VIS Material Design Widgets – Teil 1 – Installation der Adapter
In dieser Artikelreihe zeige ich Dir die Material Design Widgets für VIS.
Mit dem VIS-Adapter Material Design Widgets kannst Du Dir eine echte Material Design Visualisierung mittels VIS erstellen. In der Artikelreihe werden wir Schritt für Schritt den Adapter installieren sowie unsere erste Material Design Visualisierung erstellen.
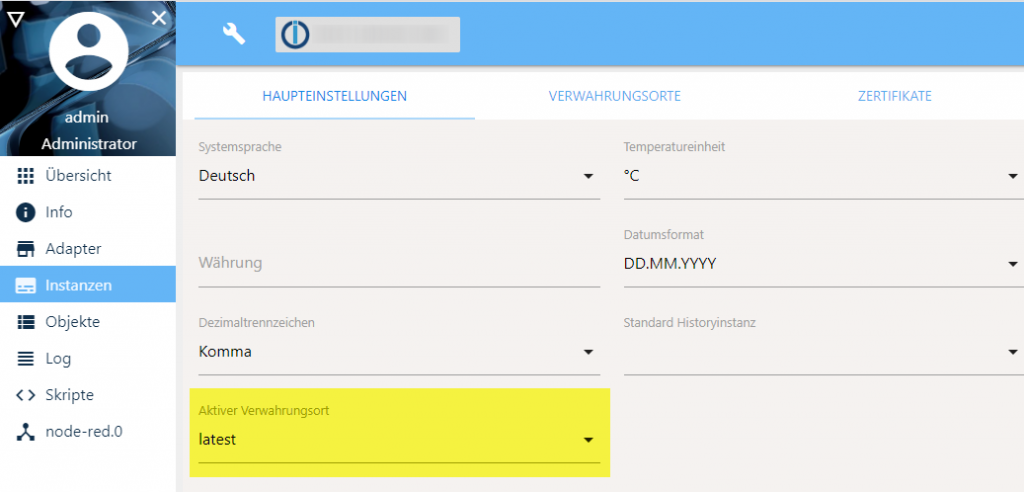
Der Adapter ist bereits im Latest-Repository-Stand erhalten, und kann somit direkt über ioBroker installiert werden. Falls Du Dir nicht sicher bist, ob Du den Verwahrungsort latest (gelb markiert) bereits eingestellt hast, prüfe dies zunächst in den ioBroker Einstellungen.

Nach dem wir nun den aktiven Verwahrungsort auf latest geändert haben, können wir die Adapter-Liste über die Schaltfläche Aktualisieren neu laden.
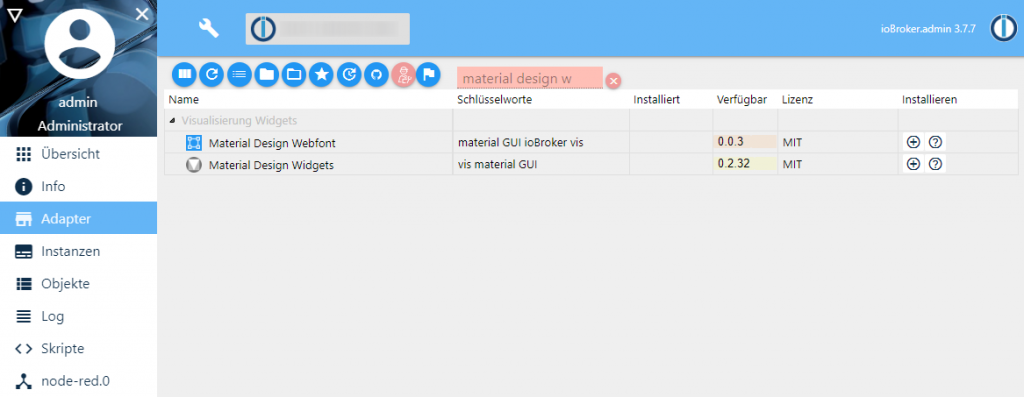
Über die Suchfunktion suchen wir nun nach „Material Design“ und installieren die folgenden Adapter:
- Material Design Widgets
- Material Design Webfont

Nach der Installation der beiden Adapter können wir nun den VIS-Editor über die Instanzen öffnen. Wechsle dazu auf den Bereich Instanzen und klicke am Adapter VIS auf die gelb markierte Schaltfläche.

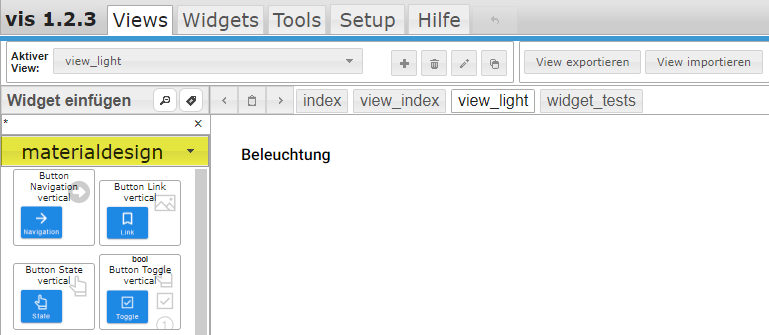
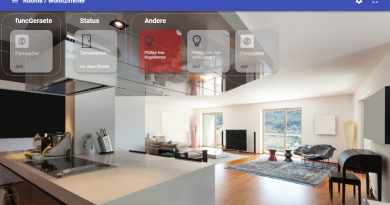
Nach dem wir VIS gestartet haben, sehen wir in der Widget-Auswahl den neuen Bereich materialdesign. In diesem Bereich finden wir die Widgets des Adapters.

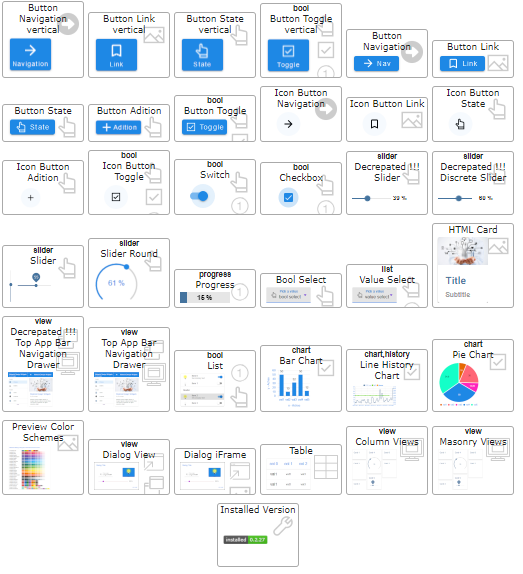
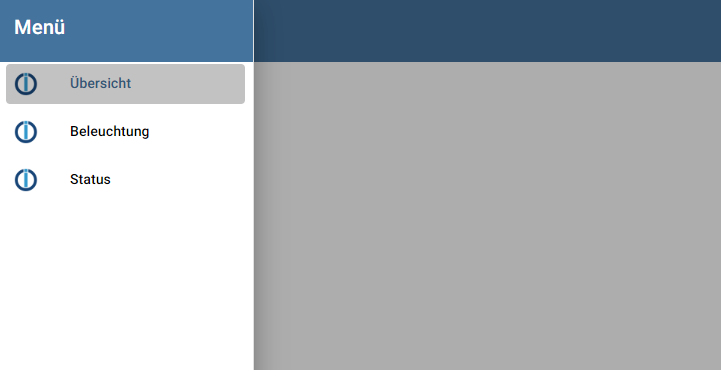
Der Adapter beinhaltet bereits viele praktische Widgets, welche wir nun direkt in unserer VIS-Visualisierung einsetzen können. Zusätzlich zu den Widgets zur Steuerung von Aktoren oder Anzeige von Informationen existiert auch auch komplettes Widget für den Aufbau einer Navigation in der Visualisierung.

In den nächsten Artikel werde ich nun die einzelnen Widgets näher beschreiben und anhand von Beispielen erklären. Zudem erstellen wir uns eine komplette Material Design Visualisierung.
Ich hoffe ich konnte Dir mit diesem Artikel das Thema VIS Material Design näher erklären. Ich hoffe Dir gefällt dieser Artikel. Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer 🙂





Hallo.
Die Adapter Material Design Widgets + Webfont sind bei mir nicht verfügbar.. ioBroker und alles dazugehörige sind aktuell.
Was kann ich hier noch tun?
Hallo,
das gleiche bei mir die Material Design Adapter sind nicht verfügbar.
Grüße
Hi zusammen,
falls die Widgets nach der Installation in ioBroker.VIS nicht zur Verfügung stehen, dann bitte entweder einen anderen Browser ausprobieren oder mal alle temporären Browser-Daten löschen.
Ich hatte das auch schon mal, bei mir ging es nach dem löschen aller Browser-Daten (Google Chrome).
LG Matthias
Schon mal drüber nachgedacht, dass ihr auf „latest“ umschaltet? Im „stable“ sind die noch nicht.
Gruß
Thomke
Moin zusammen, ja dann sollten die Widgets auch auftauchen 😉