VIS Material Design Widgets – Teil 5 – HTML Card
In dieser Artikelreihe zeige ich Dir das HTML-Card Widget der Material Design Widgets für VIS.
Im fünften Teil der VIS Material Design Widgets Artikelreihe schauen wir uns das HTML Card Widgets genauer an.
Mit dem HTML Card Widget können Informationen übersichtlich dargestellt werden. Das Widget bietet dazu einen Titel, Untertitel sowie einen HTML-Bereich, in dem wir die Informationen darstellen können.
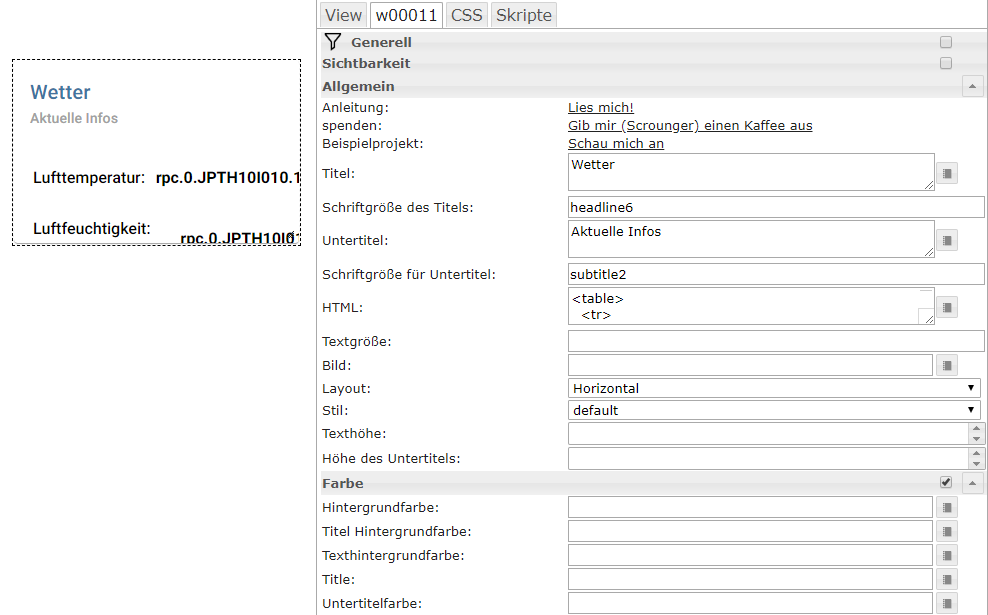
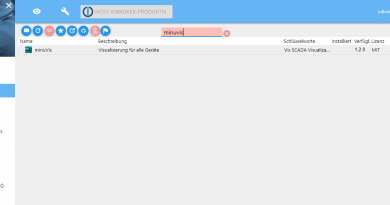
Im ersten Schritt öffnen wir nun in VIS die entsprechende View, auf der der Slider eingefügt werden soll. Über die Widget-Auswahl auf der linken Seite suchen wir dann im Bereich materialdesign nach dem HTML Card. Per Drag&Drop ziehen wir das Widget auf unsere View.

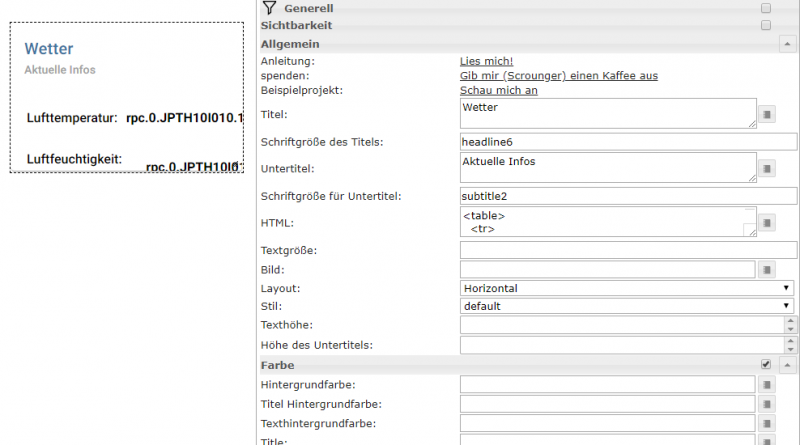
In meinem Beispiel möchte ich hier Wetter-Informationen (Temperatur und Luftfeuchtigkeit) meines Homematic Außen-Sensor darstellen. Dazu habe ich die Eigenchaften Titel auf Wetter und den Untertitel auf Aktuelle Infos gesetzt. Über das Widget kann zudem die Schriftgröße des Titels und Untertitels definiert werden.

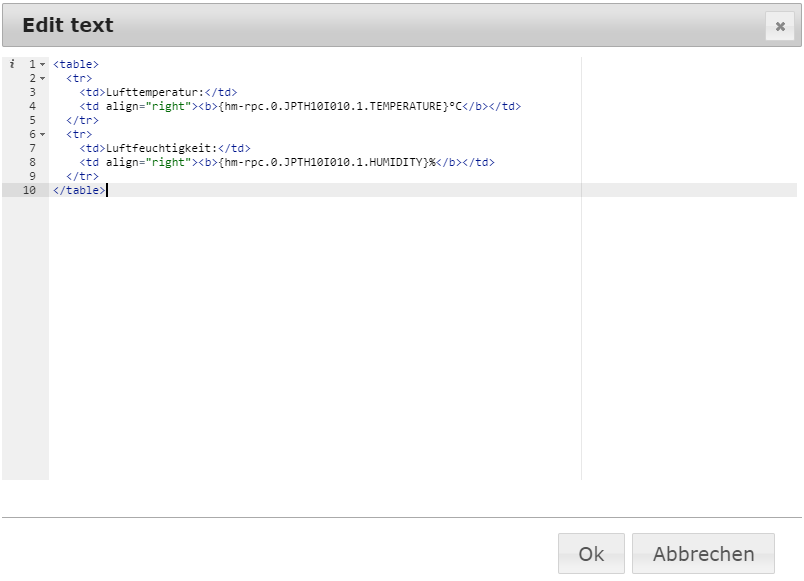
Im nächsten Schritt definieren wir die HTML Eigenschaft des Widget. Über diese Eigenschaft wird der Informationsbereich des Widget gesetzt. Für mein Beispiel zeige ich hier eine Tabelle (Table) mit zwei Rows (tr) und jeweils zwei Spalten (td) an. Über das Object-Binding können wir hier den Inhalt von Datenpunkten darstellen. Die Id des Datenpunkts können wir hier einfach mit spitzen Klammern einfügen.
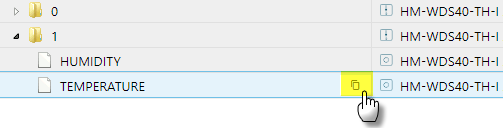
Tipp: Nutze die Kopier-Funktion in den Objekten um den Datenpunkt in die Zwischenablage zu kopieren.

In die HTML-Eigenschaft geben wir nun die folgende HTML-Definition ein:

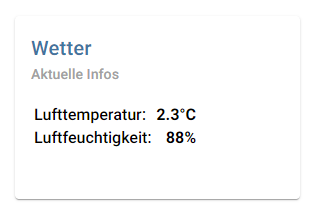
In der Visualisierung wird das Widget nun wie folgt dargestellt:

Mit dem Widget lassen sich Informationen wirklich sehr übersichtlich und einfach darstellen. Ich werde das Widget wohl in Zukunft häufiger einsetzen 🙂
Über Kommentare, Fragen und Anregungen freue ich mich wie immer. Gerne könnt Ihr auch Fragen per E-Mail senden 🙂





Super, vielen Dank 😊
Tolle Anleitung.
kannst du vielleicht deine aktuelle VIS irgendwo mal vorstellen? Wie sieht die aus, da sie ja komplett im Material Theme gehalten ist?
lg