ioBroker Material UI – Navigation
In diesem Artikel zeige ich Dir die ersten Schritte mit dem neuen Material UI Adapter für die Visualisierung deines Smart-Homes.
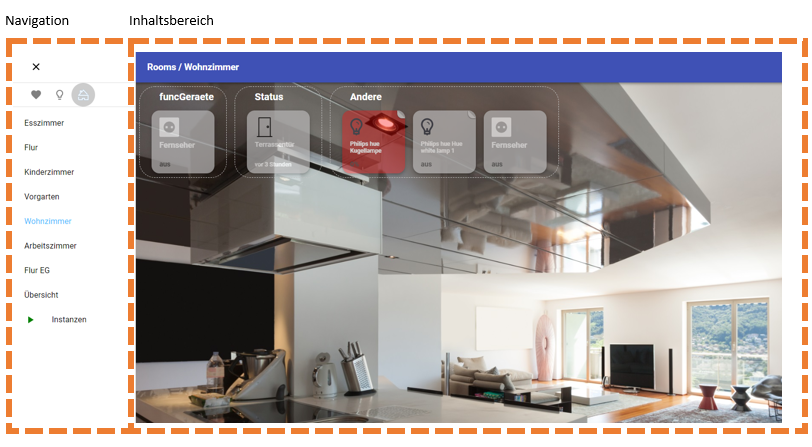
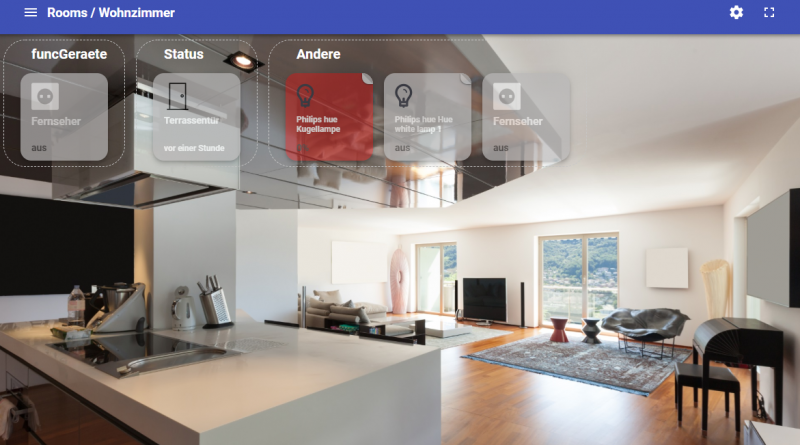
Nach dem wir uns im letzten Artikel den Aufbau der Benutzeroberfläche angeschaut haben, können wir jetzt mit dem Aufbau unserer Navigation beginnen. Zur Wiederholung hier nochmals ein Screenshot zur Benutzeroberfläche von Material UI.

1. Die Navigation
Im linken Bereich findest Du die Navigation. In der Navigation gibt es in der oberen
Leiste die Liste der Aufzählungen für Favoriten, Funktionen und Räume.

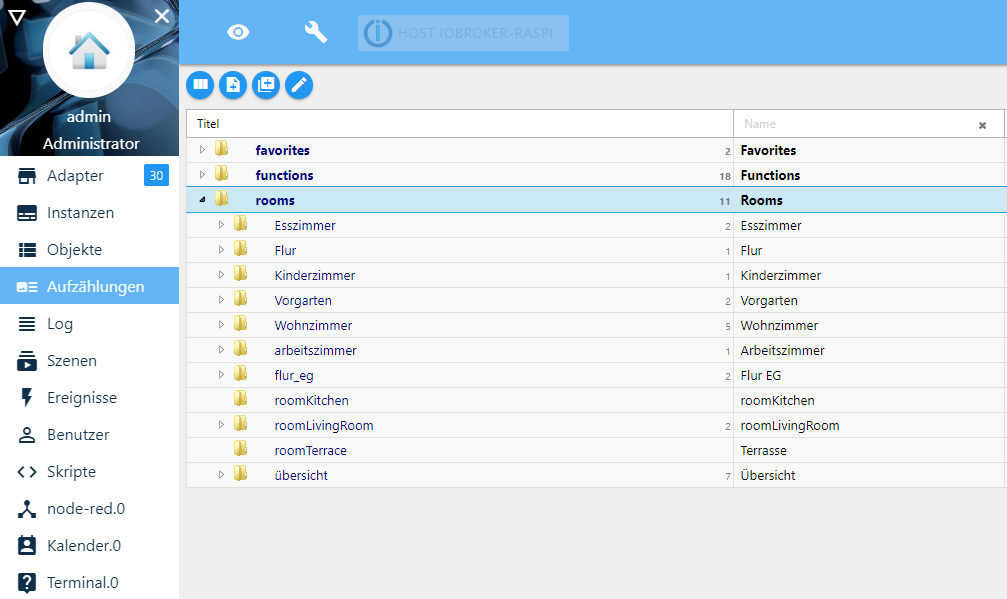
Hier kannst Du schnell zwischen den eigenen Favoriten, den Funktionen und der Liste der Räume wechseln. Inhalt der jeweiligen Listen sind die im Backend befindlichen Aufzählungen. Im folgenden Screenshot wird die Liste der Räume dargestellt. Hier sind bereits nach der Installation einige Räume angelegt. In meinem Fall wurde die Liste durch die Homematic Räume erweitert. Zudem kann die Liste natürlich auch selber erweitert oder angepasst werden.

Für meine Visualisierung möchte ich die folgenden Räume darstellen:
- Übersicht
- Flur
- Esszimmer
- Wohnzimmer
- Kinderzimmer
- Arbeitszimmer
- Vorgarten
- Terrasse
Die einzelnen Räume habe ich bereits in der oben gezeigten Aufzählung eingetragen. Fehlende Räume können in der Aufzählung einfach ergänzt werden. Nicht benötigte Räume kannst Du entweder direkt löschen oder über das Augen-Symbol in der Navigation ![]() ausblenden.
ausblenden.
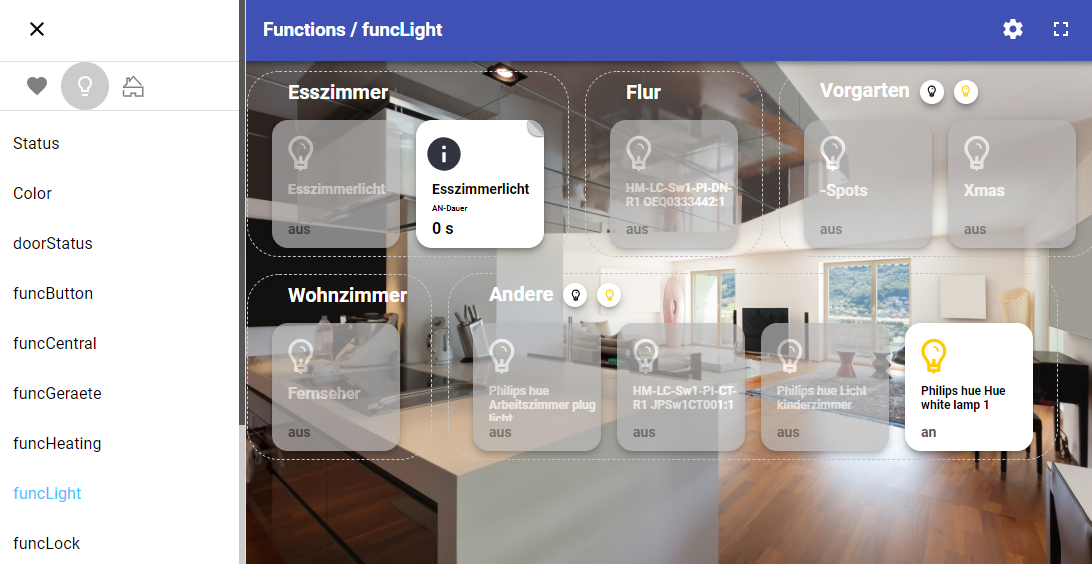
Neben den Räumen verwende ich auch die Darstellung der Funktionen in der Navigation. Dazu können wir mit der selben Vorgehensweise zunächst die gewünschten Funktionen wie z.B. (Licht, Status, …) zusammenstellen. Zudem können nicht benötigte Funktionen gelöscht oder in der Navigation ausgeblendet werden.

Wir haben nun die Navigation der Material UI Benutzeroberfläche entsprechend nach unseren Wünschen aufgebaut und konfiguriert. Im nächsten Teil schauen wir uns den Inhaltsbereich genauer an. Hierbei werden wir auch in den ioBroker Objekten die entsprechenden Räume und Funktionen den Aktoren und Sensoren zuordnen.
Ich hoffe euch gefällt dieser Artikel. Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer ?





hallo das ganze siehtsehr gut aus,ist se möglich auch ein led strip darüber zu steuern,
zb farbwechsel.
gruss armin
Hallo Armin,
ja, das sollte schon funktionieren, was für ein LED-Strip verwendest Du denn?
Grüße,
Matthias