ioBroker Anwesenheitserkennung mit IFTTT
In diesem Artikel zeige ich Dir, wie Du eine Anwesenheitserkennung mittels ioBroker und IFTTT umsetzen kannst.
In einem früheren Artikel zu den Grundlagen der Anwesenheitserkennung haben wir uns bereits mit dem Thema Geofencing beschäftigt. Hier gehts zum Artikel, falls Du diesen noch nicht gelesen hast:
Mit der IFTTT (If this then that) Plattform lassen sich individuelle Verknüpfungen zwischen Web-Anwendungen erstellen. Im Artikel zeige ich Dir, wie ich diesen Dienst für eine einfache Location-basierte Anwesenheitserkennung in ioBroker verwende.
Für die Umsetzung müssen folgende Voraussetzungen erfüllt sein:
- Installierter iot-Adapter / cloud-Adapter
- ioBroker Pro Lizenz (oder vergleichbar)
- IFTTT-App und Account
Bevor wir nun mit der eigentlichen Konfiguration von ioBroker sowie der IFTTT-App beginnen, möchte ich Dir zunächst die Funktionsweise erklären.
Funktionsweise
Über die IFTTT-App wird eine Regel erstellt, die beim Betreten oder Verlassen einer definierten GPS-Zone (Geofence) eine Aktion über den ioBroker IOT-Service ausführt. In der Aktion wird der entsprechende Anwender sowie eine Kennzeichnung (betreten oder verlassen) des Geofence übermittelt. In ioBroker werden diese Informationen in einem speziellen IFTTT-Datenpunkt empfangen und können dann mittels einem eigenen Script weiterverarbeitet werden.
Im ersten Schritt benötigen wir nun den IFTTT-Key, welchen wir über die IFTTT-Webseite erhalten. Melde dich dazu mit deinem Account an, oder erstelle Dir jetzt einen IFTTT-Account, falls Du noch keinen angelegt hast.
Link zur IFTTT-Webseite:
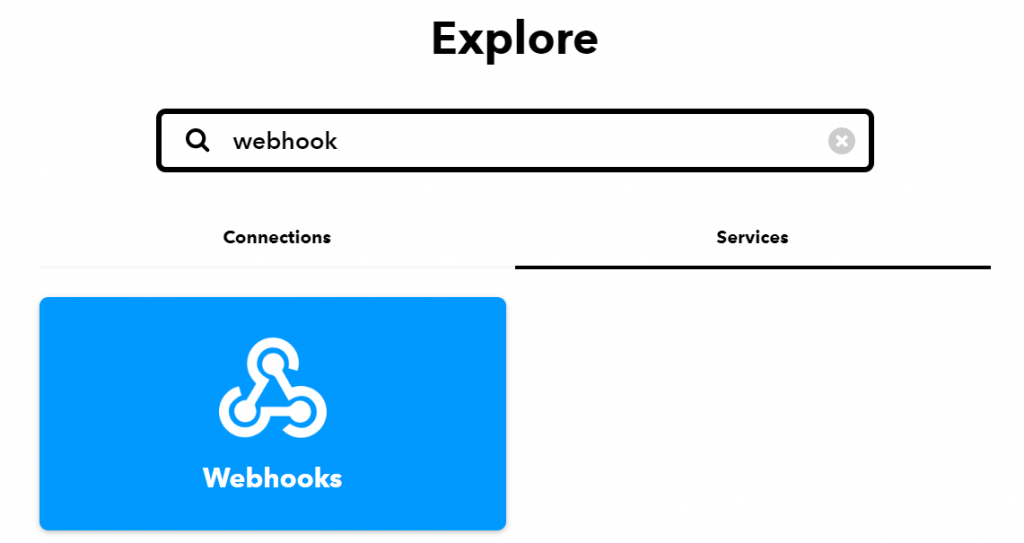
Nach dem Login findest Du auf der Startseite eine Suchfunktion, in der Du den Begriff webhook eingeben musst. Wechsle nun in der neuen Ansicht auf Services und klicke auf Webooks. Im Bereich der Webhooks findest Du oben rechts die Dokumentation. Klicke auf diese Schaltfläche, um die Dokumentation zu öffnen. In dieser Ansicht kannst Du Dir den IFTTT-Key in die Zwischenablage kopieren.
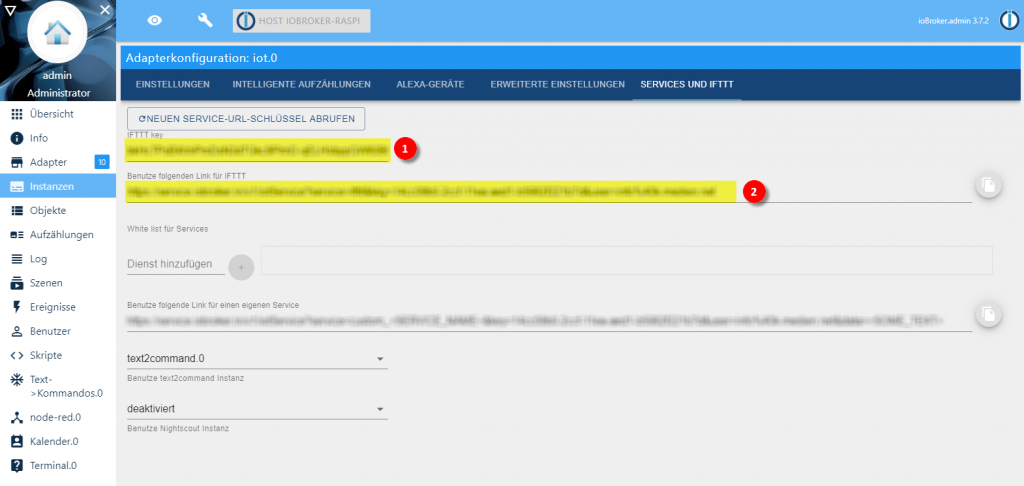
Im nächsten Schritt wechseln wir nun in ioBroker in den Bereich Instanzen und starten die Konfiguration des iot-Adapters. Auf der Lasche Services und IFTTT kannst Du nun im ersten Schritt den soeben kopierten IFTTT-Key in das Feld 1 eintragen. Die URL aus dem Feld 2 benötigen wir in den nächsten Schritten auf Deinem Smartphone, kopieren diese URL nun am einfachsten in die Zwischenablage und sende Sie Dir an Dein Smartphone (E-Mail, etc.).
Jetzt können wir die Konfiguration schließen und den Adapter neu starten.

Wir haben die erste Konfiguration des iot-Adapters in ioBroker abgeschlossen und wechseln jetzt in die IFTTT-App auf Deinem Smartphone. Die App steht für Apple iOS sowie Google Android zur Verfügung, ich nutze die App auf einem iPhone. Die Konfiguration sollte aber auf dem Google Android-Smartphone gleich aussehen und funktionieren.
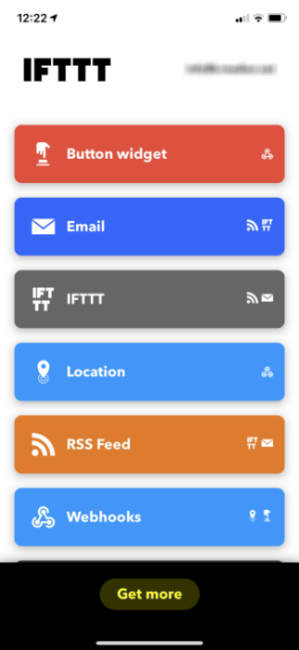
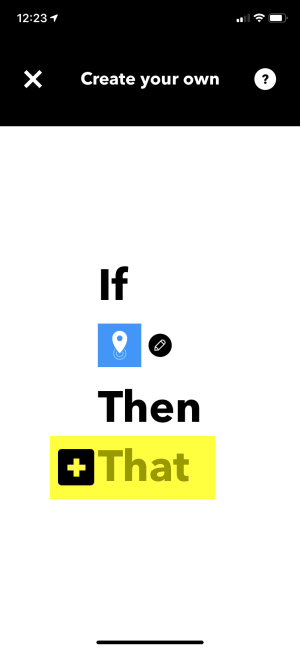
Nach dem Start der IFTTT-App klickst Du unten auf die gelb markierte Schaltfläche Get more. In der neuen Ansicht klickst Du nun auf die gelb markierte Plus-Schaltfläche. Wir erstellen nun unsere If This Then That (Wenn dies, dann das) Regel um aufgrund der aktuellen Position eine Aktion zu starten. Klicke Dazu auf den gelb markierten This-Teil der Regel.
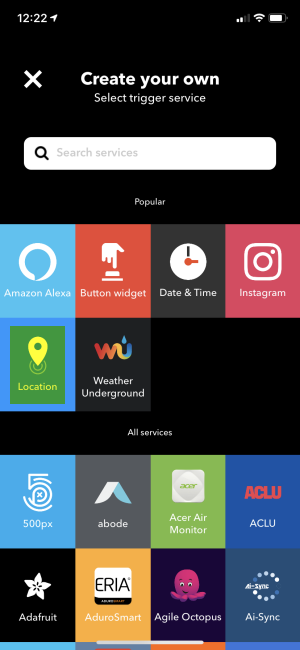
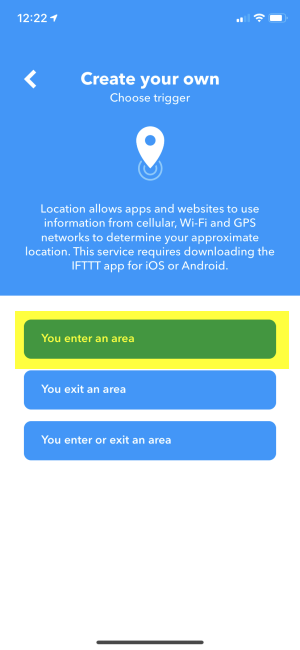
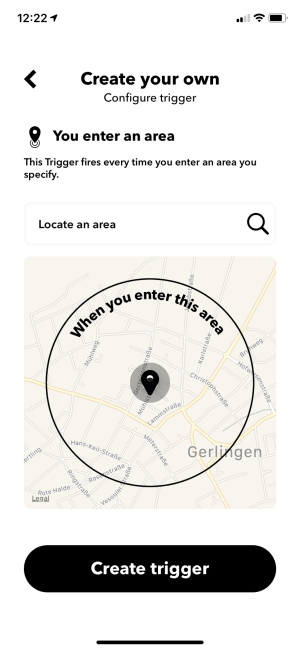
In der neuen Ansicht wählen wir nun den Auslöser (Location – GPS-Standort) aus. Hierzu klickst Du auf das gelb markierte Location Symbol. In der nächsten Ansicht des IFTTT-Triggers wählst Du nun die Schaltfläche You enter an area aus. In der jetzt geöffneten Kartenansicht kannst Du nun den Bereich Auswählen, der als Wohnsitz oder anderer Positionsbereich (z.B. Arbeit) verwendet werden soll. Der Bereich lässt sich bis auf wenige Meter genau einstellen.
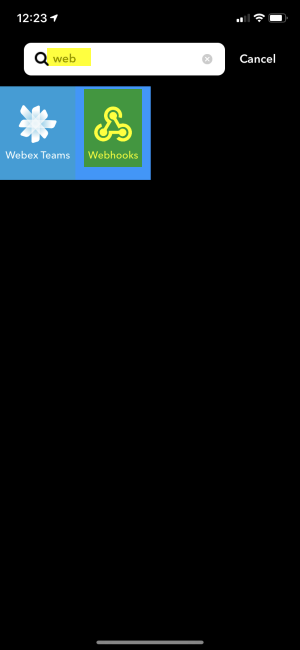
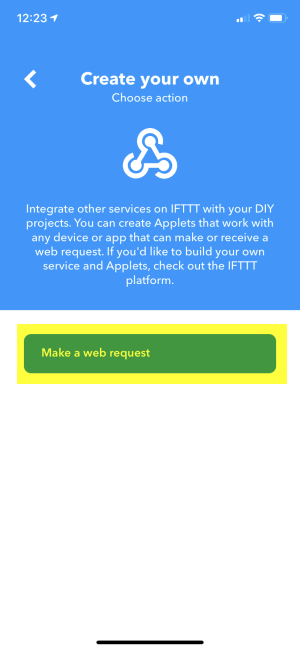
Nach dem wir nun den Auslöser gewählt haben, wählen wir im nächsten Schritt die Aktion, die beim Betreten des Bereichs ausgeführt werden soll. Hierzu klickst Du zunächst auf die gelb markierte Schaltfläche That. In der neuen Ansicht suchst Du dann nach web um die Aktion Webhooks zu finden. Mit einem Klick auf Webhooks erstellen wir nun die Web-Aktion. In der nächsten Ansicht klickst Du auf die Schaltfläche Make a web request.
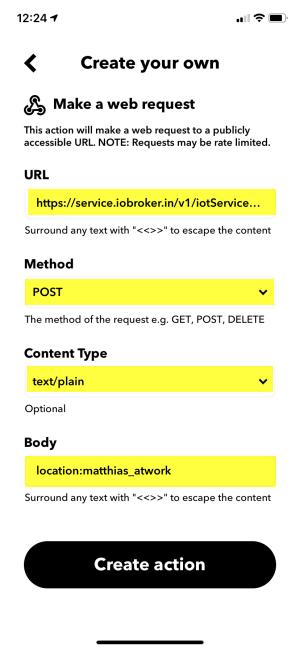
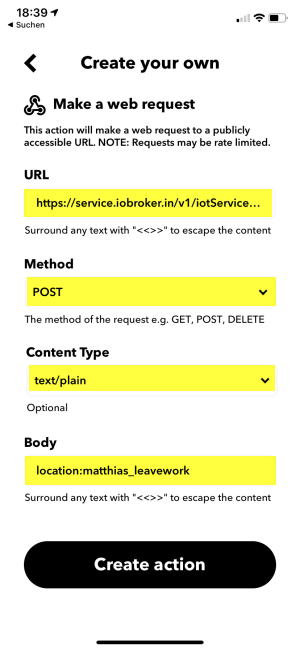
Nun erstellen wir den Web-Request zum ioBroker Server und somit zu unserer Instanz von ioBroker. Als URL fügen wir die vorher kopiere URL (Feld 2) aus dem iot-Adapter ein. Als Methode für den Web-Request wählen wir hier POST und als Content Type text/plain. Der Body ist nun unsere Identifikation, um was für einen Web-Request es sich handelt. Da wir später noch weitere Web-Request verwenden werden, habe ich hier nun folgendes Format gewählt:
<Art des Requests>:<Request-Text>
Als Art habe ich location und als Request-Text matthias_atwork.
Dies dient hier nur als Beispiel, wie ich den Web-Request umgesetzt habe. Es gibt bestimmt noch bessere Wege 🙂
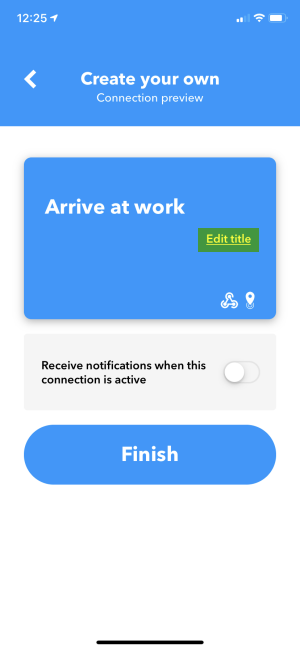
Nach dem wir nun die Aktion angelegt haben, können wir im nächsten Schritt noch den Title der IFTTT-Regel anpassen. Hier empfehle ich auf jeden Fall einen sprechenden Namen zu verwenden, da es sonst später sehr unübersichtlicht werden kann. Ich habe hier als Name Arrive at work verwendet.
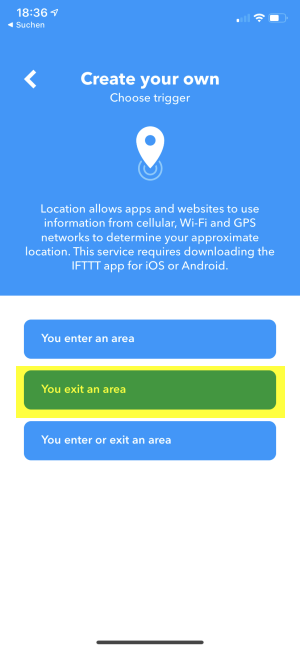
Nach dem wir nun die Regel für das Ankommen (Betreten) eines Bereichs definiert haben, werden wir im nächsten Schritt mit der selben Vorgehensweise noch eine Regel für das Verlassen eines Bereichs erstellen. Hier kannst Du genauso vorgehen wie eben gezeigt, Du musst nur als Trigger-Auslöser You exit an area angeben. Zudem benötigst Du im Web-Request einen anderen Body, um das Verlassen eines Bereichs identifizieren zu können. Ich habe hier location:matthias_leavework gewählt.
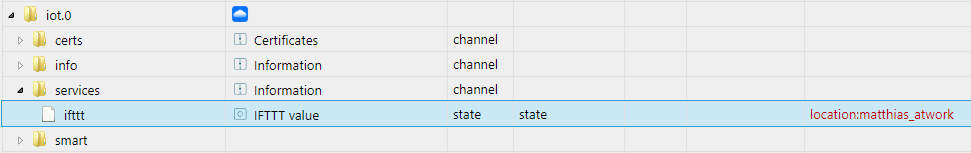
Jetzt können wir mit den ersten Tests des IFTTT-Services beginnen. Wenn wir unseren in der App gewählten Bereich betreten, sollten wir nun in den ioBroker Objekten unter iot.0.services.ifttt die folgende Zeichenfolge sehen:

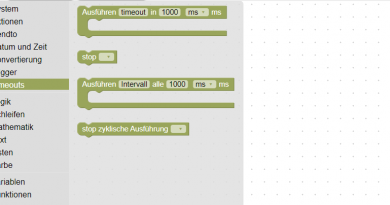
Ich habe mir ein kleines Blockly-Script erstellt, welches per Trigger auf den IFTTT-Datenpunkt reagiert und den neuen Wert des Datenpunkts per Telegram-Nachricht versendet. So kann ich das Betreten und Verlassen des Bereichs einfacher nachvollziehen und testen.
Über diese Vorgehensweise kannst Du nun Deine eigene Anwesenheitserkennung implementieren. In den folgenden Schritten zeige ich Dir noch, wie ich mir für verschiedene Personen Datenpunkte für den aktuellen Status, aktuellen Standort und Zeitstemper der letzten Änderung angelegt und über ein Blockly-Script verwalte.
Im ersten Schritt habe ich nun über das folgende Script die Datenpunkte für die Anwesenheitserkennung angelegt.
createState('javascript.0.Anwesenheitserkennung.Matthias', true, {
name: 'Anwesenheit Matthias'
});
createState('javascript.0.Anwesenheitserkennung.Matthias_lastchange', 0, {
name: 'Anwesenheit Matthias LastChange'
});
createState('javascript.0.Anwesenheitserkennung.Matthias_lastdestination', "", {
name: 'Anwesenheit Matthias LastDestination'
});
createState('javascript.0.Anwesenheitserkennung.Jasmin', true, {
name: 'Anwesenheit Jasmin'
});
createState('javascript.0.Anwesenheitserkennung.Jasmin_lastchange', 0, {
name: 'Anwesenheit Jasmin LastChange'
});
createState('javascript.0.Anwesenheitserkennung.Jasmin_lastdestination', "", {
name: 'Anwesenheit Jasmin LastDestination'
});
createState('javascript.0.Anwesenheitserkennung.somebodyAtHome', true, {
name: 'Anwesenheit somebodyAtHome'
});
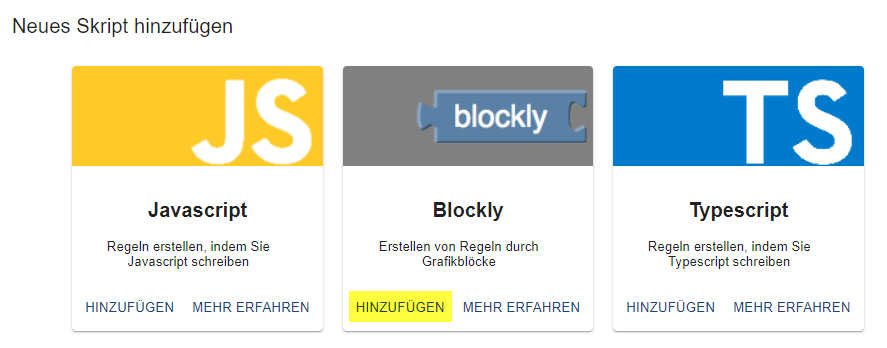
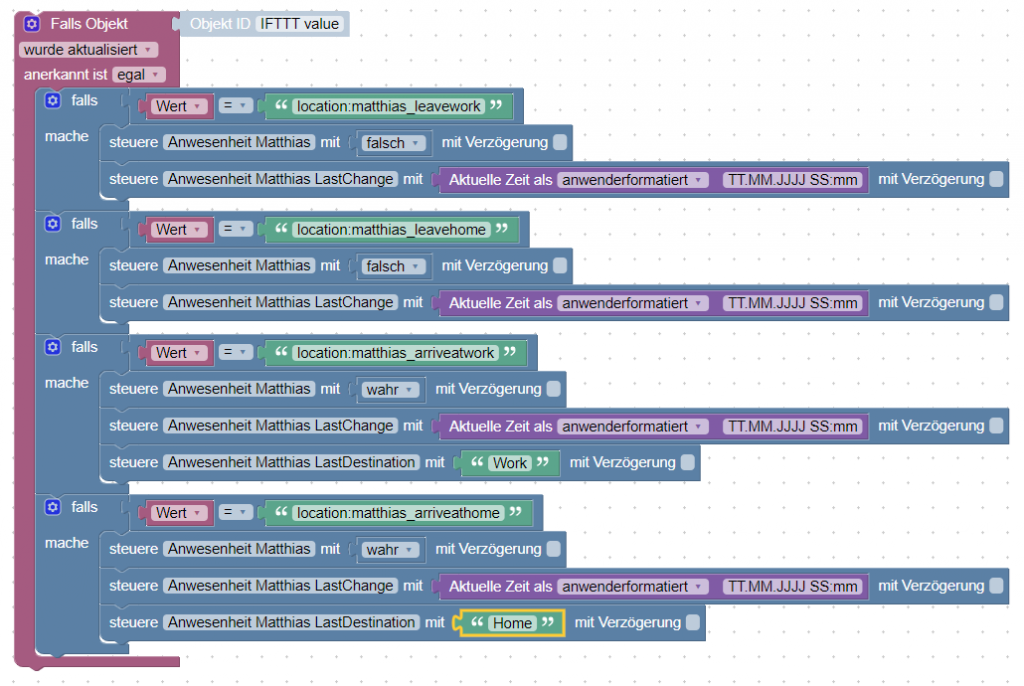
Im nächsten Schritt erstellen wir uns ein Blockly-Script, mit dem wir auf den IFTTT-Datenpunkt reagieren und die entsprechenden Datenpunkte befüllen.

Der Trigger wird dazu auf den folgenden Datenpunkt erstellt:
iot.0.services.ifttt
Im Trigger wird nun der neue Wert des IFTTT-Datenpunkts mit den definierten Zeichenketten verglichen und dann die entsprechenden Datenpunkte für die einzelnen Personen mit dem Inhalt gefüllt.

Anbei das Blockly-Script noch als Download:
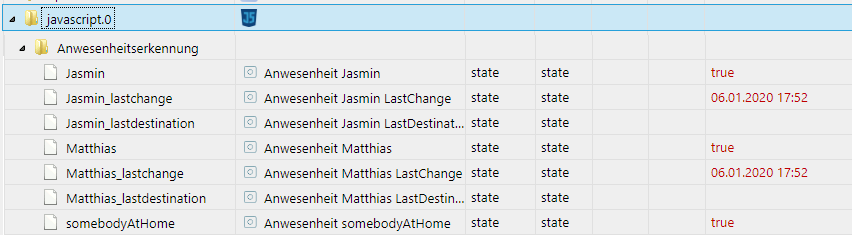
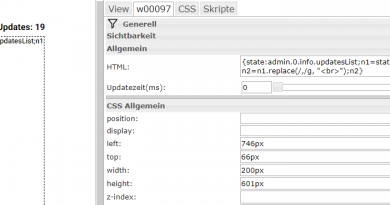
Blockly - Trigger Anwesenheitserkennung (557 Downloads )Im folgenden Screenshot siehst Du nun die einzelnen Datenpunkte für die Personen Jasmin und Matthias. Der Datenpunkt Matthias gibt den aktuellen Status (Anwesend=true) zurück. Über den LastChange Datenpunkt habe ich zudem einen separaten Datenpunkt für den Zeitpunkt der letzten Änderung. Zudem schreibe ich noch die Standorte als Zeichenfolge in den Datenpunkt LastDestination. Derzeit nutze ich diesen Datenpunkt noch nicht, ich werde aber hier noch entsprechende Logiken hinterlegen um z.B. Heizprofile besser steuern zu können.

Der Datenpunkt somebodyAtHome wird zudem über ein weiteres Script befüllt, er wird einfach als AND-Verknüpfung auf die Personen Jasmin und Matthias erstellt.
Ich hoffe ich konnte Dir damit das Thema einer wirklich sehr einfachen Anwesenheitserkennung verständlich erklären. Bei mir läuft diese Form der Erkennung nun seit 2 Jahren völlig problemlos.
Auf weiteren Geräte können wir genau gleich vorgehen (gleicher IFTTT-Key und URL auf dem ioBroker iot-Adapter). Somit können wir die Anwesenheitserkennung auf mehreren Geräten installieren um damit alle Familienmitglieder erfassen zu können 🙂
Über Kommentare, Fragen und Anregungen freue ich mich wie immer. Gerne könnt Ihr auch Fragen per E-Mail senden 🙂






















Funktioniert das auch ohne Pro Lizenz von ioBroker
Hallo Stephan, Du benötigst eine Lizenz, welche IFTTT-Zugriffe erlaubt.
Hallo Matthias,
vielen Dank für die ausführliche Beschreibung! Das ist ein Weg! Alternativ würde mich die Anwesenheit interessieren, die von der Fritzbox erkannt wird. Das würde mir den Cloud-Dienst ersparen..
Viele Grüße
Ulli
Also was ja geht ist über den Ping Adapter das Handy pingen aber das ist ja nicht zuverlässig.
Wenn der Anwender „WLAN“ nicht deaktiviert hat….und das Polling auf <60sek steht…sollte es doch zuverlässig funktionieren? tr-04 bekomme ich erst recht nicht zuverlässig an den Start. Auch nicht mit der GitHub-community Version.
Quasi genau so hatte ich es lange Zeit laufen.
Ist echt praktisch und hat immer super funktioniert.
Da ich mein System jetzt komplett neu aufsetzten muss werde ich versuchen es mit deiner sehr ausführlichen Anleitung wieder so hinzubekommen.
DANKE
Danke für Dein Feedback 🙂
Vielen Dank für die tolle Erklärung. Leider ist mir noch nicht ganz klar wie das mit mehreren Nutzern funktioniert. Hat jeder User bei Dir einen eigenen Ifttt Account auf seinem Gerät und benutzt dort sein eigenes Rezept mit der URL aus dem Iot vom iobroker? Du schreibst gleicher Ifttt Key und Url auf dem iot Adapter, aber damit würde ja jeder genau das selbe Rezept benutzen wo auch der selbe Body drin steht. Es wäre super nett wenn Du das evt nochmal genauer beschreiben kannst. Verzweifle gerade genau an dieser Umsetzung
Kann bitte gelöscht werden wegen Dummheit des eigenen Users. Manchmal sieht man den Wald vor lauter Bäumen nicht. XD Der Ifttt Key und Url bleibt im „Iot Adapter“ gleich und man nutzt einfach die URL mit eigenständigen Ifttt Accounts. Vielen lieben Dank für die tolle Erklärung das hat sehr weitergeholfen. Versuche seit Tagen das genau so zum laufen zu bekommen. DANKE
Danke für Dein Feedback 🙂
Pingback: Blockly – Beispiel – ComingHome – smarthome-tricks.de
Leider funktioniert das bei mir so gar nicht. 🙁
Der Status des IFTTT Services bleibt auf undefiniert.
Cloud und IoT Adapter laufen mit einem ioBroker Pro Key.
Leider funktioniert das ganze bei mir so gar nicht.
Ich habe sowohl im ioBroker als auch im IFTTT alles nach Anleitung eingerichtet.
Als Wert im Status des ifttt Services steht dann jedoch lediglich
Was mach ich falsch?!?
Hallo Daniel
Ich habe das gleiche Problem, hast du eine Antwort bekommen?
Gruß
Olaf
Hallo Matthias,
erst einmal Danke für deine tolle und vor allem sehr ausführliche Arbeit.
Ich habe es genau so nachgebaut und getestet.
Doch leider funktioniert es bei mir nicht zuverlässig.
Manchmal bekomme ich beim verlassen der definierten Zone (ca. 20m Radius um mein Haus)
und manchmal bekomme ich keine Meldung.
Selbiges beim betreten der Zone.
Manchmal klappt es und manchmal nicht.
Woran könnte es liegen?
Da ja manchmal Meldungen kommen gehe ich davon aus, dass ioBroker Pro und IFTTT miteinander kommunizieren.
Gruß Sven
ich bin genau nach deiner Anleitung vorgegangen. Leider bekomme ich kein weder beim kommen noch gehen oder sonst wie den status in iobroker geändert.. ich habe testhalber via ifttt Telegramm einen test durchgeführt. Dort ändert der status.. was mache ich falsch? Ich verzweifle bald….
Wäre cool wenn du mir helfen könntest.
Moin,
steht denn etwas im ioBroker Log? Ändern sich der ifttt Datenpunkt in ioBroker?
Was ich noch nicht richtig verstanden habe muss ich für den Dienst IFTT etwas bezahlen und wo muss ich mich genau anmelden. Geht der IFTT Dienst über eine fremde Cloud oder werden die Daten direkt ausgetauscht. Bei iob brauche ich da eine besondere Lizenz die ich kaufen muss oder geht es auch mit der ganz normalen kostenlosen Version.