du (natürlich ohne die Punkte und das letzte Komma) direkt in den Datenpunkt
kopieren und damit probieren.
Viele Grüße
Hallo zusammen,
bin ganz neu beim ioBroker ( 2 Wochen)
Ich lese über den TR 64 Adapter die Werte die Anrufe als JSON aus und mach damit eine Tabelle wie hier beschrieben. Gibt es eine Möglichkeit sich nur die Tage mit „Schönwetter“ anzeigen zu lassen. Die JSON-Liste also zu filtern.
Hallo Michael,
ich würde den Filter über ein Script in einem separaten Datenpunkt anlegen. Über Blockly oder besser javasScript kannst Du so einfach das JSON nach Deinen wünschen verändern.
LG Matthias