ioBroker Material UI – Aufbau der Benutzeroberfläche
In diesem Artikel zeige ich Dir die ersten Schritte mit dem neuen Material UI Adapter für die Visualisierung deines Smart-Homes.
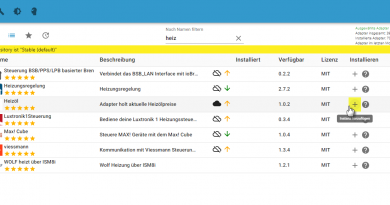
Nach dem wir im letzten Artikel den Adapter installiert haben, können wir uns in diesem Artikel mit dem Aufbau der Benutzeroberfläche beschäftigen. Auch hier wieder der Hinweis, dass sich der Adapter aktuelle (Stand 20.01.2018) noch in der Entwicklung befindet und noch nicht alles fertig gestellt wurde.
1. Aufbau der Benutzeroberfläche
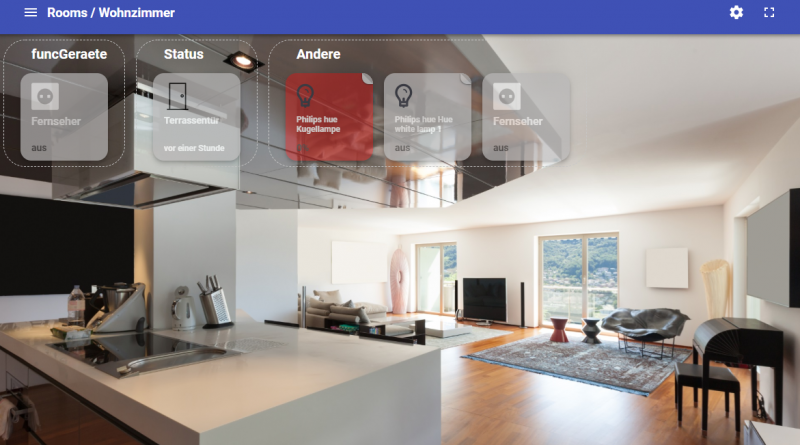
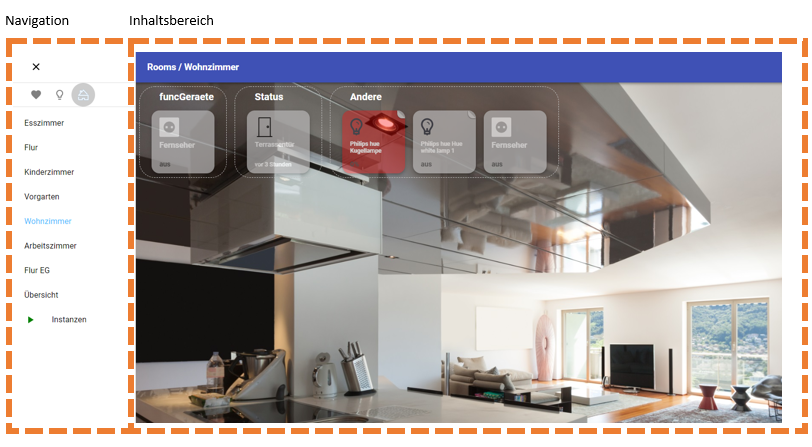
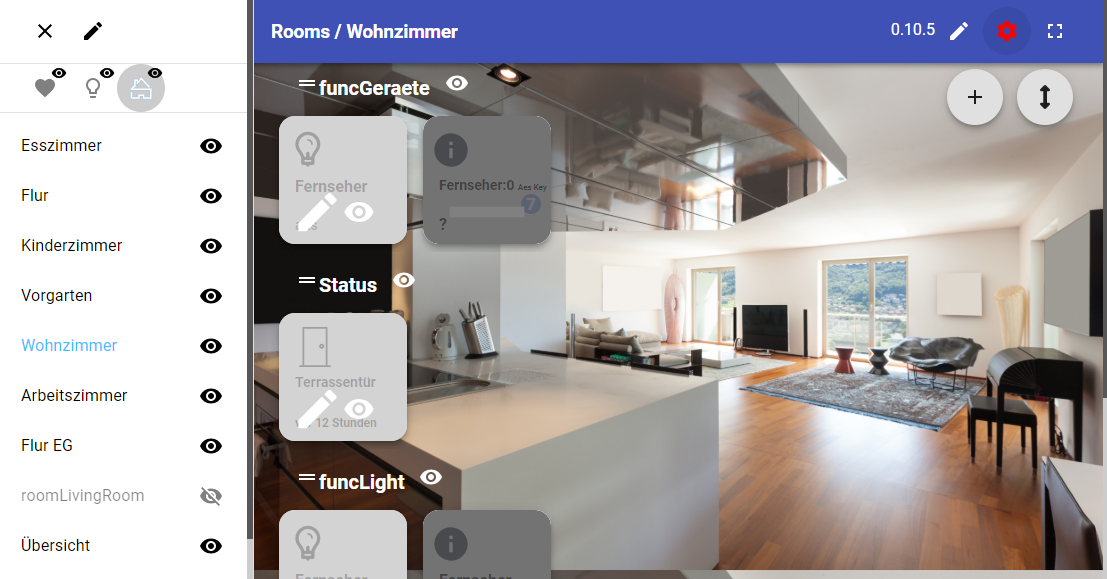
In diesem Teil der ioBroker Material UI Artikelreihe werde ich die Material UI Benutzeroberfläche erklären. Die Material UI Oberfläche basiert auf den von Google erstellen Material Design-Guidelines, welche den Aufbau der Oberfläche vorgibt. Die Oberfläche besteht dabei aus zwei wesentlichen Komponenten, der Navigation und dem Inhaltsbereich.

Auf der linken Seite befindet sich die Navigations-Komponenten. Mit der Navigation können verschiedene Bereich der Benutzeroberfläche angezeigt werden. Ich werde den Aufbau und Funktionsweise der Navigation in einem extra Artikel ausführlicher beschreiben und erklären.
Auf der rechten Seite wird der Inhaltsbereich angezeigt. Im Inhaltsbereich werden die Aktoren und Sensoren aus dem über die Navigation eingestellten Bereichs dargestellt. Zudem können die Elemente in der Darstellung gruppiert werden.
2. Der Bearbeitungsmodus
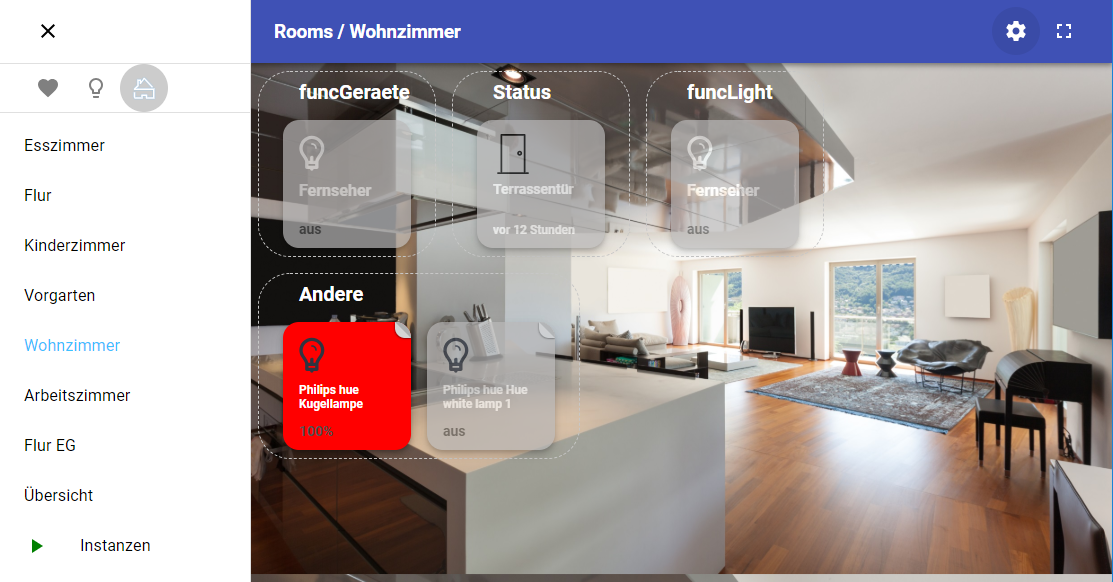
Der Adapter besitzt neben der normalen Darstellung als Visualisierung auch einen extra Bearbeitungsmodus, welcher über das Zahnrad oben rechts aktiviert werden kann. Mit einem Klick auf das Zahnrad-Symbol wird der Modus aktiviert und wie im Screenshot unten zu sehen, die einzelnen Bearbeitungs-Funktionalitäten eingeblendet.

Zu bearbeitende Elemente oder Bereich werden mit dem Stift-Symbol (![]() ) gekennzeichnet.
) gekennzeichnet.
Zudem kann die Sichtbarkeit von einzelnen Elementen und Modulen über das Augen-Symbol (![]() ) verändert werden.
) verändert werden.

Im nächsten Teil der Artikelreihe werden uns eine eigene Navigation mit unseren Räumen und Funktionen erstellen.
Ich hoffe euch gefällt dieser Artikel. Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer ?