ioBroker Visualisierung mit lovelace – Teil 13 – Vertical / Horizontal Stack Card
In dieser Artikelreihe zeige ich Dir, wie Du eine Visualisierung mit lovelace UI erstellen kannst.
Mit Lovelace kannst Du Visualisierungsoberflächen für ioBroker einfach und schnell konfigurieren. Die Visualisierung kommt ursprünglich von der Home-Assistant Plattform und wurde nachträglich auch für ioBroker verfügbar gemacht. In der aktuellen Version funktionierten noch nicht alle Widgets vollständig, eine einfache Visualisierung kann aber ohne Probleme erstellt werden. In der Artikelreihe werde ich die Grundlagen sowie die Möglichkeiten der Visualisierung darstellen. Im 13. Teil der Artikelreihe werden wir uns die Karten „Vertical“ und „Horizontal“ Stack anschauen. Mit diesen beiden Kartentypen kannst Du weitere Karten in der Visualisierung anordnen.
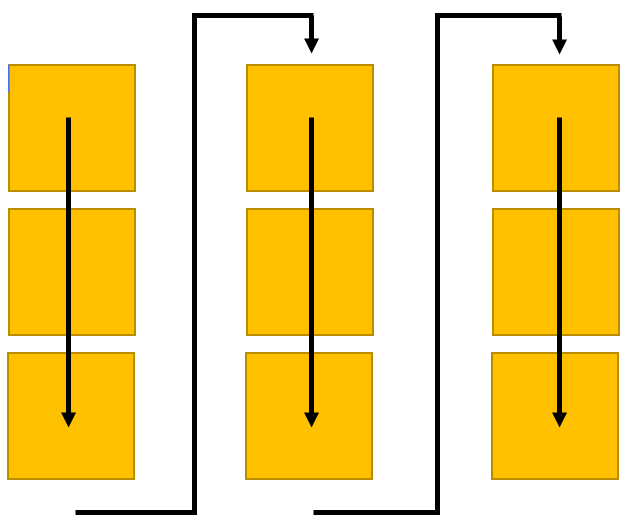
Grundsätzlich werden die Karten nach dem folgenden Schema angeordnet. Die erste Karte wird mittig oben in der Visualisierung eingeblendet. Beim Erreichen des unteren Endes wird eine neue Spalte begonnen und dort wieder von oben nach unten fortgesetzt. Die Anzahl an Spalten richten sich dabei an der jeweiligen Display-Größe.
In der Visualisierung werden beispielsweise drei Karten zur Lichtsteuerung wie folgt dargestellt:
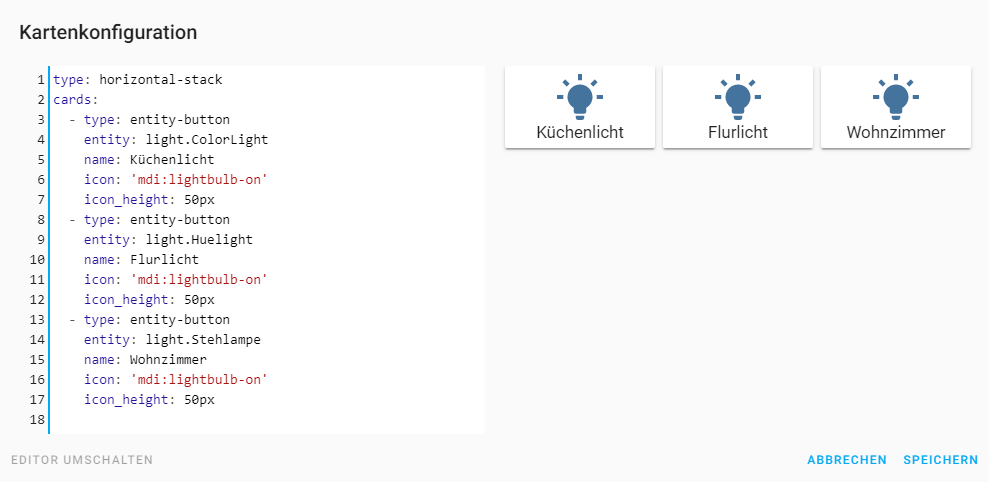
Mit dem Horizontal Stack können die Karten horizontal angeordnet werden. Die zugeordneten Karten des horizontalen Stacks werden nun horizontal angeordnet.
In der Kartenkonfiguration muss die Karte komplett manuell definiert werden. Als Type wird zunächst „horizontal-stack“ definiert. Die einzelnen Karten werden dann unterhalb der Definition „cards“ aufgelistet. Hier können alle Arten von Karten eingefügt werden.
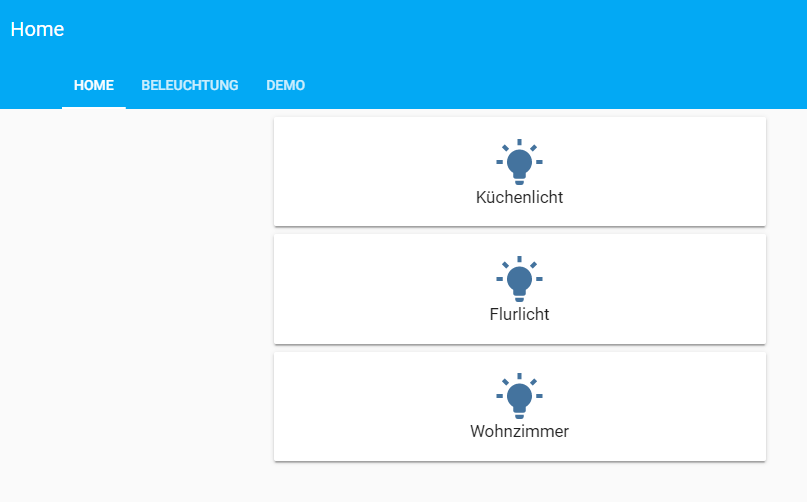
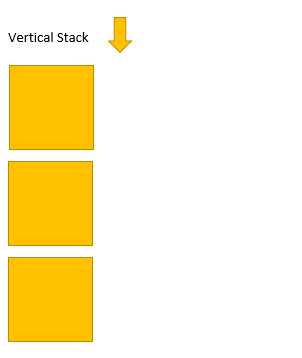
Die „Vertical“ Stack Karte unterstützt die vertikale Darstellung.
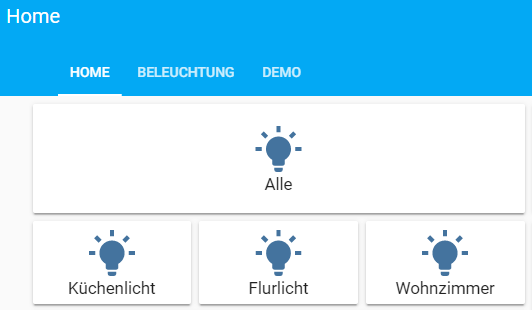
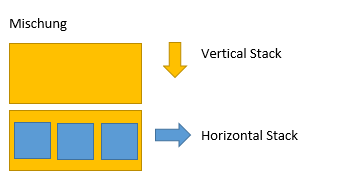
Zudem ermöglichen die Stack-Karten auch die Mischung in der Darstellung. In der folgenden Ansicht
In der Kartenkonfiguration wird hier zunächst ein „vertical-stack“ definiert. Mit der ersten Karte werden alle Entitäten gesteuert. Zudem wird im „vertical-stack“ ein „horizontal-stack“ eingefügt, in dem dann alle einzelnen Entitäten nach rechts angeordnet dargestellt werden.
Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer 🙂
Teil 2 – Objekte und Widgets
Teil 3 – Widgets für Sensorinformationen
Teil 4 – Widgets für Lichtsteuerung
Teil 5 – Benachrichtigungen
Teil 6 – Konfigurationseditor
Teil 7 – Das Wetter Widget
Teil 8 – Entity Filter
Teil 9 – Gauge
Teil 10 – Alarm-Panel
Teil 11 – Custom Cards
Teil 12 – History Graph Card
Teil 13 – Vertical / Horizontal Stack Card
Teil 14 – Widgets zur Steuerung von Aktoren – Das Elements-Widget
Teil 15 – Widgets zur Steuerung von Aktoren – Das Entity-Button Widget
Teil 16 – Widgets zur Steuerung von Aktoren – Das Button-Card Widget
Teil 17 – Tipps und Tricks
Teil 18 – Conditional Card
Teil 19 – Sprachsteuerung
Teil 20 – Das Markdown Widget
Teil 21 – Das iFrame Widget
Teil 22 – iFrame und Daswetter.com
Teil 23 – Picture (Bild) Glance
Teil 24 – Einkaufsliste