ioBroker Node-RED – Teil 4.2 – Debug Node
In diesem Teil der ioBroker Node-RED Artikelreihe zeige ich Dir, wie Du Node-Red in ioBroker verwenden kannst.
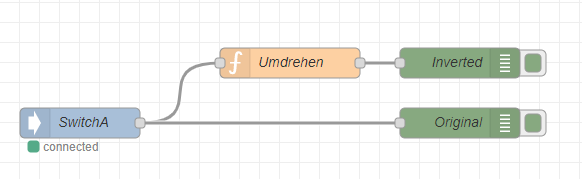
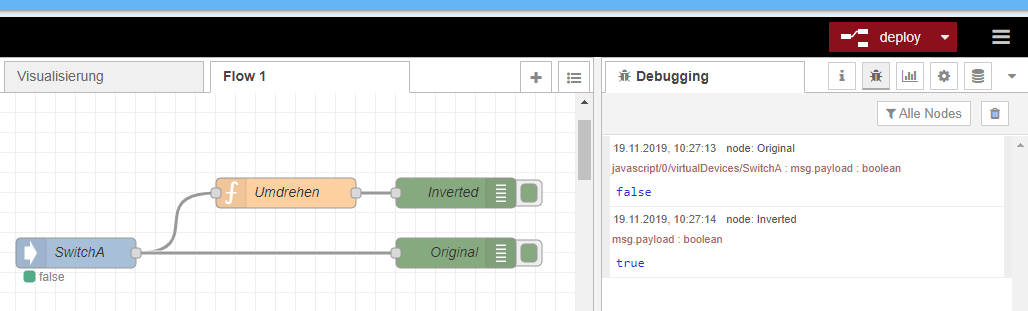
Im Teil 4.2 der ioBroker Node-RED Artikelreihe werden wir uns mit dem Thema Debugging und Fehlersuche in Node-RED beschäftigten. Für den Artikel nutzen wir den folgenden Beispiel-Flow:
Im Flow wird auf einen ioBroker Datenpunkt (SwitchA) getriggert. Der Flow wandelt den Zustand in den invertierten Wert um (true->false ; false->true). Zu Debug-Zwecken gebe ich den alten sowie den neuen Zustand dann über den Debug-Block aus.
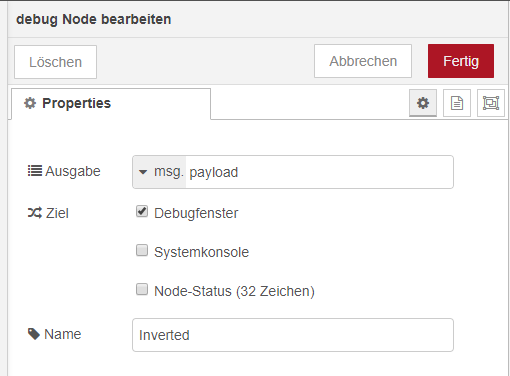
Der Debug-Block besitzt für die Ausgabe einen Eingang auf der linken Seite. Der Eingangswert (Payload) wird dann an die Node-RED Debugging-Konsole auf der rechten Seite ausgegeben. Die Ausgabe kann dabei den reinen Payload sowie das volle Nachrichten-Objekt ausgeben.
Optional kann in den Node-Eigenschaften der Node-Status aktiviert werden. Mittels dieser Einstellung wird der Payload (maximial 32 Zeichen) direkt im Flow unterhalb des Node-Node eingeblendet.
Die Debug-Ausgaben werden in der Lasche Debugging nach Zeitpunkt sortiert ausgegeben. In den Debug-Liste wird der Name des Debug-Nodes, der Payload-Datentyp sowie der eigentliche Wert (Payload) ausgegeben.
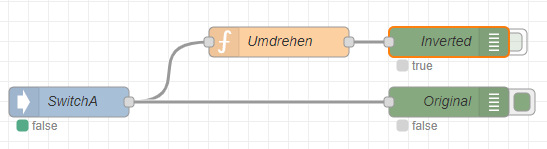
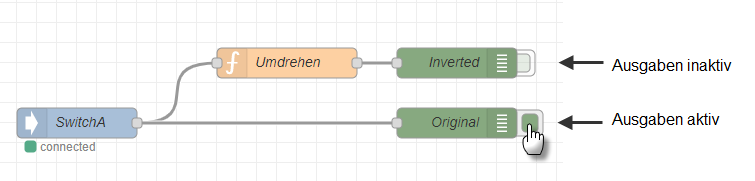
Um bei größeren Flows und vielen Debug-Ausgaben den Überblick nicht zu verlieren, kann über den Aktivierungsschalter am Debug-Node die Ausgabe dieses Nodes deaktiviert werden. Mit einem Klick auf den Schalter wird der Schalter ausgegraut und leicht eingefahren angezeigt. Im folgenden Screenshot wurde der erste Debug-Node deaktiviert.
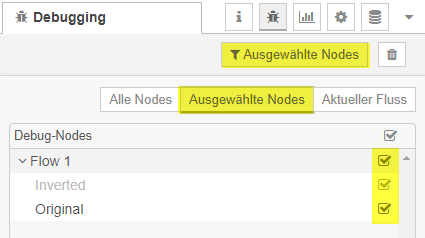
Des weiteren können die Debug-Nodes über den Node-Filter entsprechend gefiltert dargestellt werden. Über die CheckBoxen auf der rechten Seite können die einzelnen Nodes aktiviert oder deaktiviert werden.
Ich verwende in meinen Flows häufig den Debug-Node um während der Implementierung relevante Informationen auszugeben zu können. Die Debug-Nodes werden nach der Implementierung und dem Test dann im Flow belassen, die Ausgabe aber deaktiviert. Somit kann ich später einfach und schnell die entsprechenden Debug-Ausgaben wieder aktivieren und so im Fehlerfall wichtige Ausgaben zu erhalten.
Ich hoffe Dir gefällt der Artikel.
Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer 🙂
Teil 2 – Installation des ioBroker Adapters
Teil 3 – Aufbau der Entwicklungsoberfläche
Teil 4 – Core Nodes
Teil 4.1 – Inject Node
Teil 4.2 – Debug Node
Teil 4.3 – Function Node
Teil 4.4 – Change Node
Teil 4.5 – Switch Node
Teil 4.6 – Template Node
Teil 5 - Der erste Flow - Einfache Lichtsteuerung
Teil 6 - Zusätzliche Nodes installieren
Teil 7 - Tipps und Tricks
Teil 8 - Beispiel-Flows
Teil 8.1 - Zeitsteuerung von Leuchtmitteln
Teil 8.2 - Lichtsteuerung über Astrofunktion
Teil 9 - Visualisierung
Teil 9.1 – Aufbau der Visualisierung
Teil 9.2 – Anzeige von Informationen
Teil 9.2.1 – Anzeige von Temperatur und Luftfeuchtigkeit
Teil 9.2.2 – Anzeige von Tür- und Fensterstatus
Teil 9.2.3 – Anzeige von Füllständen
Teil 9.3 – Leuchtmittel steuern
Teil 9.3.1 – Leuchtmittel ein- oder ausschalten
Teil 9.3.2 – Leuchtmittel dimmen
Teil 9.3.3 – Leuchtmittel Farbe einstellen
Teil 9.4 – Notification Node










Pingback: ioBroker Node-RED – Teil 4 – Core Nodes – smarthome-tricks.de