ioBroker OpenLigaDB Adapter für Sportergebnisse und Spielinformationen
In diesem Artikel zeige ich Dir den ioBroker OpenLigaDB Adapter für den Abruf von Sportergebnissen und Spielinformationen.
Der Dienst OpenLigaDB ist eine offene Datenbank zur Eingabe und Abruf von Sportergebnissen und Spielinformationen. Der Dienst verfügt zudem über eine JSON-Api, mit der die Ergebnisse und Spielinformationen abgerufen werden können. Für ioBroker wurde zudem ein einfacher Adapter für die Integration der API entwickelt. Zudem stellt der Adapter auch verschiedene Widgets für die Visualisierung zur Verfügung. Im Artikel zeige ich Dir die Installation, Konfiguration sowie die Verwendung in einer ioBroker VIS Visualisierung.
Wir beginnen nun mit der Installation das Adapters. Dazu gehst Du in den Bereich Adapter und suchst am besten nach der Bezeichnung „OpenLiga“. Im Suchergebnis findest Du jetzt den Adapter OpenLigaDB. Über die hier gelb markierte Plus-Schaltfläche kannst Du den Adapter dann installieren.

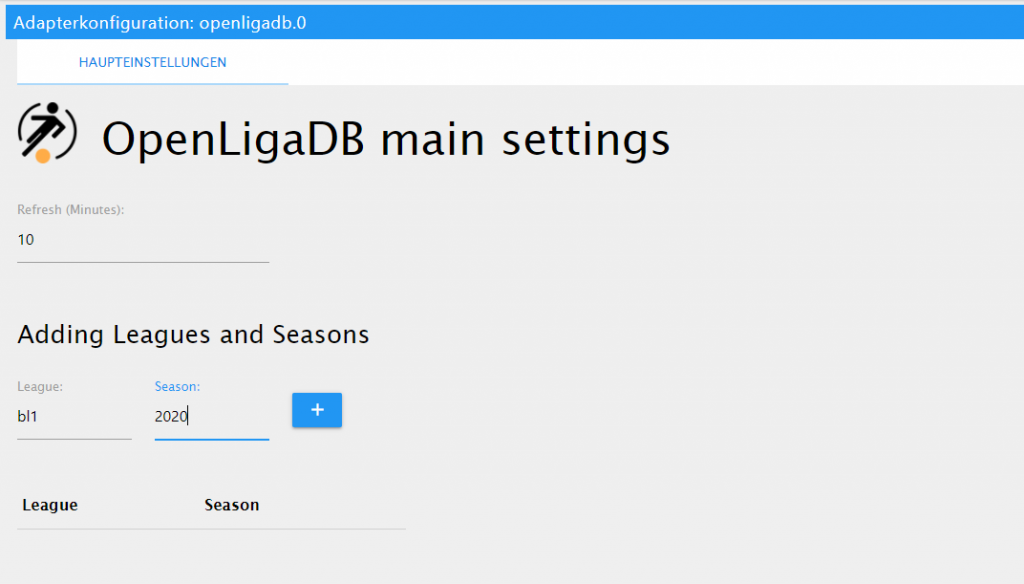
Nach der Installation des Adapters öffnet sich direkt die Konfiguration. In der Konfiguration kannst Du zunächst die Aktualisierungsrate definieren. Ich habe den Wert auf den 10 Minuten belassen, würde hier aber eher noch einen größeren Wert verwenden (z.B. 60 Minuten). Im nächsten Konfigurationsbereich kannst Du dann die einzelnen Liga sowie Saison hinterlegen. Der Adapter unterstützt hier mehrere Ligen und Saisons.
Für die Ergebnisse der 1. Bundesliga trägst Du hier als Liga „bl1“ sowie die entsprechende Saison ein.

In der folgenden Liste erhältst Du eine komplette Liste aller Ligen.
https://www.openligadb.de/Datenhaushalt/
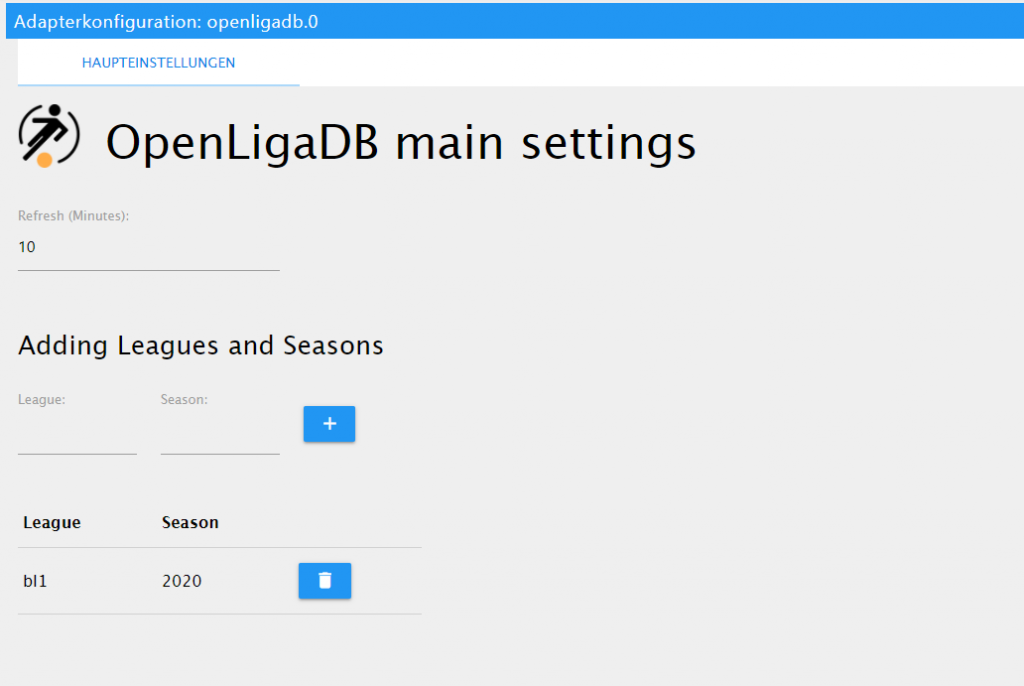
Die hinzugefügten Ligen und Saisons siehst Du dann in der unterhalb dargestellten Liste.

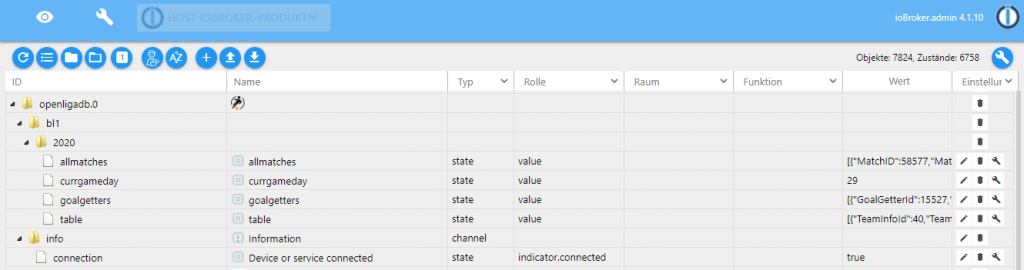
Im nächsten Schritt wechseln wir nun in den Bereich Objekte. Hier findest Du im Bereich openligadb.0 die vorher definierten Ligen und Saison in Form von Datenpunkten wieder. Unter jeder Saison findest Du dann 5 Datenpunkte mit allen Spielen (allmatches), den aktuellen Spieltag (currentgameday), den Torschützen (goalgetters) sowie der Tabelle (table). Die Daten werden in Form von JSON-Arrays im Datenpunkt gespeichert.

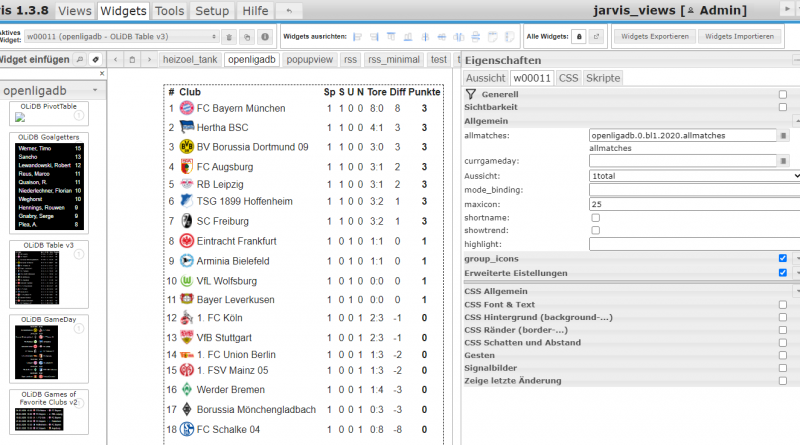
Im nächsten Schritt sehen wir uns jetzt die bereits im Adapter integrierten Widgets genauer an. Nach dem Start der Visualisierung finden wir nun in der Widget-Auswahl die neue Kategorie openligadb. In dieser Kategorie findest du fünf Widgets für die Visualisierung. In diesem Artikel werden wir uns nun das Widget Openligadb Table v3 ansehen. Mit diesem Widget wird die aktuelle Tabelle inkl. Vereinswappen dargestellt. Dazu habe ich das Widget auf die View gezogen und dann in die Einstellung Allgemein – allmatches den entsprechenden Datenpunkt „allmatches“ eingetragen.

In der Tabelle findest Du jetzt die Tabelle des 1. Spieltages. Für den aktuellen Spieltag muss daher noch die Einstellung „currgameday“ entsprechend gesetzt werden.

Ich hoffe Dir gefällt der Artikel. Über Kommentare, Anregungen oder Ideen freue ich mich wie immer






Vielen Dank !Sehr gut gemacht.
Danke für Dein Feedback, das freut mich sehr 🙂
Super und wie bekomme ich das in Jarvis angezeigt ?