ioBroker VIS-Inventwo Widgets – Teil 7 – JSON Table
In dieser Artikelserie zeige ich Dir die ioBroker VIS-Inventwo Widgets. Im Artikel schauen wir uns das JSON Table-Widget genauer an.
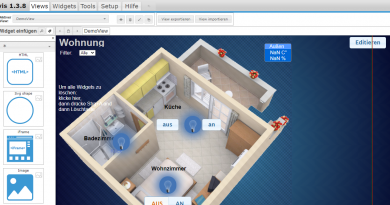
Mit dem JSON Table-Widget kannst Du JSON-Tabellen auf Deiner Visualisierung darstellen. Das Inventwo-Widget bietet im Vergleich zum Standard JSON Table-Widget einige praktische Erweiterungen, auf die ich hier im Artikel nun genauer eingehen möchte. Im ersten Schritt ziehen wir uns das folgende Widget auf unsere VIS Visualisierung. Um das Widget besser finden zu können, nutze einfach die Suchfunktion und suche nach „JSON“.

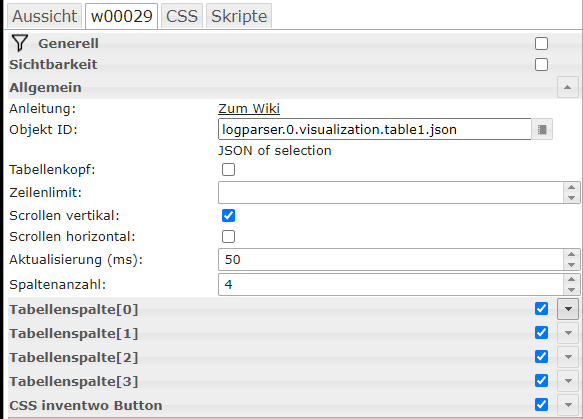
Nach dem wir das Widget auf unserer Visualisierung eingefügt haben, können wir im nächsten Schritt mit der Konfiguration beginnen. Im ersten Schritt definieren wir den Datenpunkt, in dem die JSON-Tabelle gespeichert ist. In meinem Fall ist das eine JSON-Tabelle des Log-Parser-Adapters. Über die Object-ID Auswahl kannst Du den entsprechenden Datenpunkt auswählen. Über den Bereich Allgemein legen wir im ersten Schritt die Anzahl von anzuzeigenden Spalten fest. Zudem können wir nun das Aussehen der Tabelle einstellen. Optional können ein Tabellenkopf sowie Scroll-Balken aktiviert werden. Über das Zeilenlimit können wir die maximale Anzahl von anzuzeigenden Zeilen definieren.

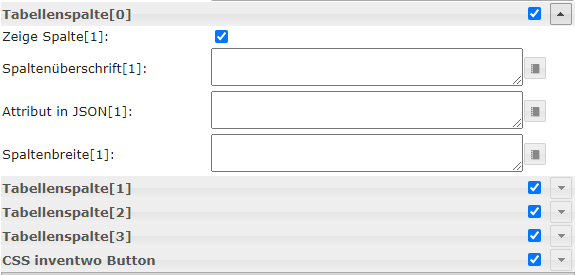
Im nächsten Schritt können wir nun je Spalte noch weitere Einstellungen vorsehen. Zudem können hier auch einzelne Spalten ausgeblendet werden. Diese Funktion ist sehr praktisch, da wir so nicht benötigte Spalten aus der Tabelle einfach ausblenden können. Zudem lässt sich die Überschrift und Spaltenbreite komfortabel über den Designer einstellen.

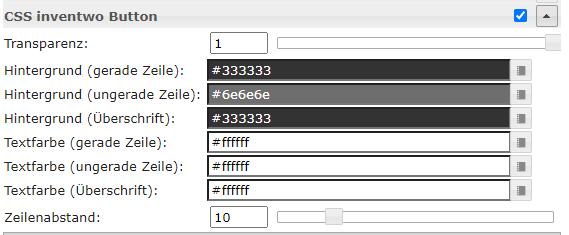
Über den Bereich CSS Inventwo Button lässt sich wie bei jedem Inventwo Widget natürlich auch das Design komfortabel anpassen. Hier kann eine Widget-Transparenz, sowie die Farben für Überschriften, gerade und ungerade Zeilen eingestellt werden.

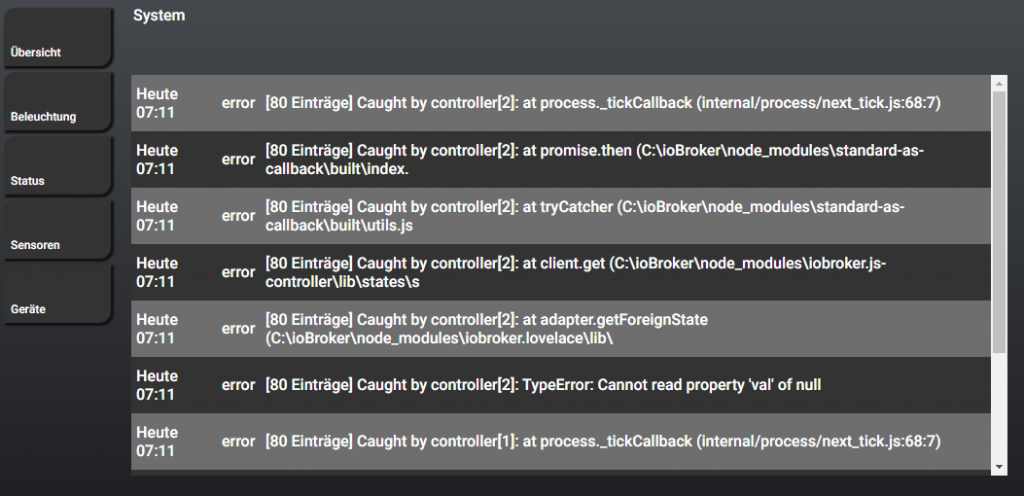
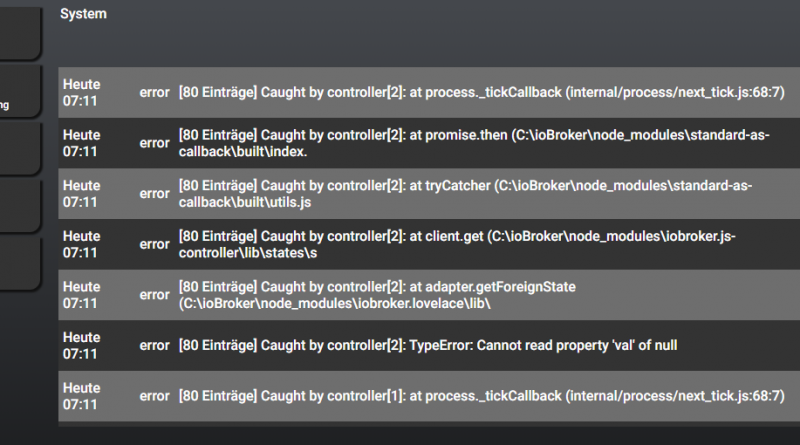
In der Visualisierung wird die Tabelle dann wie folgt dargestellt. Ich habe hier die Scroll-Balken aktiviert, so lässt sich die Liste auch scrollen.

Ich hoffe Dir gefällt der Artikel. Ich freue mich über Deinen Kommentar oder Fragen zum Thema 🙂





Hallo Matthias, ich habe mit dieser Json-Tabelle meinen Kalender eingebunden. In der „Edit vis“ ist auch alles wie es sein soll, aber in der vis, sowohl am PC als auch am Anzeige-Tablet sind nur [object Object] in der ersten Spalte und .map18 in der zweiten Spalte zu lesen. Browser-wechsel hat auch nichts gebracht. ioBroker v 5.1.9 Kannst Du mir helfen? Ich bin Absolut Beginner.
Danke Klaus