ioBroker VIS – Linie zeichnen
Im folgenden Artikel zeige ich Dir, wie Du in Deiner Visualisierung eine Linie zeichnen kannst.
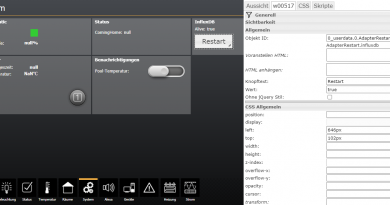
Es gibt spezielle Widgets für Leitungen (z.B. für Vorlauf- oder Rücklauftemperaturen), mit denen wir natürlich auch Linien zeichnen können. Noch einfacher geht es aber über ein Basic-HTML Widget oder alternativ über ein String-Widget. Für statische Linien (keine dynamischen Anpassungen aufgrund von Datenpunkten) würde ich ein Basic-HTML Widget einsetzen. Diesem Widget können wir eine entsprechende Breite für die Linie und eine Höhe von z.B. 1 Pixel einstellen. Somit erzeugen wir eine horizontale Linie. Vertikale Linien werden mit einer Breite von 1 Pixel und einer Höhe aufgrund der Länge erstellt.
Das folgende Beispiel zeigt die Linien:

So einfach können wir für unsere Visualisierung eine Linie anlegen.
Ich hoffe euch gefällt dieser Artikel. Über Kommentare unterhalb des Artikels oder per E-Mail freue ich mich wie immer ?





Kann man den 1. Satz bitte präzisieren „Es gibt spezielle Widgets für Leitungen (z.B. für Vorlauf- oder Rücklauftemperaturen)“? Als Neuling nach einem Widget für Leitungen suchend, ist die nackte Aussage ohne weitere Informationen etwas ernüchternd. Vielen Dank.